不知道爱多想的你有没有在编写HTML代码时思考过 DOCTYPE html> 或是这一长串看都看不懂的 DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 的代码,它是做什么的,为什么要有这句话,这句话起什么作用,它和其他HTML代码有关吗?嘤嘤嘤我才不回告诉你在前端的面试题中会经常看到对这个知识点的提问,而我们往往爱追求高大上的页面效果却忽略了最为基础的文档模式,没有文档模式的指挥,怎能得来高大上的页面效果!!那就来从这篇总结中寻找答案吧!
文档模式:
这个概念是通过使用文档类型 doctype 切换实现的,最终的两种渲染模式是混杂模式(quirks mode)和标准模式(standards mode)。这两种模式的差别就是工作在不同版本渲染引擎环境下,混杂模式会让IE的行为与(包含非标准特性的)IE5相同,标准模式则让IE的行为更接近标准行为。这两种模式主要影响css内容的呈现,在某些情况下也会JavaScript的解释执行(后面会详细说到)。之后IE又提出一种准标准模式(almost standards mode),这种模式下的浏览器特性有很多都是符合标准,但也不尽然,不标准的地方体现在处理图片间隙的时候(在表格中使用图片时问题最明显)。标准模式和准标准模式非常接近,在检测文档模式时也不会发现什么不同,这里在提到标准模式时,指的是除混杂模式之外的其他模式。
文档类型DOCTYPE定义和用法:
可以决定浏览器在哪种模式下工作。

文档类型DOCTYPE的语法:
顶级元素 可用性 "注册//组织//类型 标签 定义//语言" "URL"
DTD(document type definition):
DTD标准可以理解成一种语法,这种语法规定了标签嵌套的规则,从而使HTML或XML的展示效果不会乱来。不同的DTD文件说明不同的标准DTD。DTD实际上是一个约束规则,规定文档中合法的都哪些元素,以及元素之间使用规则。
详解:
如果在文档开始处没有发现文档类型声明,则所有浏览器都会默认开启混杂模式,不同浏览器在这种模式下行为差异很大,如果不使用某些hack技术,跨浏览器的行为根本没有一致性可言。
(1).混杂模式:不引用任何文档类型定义,对文档的渲染影响很大。
(2).标准模式:可以使用下面任何一种文档类型来开启,使用严格型(strict)文档来触发。
<span style="color: #000000;">//html<br>该DTD包含所有HTML元素和属性,但不包含展示性的和弃用的元素(比如font),不允许框架集(Framesets) </span><span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML 4.01 严格型 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML5 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span><span style="color: #000000;"> //xhtml<br>该DTD包含所有HTML元素和属性,但不包含展示性的和弃用的元素(比如font),不允许框架集(Framesets)。必须以格式正确的XML来编写标记<br></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML 1.0严格型 </span><span style="color: #008000;">--><br></span><span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"</span><span style="color: #0000ff;">></span></span></span></span>
(3).准标准模式:使用过渡型(transitional)或框架集型(frameset)文档来触发。
<span style="color: #000000;">//html<br>该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),不允许框架集(Framesets)。 </span><span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML 4.01 过渡型 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span> <br>该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),但允许框架集内容。 <span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML 4.01 框架集型</span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> //xhtml<br>该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font),不允许框架集(Framesets),必须以格式正确的XML来编写标记。 </span><span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML 1.0 过渡型 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <br>该DTD包含所有所有HTML元素和属性,包括展示性的和弃用的元素(比如font),允许框架集内容。 <span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML 1.0 框架集型 </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"</span><span style="color: #0000ff;">></span></span></span></span></span>
关于所有的 HTML5/HTML 4.01/XHTML 元素,以及它们会出现在什么文档类型 (DTD) 中可参考HTML元素和有效的DTD。
使用过渡型的DTD允许我们使用表现层的标识,元素,属性(指那些纯粹用来控制表现的tag,例如用于排版的表格,背景颜色标识等),也比较容易通过W3C代码校验。但HTML5强调HTML标识是用来表示结构,用css实现表现形式,也就是数据和表现相分离,所以尽量还是不要使用过渡型和框架型。
当浏览器开启了混杂模式的时候:
影响css的情况
主要是IE浏览器,其他Chrome,FF以及IE高版本浏览器无论在什么模式下都能正常显示
影响javascript的情况
跨浏览器确定一个窗口大小不是一件简单事,注意以下介绍的属性获取后的值都是整数而且没单位,即使是小数浏览器计算时也会四舍五入。
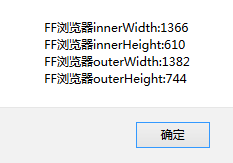
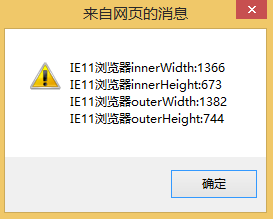
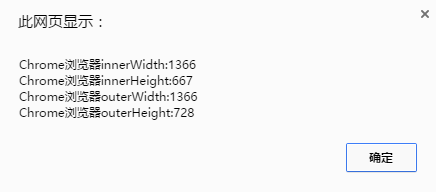
IE9+,FF,Safari,Opera,Chrome均为此提供四个属性:innerWidth,innerHeight,outerWidth,outerHeight。



