Layuiadmin의 머리에 탭을 만드는 방법

오늘은 생활 속에서 마주치는 작은 문제들을 해결하기 위해 Layuiadmin 머리에 탭을 만드는 방법을 에디터가 가르쳐드립니다.
layui에 대해 더 알고 싶다면 다음을 클릭하세요. layui tutorial
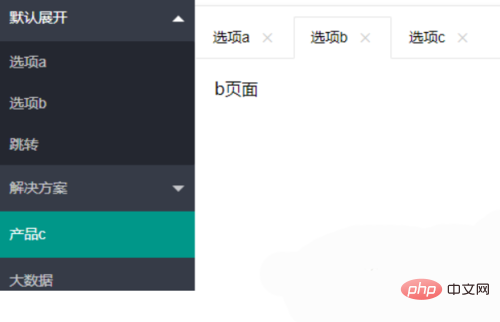
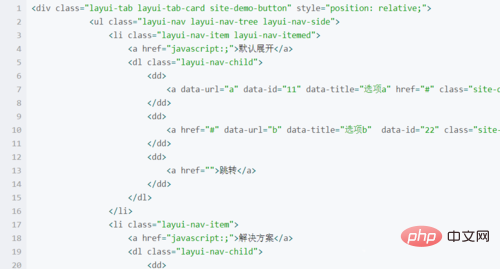
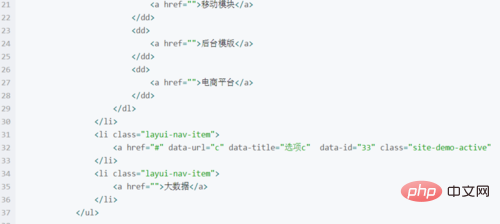
1 먼저 왼쪽 메뉴 바에 대해 이야기해 봅시다, 이것이 구현된 가장 기본적인 왼쪽 메뉴 바입니다. 매우 간단하고 공식 문서를 사용할 수 있지만, layer.js를 가져온 후 이 공식 코드를 내 편집기에 직접 복사했습니다.

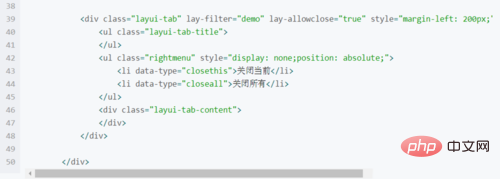
2. 바운드 속성 메뉴에 드롭다운 옵션이 없습니다 이 문제는 layer.all.js를 가져온 후에 해결되었으며 페이지 상단에서 가져오면 발견되었습니다. , 드롭다운 옵션이 없으며 HTML 코드 아래에 가져오기만 하면 표시됩니다.

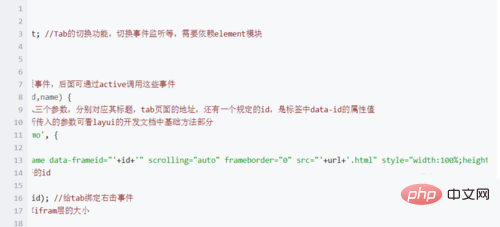
3. 탭 항목 우클릭 메뉴: 여기 우클릭 메뉴 스타일은 별로 미화되지 않았습니다. 탭 전환 기능, 전환 이벤트 모니터링 등은 요소 모듈에 의존해야 합니다.

4. 새 탭 항목을 추가하고 제목, 탭 페이지 주소, 태그에 있는 데이터 ID의 속성 값인 지정된 ID에 해당하는 세 개의 매개변수를 전달합니다.

5. 들어오는 ID에 따라 지정된 탭 항목을 전달합니다. ids는 여러 ID를 저장하는 배열입니다.

6. 왼쪽 메뉴바의 내용, 트리거 클릭 이벤트 속성 아래에lay-id 속성이 있는 li 개수, 즉 열려진 탭 항목 개수, 플래그를 초기화합니다. , false이면 열려 있지 않음을 의미합니다. 탭 항목이 true이면 이미 존재한다는 의미입니다.

