

다음은 부트스트랩에서 테이블 레이아웃 요소를 드래그하는 구현 방법입니다.
가져와야 하는 파일

물론 jquery.tablednd.js라고도 부르는 곳도 있습니다. jquery와 Bootstrap 테이블을 기반으로 해야 하며, import해야 할 CSS와 js를 모두 import한 후 플러그인을 도입합니다. 이 글에서는 seajs 기반의 것을 사용하여 seajs 방식에 따라 소개합니다.
그런 다음 테이블을 정상적으로 초기화하고 추가해야 할 속성을 추가합니다.

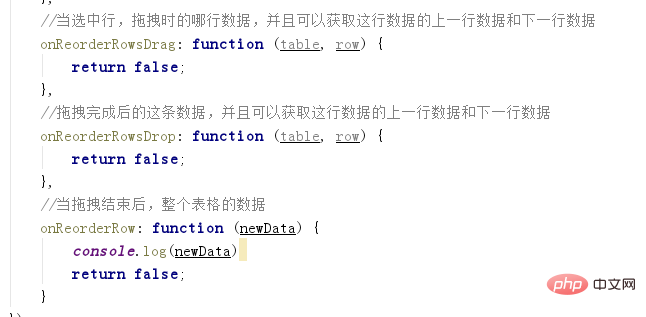
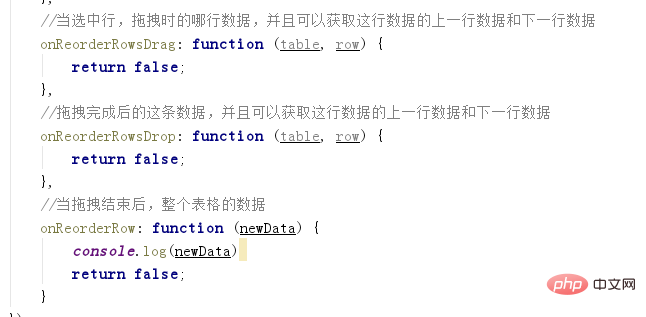
그런 다음 부트스트랩 테이블 초기화 구성에 다음 메서드를 추가합니다(메서드, URL, 열과 동일한 수준)

The 처음 두 가지 방법은 그다지 유용하지 않습니다. 마지막 방법에서 반환된 newData는 드래그 후 테이블의 순서입니다. 특별 참고 사항: 실패할 경우
useRowAttrFunc를 추가하세요. 사실,
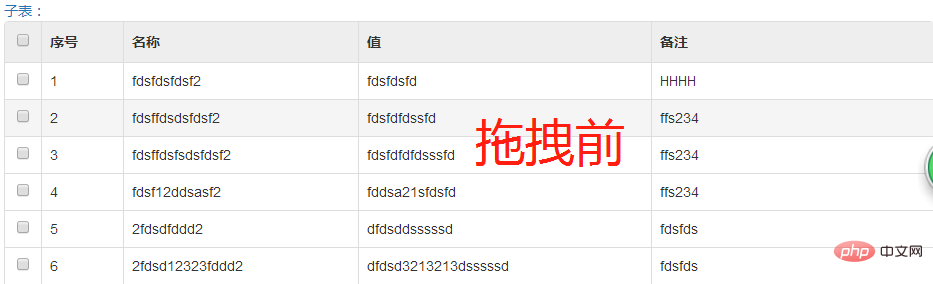
부트스트랩 구성(열과 동일한 수준)에서 이를 달성합니다. 효과:


 도입된 파일 주소: https://github.com/wangyeky3419/tablednd.js -bootstrap-table-reorder-rows.js
도입된 파일 주소: https://github.com/wangyeky3419/tablednd.js -bootstrap-table-reorder-rows.js
 권장:
권장:
위 내용은 부트스트랩에서 레이아웃 요소를 드래그하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!