레이유이 사용방법

layui에 대해 더 알고 싶다면 다음을 클릭하세요. layui tutorial
layui란 무엇입니까
웹 팝업(레이어) 솔루션(js 구성 요소), 저자 Xianxin. 이 계층은 다양한 사람들의 사용 습관에 맞는 기능을 제공하기 위해 사용자의 유연한 사용자 정의에 중점을 둡니다. 이는 귀하의 페이지에 더욱 풍부하고 편리한 운영 경험을 제공할 수 있다는 점이며, 호출 시 관련 매개변수를 구성하기만 하면 쉽게 이를 달성할 수 있습니다. —–Baidu Encyclopedia에서
레이어 구성요소의 사용자 수를 보면 Layui 프레임워크가 매우 훌륭하다는 것을 알 수 있습니다. 다음으로 Layui 여행을 시작하겠습니다!

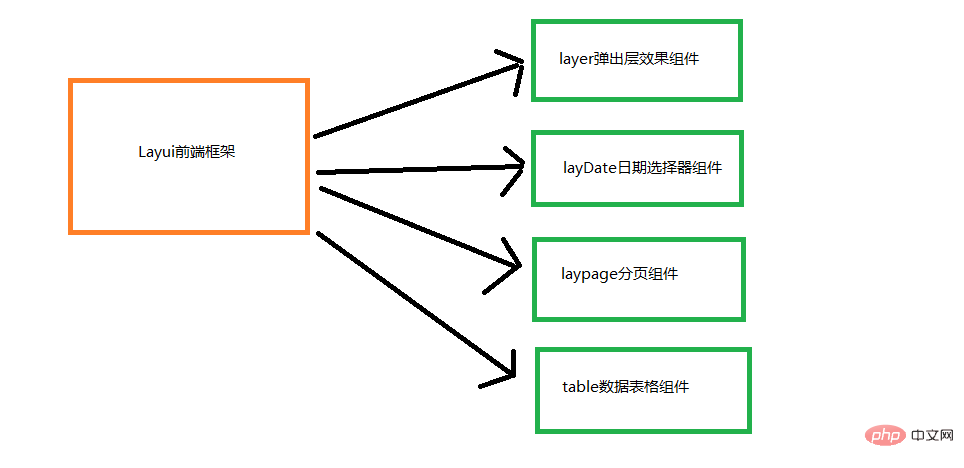
Layui의 구조
├─css //css目录 │ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:) │ │ ├─laydate │ │ ├─layer │ │ └─layim │ └─layui.css //核心样式文件 ├─font //字体图标目录 ├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情) │─lay //模块核心目录 │ └─modules //各模块组件 │─layui.js //基础核心库 └─layui.all.js //包含layui.js和所有模块的合并文件
layui 내장 모듈

몇 가지 더 중요한 구성 요소 모듈이 있다고 생각합니다. 결국 저는 그렇지 않습니다. 전문화된 프론트엔드에서.

Get Layui
Layui 공식 홈페이지를 통해 받아보세요. 자세한 사항은 Layui 공식 홈페이지를 참고해주세요.Layer 탄성 레이어의 장점
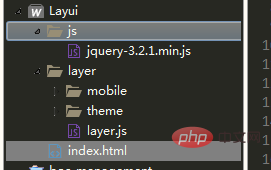
Layer에 액세스하여 레이어 구성 요소를 가져와서 프로젝트로 가져올 수도 있습니다. 구체적인 단계 구조는 아래 그림을 참조하세요.1. 페이지에 jQuery 프레임워크를 도입합니다.
2. 다운로드한 레이어 폴더를 프로젝트에 완전히 복사합니다.
3. layer.js를 도입합니다.
4. 레이어 탄력적 레이어의 여정을 시작하세요

첫 번째 경험
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layer弹层之美</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/javascript" src="layer/layer.js" ></script>
</head>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
})
})
</script>
<body>
<input type="button" value="提交" id="btn"/>
</body>
</html>여기에서는 간단한 데모만 수행됩니다. 보다 탄력적인 레이어 구현을 보려면 다음을 참조하세요. Layer의 공식 웹사이트에 게시된 특정 코드.
//初体验
layer.alert('内容')
//第三方扩展皮肤
layer.alert('内容', {
icon: 1,
skin: 'layer-ext-moon' //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅
})
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
//提示层
layer.msg('玩命提示中');
//墨绿深蓝风
layer.alert('墨绿风格,点击确认看深蓝', {
skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
}, function(){
layer.alert('偶吧深蓝style', {
skin: 'layui-layer-lan'
,closeBtn: 0
,anim: 4 //动画类型
});
});
//捕获页
layer.open({
type: 1,
shade: false,
title: false, //不显示标题
content: $('.layer_notice'), //捕获的元素,注意:最好该指定的元素要存放在body最外层,否则可能被其它的相对元素所影响
cancel: function(){
layer.msg('捕获就是从页面已经存在的元素上,包裹layer的结构', {time: 5000, icon:6});
}
});
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['420px', '240px'], //宽高
content: 'html内容'
});
//自定页
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容'
});
//tips层
layer.tips('Hi,我是tips', '吸附元素选择器,如#id');
//iframe层
layer.open({
type: 2,
title: 'layer mobile页',
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: 'mobile/' //iframe的url
});
//iframe窗
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: ['340px', '215px'],
offset: 'rb', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: ['test/guodu.html', 'no'], //iframe的url,no代表不显示滚动条
end: function(){ //此处用于演示
layer.open({
type: 2,
title: '很多时候,我们想最大化看,比如像这个页面。',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['893px', '600px'],
content: '//fly.layui.com/'
});
}
});
//加载层
var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2
//loading层
var index = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
//小tips
layer.tips('我是另外一个tips,只不过我长得跟之前那位稍有些不一样。', '吸附元素选择器', {
tips: [1, '#3595CC'],
time: 4000
});
//prompt层
layer.prompt({title: '输入任何口令,并确认', formType: 1}, function(pass, index){
layer.close(index);
layer.prompt({title: '随便写点啥,并确认', formType: 2}, function(text, index){
layer.close(index);
layer.msg('演示完毕!您的口令:'+ pass +'<br>您最后写下了:'+text);
});
});
//tab层
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
//相册层
$.getJSON('test/photos.json?v='+new Date, function(json){
layer.photos({
photos: json //格式见API文档手册页
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机
});
});위 내용은 레이유이 사용방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 레이유이 실행방법
Apr 04, 2024 am 03:42 AM
레이유이 실행방법
Apr 04, 2024 am 03:42 AM
layui를 실행하려면 다음 단계를 수행합니다. 1.layui 스크립트를 가져옵니다. 3.layui 구성 요소를 사용합니다.(선택 사항) 5.스크립트 호환성을 확인하고 기타 고려 사항에 주의합니다. 이러한 단계를 통해layui의 기능을 사용하여 웹 애플리케이션을 구축할 수 있습니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.