虽然IE,FF,Safari,Opera,Chrome中,document.documentElement.clientWidth和document.documentElement.clientHeight保存页面视口信息。高版本的IE和Chrome,FF浏览器在标准模式下是优先选择document.documentElement的,而document.body根据body元素内容宽高来计算的。在混杂模式下高版本IE和Chrome的document.documentElement和document.body计算的值一样,但FF不正常。
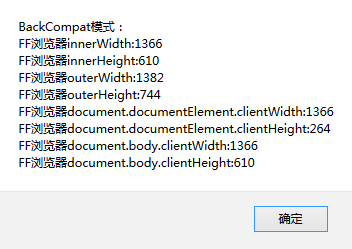
(1)FF44.0.2 版本浏览器测验:标准模式表现下正常,混杂模式下document.body计算值正确,但document.documentElement计算有误。

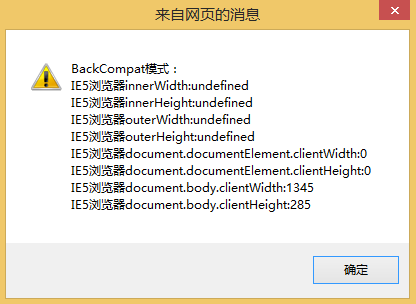
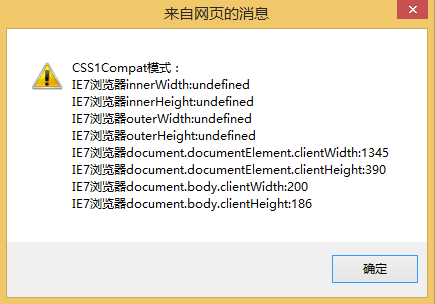
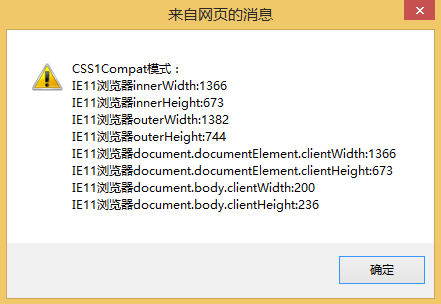
(2)但在IE6中这些属性必须在标准模式下才有效,如果在混杂模式就必须通过document.body.clientWidth和document.body.clientHeight取得相同信息。这里模拟了一下IE5文档模式,可见在混杂模式下只有document.body可用,而且获取的值还不一定正确。模拟IE7在标准模式下是优先选择document.documentELement的,但是获取的值也不一定正确。高版本的IE表现正常。




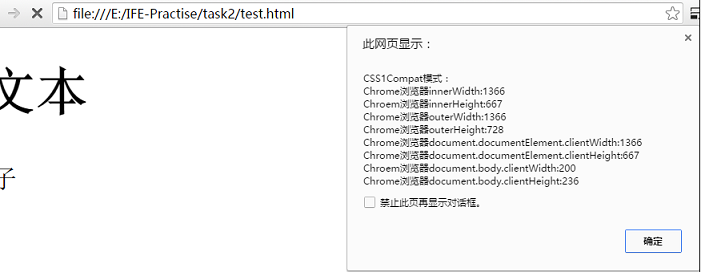
(3)标准模式下的Chrome46.0.2490.80 ,要优先选择document.documentElement计算视口,而document.body.clientWidth和clientHeight默认是body元素所包含内容的总宽高,这里我设置body的width为200px了。

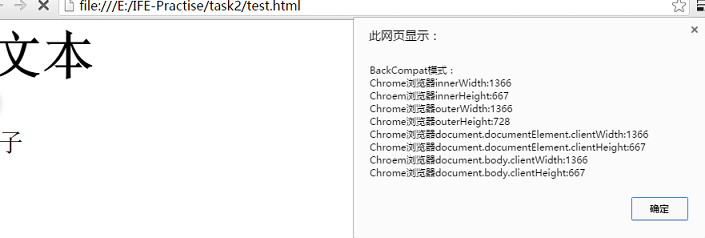
混杂模式下的Chrome,无论通过document.documentElement还是document.body中的clientWidth和clientHeight属性都可取得视口大小。

<span style="color: #008000;">//</span><span style="color: #008000;">获取页面可见视口宽高,向后兼容</span>
<span style="color: #0000ff;">function</span><span style="color: #000000;"> visualViewport(){
</span><span style="color: #0000ff;">var</span> visualobj=<span style="color: #000000;">{};
visualobj.pageWidth</span>=<span style="color: #000000;">window.innerWidth,
visualobj.pageHeight</span>=<span style="color: #000000;">window.innerHeight;
</span><span style="color: #008000;">//</span><span style="color: #008000;">
<span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">typeof</span> visualobj.pageWidth!="number"<span style="color: #000000;">){
</span><span style="color: #0000ff;">if</span>(document.compatMode=="CSS1Compat"<span style="color: #000000;">){
visualobj.pageWidth</span>=<span style="color: #000000;">window.documentElement.clientWidth;
visualobj.pageHeight</span>=<span style="color: #000000;">window.documentElement.clientHeight;
}</span><span style="color: #0000ff;">else</span><span style="color: #000000;">{
</span><span style="color: #008000;">//</span><span style="color: #008000;">兼容三大主流浏览器的混杂模式(因为FF在混杂模式下document.documentElement的两个属性表现不正常,所以集中用document.body)</span>
visualobj.pageWidth=<span style="color: #000000;">window.body.clientWidth;
visualobj.pageHeight</span>=<span style="color: #000000;">window.body.clinetHeight;
}
}
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> visualobj;
}</span></span>
参考:
《JavaScript高级程序设计》