关于响应式、媒体查询和media的关系 、流媒体布局flex 和em rem像素的使用 我有一些废话要讲..... - 乔仁杰
一、什么是响应式
随着移动端越来遇火 网站的布局成为一个热议的话题 有的人喜欢用手机浏览网站、有的人喜欢用paid浏览网站、有人喜欢用电脑浏览网站 那么问题来了 我们怎么样才能使用一套css样式 完成三种终端的适配呢 万维组织(W3c)朝思暮想 终于提出了一种可以兼容各个终端的页面布局样式语法 交给浏览器判断试用用户终端的宽度、高度、像素密度等等从而达到屏幕有多宽页面就有多宽字体大小不会受终端影响页面布局不会错乱掉这就是响应式
二、media响应式的罪魁祸首 -- 被我发现了
1)、点开有道词典或者百度翻译 输入media 译文一栏 赤裸裸的显示着“媒体”两个字 于是乎 media的中文意思是媒体我们又用它来查询终端的设备信息 故赐名“媒体查询”.....
正所谓媒体查询 查询设备信息 那一定不只是屏幕宽的问题了 所以我们扒开它的外衣一探究竟media可查询的设备信息和工作原理都有什么
2)、media的写法&&兼容性&&支持查询设备的信息有哪些
当media出现在我们的link标签中或是css样式表中我们的终端设备一解析 心里 捉摸着主人(开发程序员)这是要闹那样 打算给这个网站穿上什么外衣 我该怎么执行呢于是 media就需要进行进一步判断 看看我身后的关键字是什么 如果是screen 判断屏幕浏览器 如果是all 那就是用于所有设备了额 media支持的设备信息属性详情参见网址 http://www.runoob.com/cssref/css3-pr-mediaquery.html 特别注意 media 也可以用于 link标签中判断信息成立加载响应的css文件 说到这不得不说说 这货的作用 老办法打开有道 输入viewport 经翻译 是视窗的意思 所以是我猜他是浏览器的视窗的意思 device-width是设备宽度的意思 如果想查询高度 height=device-height、initial-scale是初始化页面大小的意思maximum-scale是最大的视图的意思user-scalable是用户是否可以进行缩放 这样一来一个响应式网站视觉原理就在这种情况下完成了 当然内行看门道外行看热闹 想要更快更好的实现响应式网站的实现内部的css还是大有研究的比如 width:100%; 会和父容器的宽度相一致只要视口大小作调整 宽度被设置为100%的子元素就会做出相应的改变后来万维党H5小组合伙研究者咱们出一个新属性吧让他的width:100%;变得更强大,哥几个一拍巴掌合计着成就这样flex(伸缩盒)也横空出世了
三、flex的使用规则
flex 中文翻译过来是伸缩盒子的意思 主要应用在响应式网站布局上面是响应式布局变的简单
3.1)flex使用规则
设置父元素为display:flex;如果想设置元素的排列方向呢是自上而下还是自下而上呢是从左到右呢还是从右至左呢只需要设置属性flex-direction:row|column;flex-flow: flex-direction flex-wrap|initial|inherit; 若我表述的不是很清楚请看文章 http://www.runoob.com/cssref/css3-pr-flex-flow.html
阮大叔的 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 文章
还有css88的 http://www.css88.com/book/css/properties/flexible-box/index.htm
http://www.css88.com/book/css/properties/flex/index.htm
就不信整不会你。。。。。
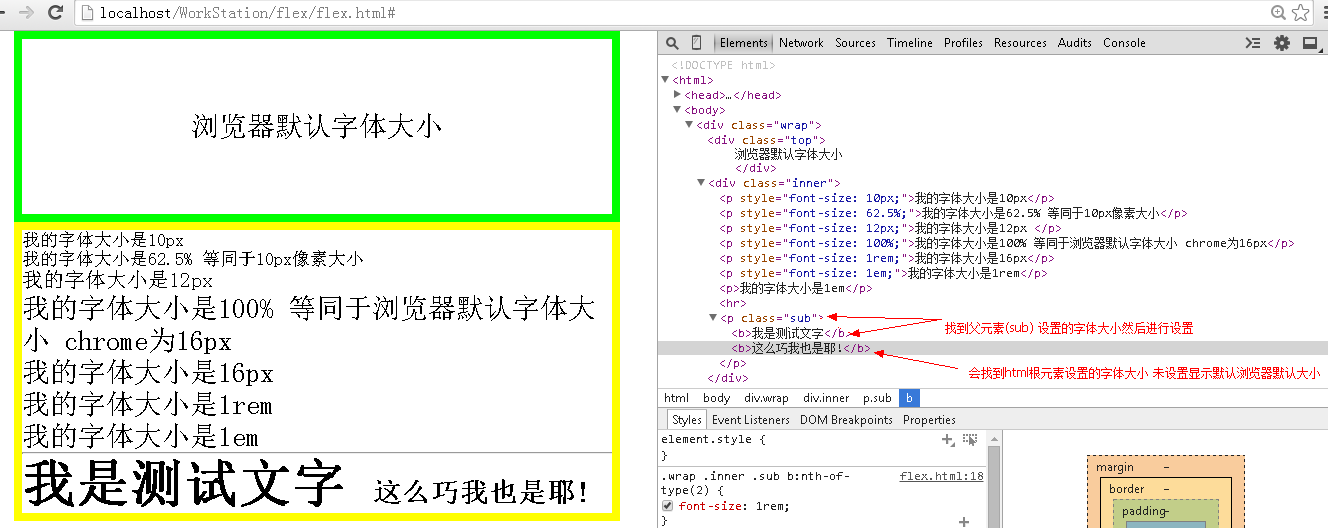
最后让我再说说这个移动端像素单位 em rem 的区别
em:取值不固定会继承父元素的大小进行改变
rem:取值不固定按照html,body元素大小进行改变
想要统一字体大小 html或body元素css样式设置字体大小成62.5% 空口无凭 贴图证明 如下图

另附:em rem px 在线字体换算网址 http://pxtoem.com/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7354
7354
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지 업데이트 캐시, 이것은 간단하고 간단하며 냄비를 마시기에 충분히 복잡합니다. 공식 계정 기사를 업데이트하기 위해 열심히 노력했지만 사용자는 여전히 기존 버전을 열었습니까? 이 기사에서는이 뒤에있는 비틀기와 회전을 살펴 보고이 문제를 우아하게 해결하는 방법을 살펴 보겠습니다. 읽은 후에는 다양한 캐싱 문제를 쉽게 처리 할 수있어 사용자가 항상 가장 신선한 콘텐츠를 경험할 수 있습니다. 기본 사항에 대해 먼저 이야기 해 봅시다. 액세스 속도를 향상시키기 위해 브라우저 또는 서버는 일부 정적 리소스 (예 : 그림, CSS, JS) 또는 페이지 컨텐츠를 저장합니다. 다음에 액세스 할 때 다시 다운로드하지 않고도 캐시에서 직접 검색 할 수 있으며 자연스럽게 빠릅니다. 그러나 이것은 또한 양날의 검입니다. 새 버전은 온라인입니다.
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
이 기사는 CSS를 사용한 웹 페이지에 효율적인 PNG 테두리 추가를 보여줍니다. CSS는 JavaScript 또는 라이브러리에 비해 우수한 성능을 제공하며, 미묘하거나 눈에 띄는 효과를 위해 테두리 너비, 스타일 및 색상 조정 방법을 자세히 설명합니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.




