부트스트랩 테스트란?

부트스트랩 테스트란?
부트스트랩 테스트는 대체 샘플링 통계 방법으로, 데이터 세트를 여러 번 반복적으로 샘플링하여 여러 진화 트리를 구성하여 확인합니다. 주어진 트리의 가지 신뢰도를 결정합니다.
부트스트래핑 소개
유전자 나무는 일련의 서열 간 진화 관계의 실제 패턴에 대한 추정치입니다. 유전자 나무가 추정치인 이유는 대체 횟수에 무작위적인 변화가 있기 때문입니다. 실제 유전자는 알 수 없습니다. 예상할 수 있듯이 유전자 나무에서는 짧은 가지가 긴 가지보다 신뢰성이 떨어집니다.
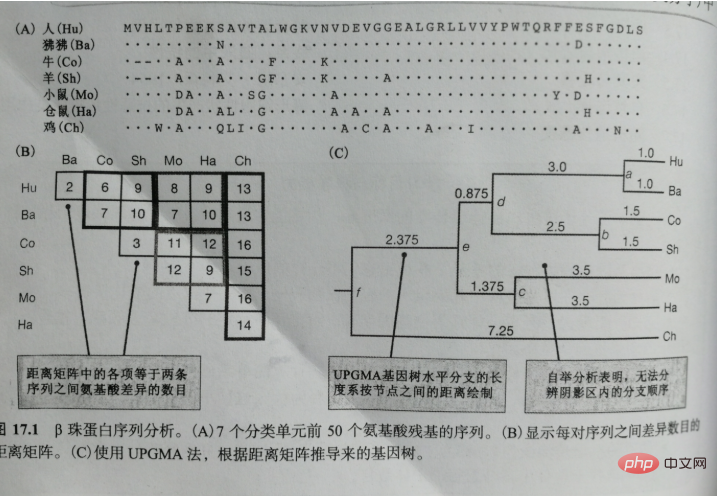
그러면 특정 가지 서열의 신뢰성을 평가하는 데 사용할 수 있는 기준은 무엇입니까? 17.1C, 그 데이터가 실제로 Hu/Ba/Co/Sh 혈통 이전의 공통 조상과 Mo/Ha 혈통을 분리할 수 있습니까?

유전자수에서 노드의 신뢰성을 평가하는 일반적인 방법을 It이라고 합니다. 부트스트래핑 방식은 실제 데이터에서 사이트를 무작위로 선택하여 1000개 이상의 서로 다른 데이터 세트를 구성하는 방식으로, 대체 샘플링을 통해 동일한 사이트를 두 번 이상 선택할 수 있습니다. 따라서 그림 17.1A의 시퀀스에서 나온 부트스트랩 샘플은 교체를 통해 무작위로 선택된 50개 사이트의 샘플입니다. 용량이 50인 특정 부트스트랩 샘플에서는 18개 사이트가 한 번 발생할 것으로 예상되고, 9개 사이트는 두 번 발생할 것으로 예상됩니다. 5개 사이트는 3회 이상 발생할 것으로 예상되며, 18개 사이트 루트
는 전혀 나타나지 않습니다. 따라서 유전자 나무의 특정 분기 패턴이 시퀀스의 대부분의 사이트에서 지원되면 유전자 나무를 얻습니다. 대부분의 부트스트랩 샘플에는 동일한 분기 패턴이 포함되지만 특정 분기 패턴을 지원하는 사이트 수가 상대적으로 적다면 많은 부트스트랩 샘플의 유전자 나무에는 이 분기 패턴이 포함되지 않습니다.
그림 17.1C의 유전자 나무에서. , 1000개의 부트스트랩 샘플 중에서 음영 처리된 영역에 포함된 분기 시퀀스는 샘플의 50% 미만에서 지원됩니다. 실제로 이 결과는 이 작은 단백질 세그먼트에 대해 Hu/Ba, Co/Sh, Mo/Ha 그룹은 매우 가까운 시기에 분리되었으며, 어떤 분류군이 먼저 분리되는지에 대한 문제는 아직 해결되지 않았습니다.
위 내용은 부트스트랩 테스트란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7425
7425
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.