위 내용은 Layuiadmin의 머리에 탭을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 23
23
 96
96
 CentOS7의 Tab 키로 명령을 완료할 수 없는 문제 해결
Jan 17, 2024 pm 01:30 PM
CentOS7의 Tab 키로 명령을 완료할 수 없는 문제 해결
Jan 17, 2024 pm 01:30 PM
오늘 centOS에서 실험을 하다가 우분투에서 사용하는 관례적인 탭키 완성 방식을 사용할 수 없다는 사실을 발견했습니다. 그래서 매우 궁금하여 정보를 검색하고 직접 테스트한 결과 다음과 같이 가능한 해결 방법을 기록해 두었습니다. 먼저 터미널에서 다음 명령을 실행해야 합니다: #yuminstallbash-completion//와일드카드 설치를 사용할 수도 있습니다: yuminstallbash-c* 또는 일부 초기화 패키지 그룹 yum-ygroupinstallBaseCompatibilitylibrariesDebuggingToolsDial-upNetworkingsupppo
 Vue에서 탭 구성 요소와 다중 탭 페이지를 구현하는 방법은 무엇입니까?
Jun 25, 2023 am 09:33 AM
Vue에서 탭 구성 요소와 다중 탭 페이지를 구현하는 방법은 무엇입니까?
Jun 25, 2023 am 09:33 AM
프론트엔드 기술이 지속적으로 업데이트되면서 인기 있는 프론트엔드 프레임워크인 Vue는 많은 개발자들의 첫 번째 선택이 되었습니다. 실제 프로젝트에서는 다양한 기능 모듈을 전환하고 관리하기 위해 탭 구성 요소와 다중 탭 페이지를 사용해야 하는 경우가 많습니다. 이번 글에서는 Vue를 사용하여 간단한 탭 컴포넌트와 멀티탭 페이지를 구현하는 방법을 소개하겠습니다. 1. 간단한 탭 구성 요소를 구현합니다. Tab.vue 구성 요소를 생성하여 표시합니다.
 Vue에서 탭을 구현하는 세 가지 방법은 무엇입니까?
Jan 29, 2023 pm 02:49 PM
Vue에서 탭을 구현하는 세 가지 방법은 무엇입니까?
Jan 29, 2023 pm 02:49 PM
Vue에서 탭을 구현하는 방법에는 세 가지가 있습니다. 1. "v-show"를 통해 탭 콘텐츠 전환을 제어합니다. 2. Vue의 is 기능과 "keep-alive" 캐시를 통해 탭 전환을 구현합니다. 3. "라우터를 통해 경로 전환을 구현합니다. -링크" .
 Alt+Tab으로 인터페이스를 전환할 수 없는 이유는 무엇입니까?
Mar 09, 2023 pm 02:11 PM
Alt+Tab으로 인터페이스를 전환할 수 없는 이유는 무엇입니까?
Mar 09, 2023 pm 02:11 PM
Alt+Tab으로 인터페이스를 전환할 수 없는 이유는 이 명령이 비활성화되어 있기 때문입니다. 해결 방법: 1. 컴퓨터를 켜고 시작 메뉴를 클릭한 다음 실행 명령을 선택합니다. 2. 빈 표시줄에 "regedit"를 입력합니다. 3. 레지스트리 관리자에 들어가서 "AltTabSettings" 옵션을 찾습니다. 4. "AltTabSettings"를 두 번 클릭하고 열린 옵션의 값 데이터를 "00000001"로 수정한 다음 "확인"을 클릭합니다. .
 RedMagic Gaming Tablet Pro는 Snapdragon 8 Gen 3 Leading 버전의 첫 번째 탭으로 출시됩니다.
Sep 05, 2024 pm 09:30 PM
RedMagic Gaming Tablet Pro는 Snapdragon 8 Gen 3 Leading 버전의 첫 번째 탭으로 출시됩니다.
Sep 05, 2024 pm 09:30 PM
RedMagic은 Snapdragon 8 Gen 3 Leading 버전을 탑재한 첫 번째 탭인 Gaming Tablet Pro를 완전히 공개했습니다. 기본적으로 표준 SoC의 오버클럭 버전이며 RedMagic 9S Pro는 이를 통해 벤치마크를 선도합니다. 이도 마찬가지야
 RedMagic은 새로운 게임 태블릿의 추가 사양을 공개합니다.
Sep 01, 2024 am 06:34 AM
RedMagic은 새로운 게임 태블릿의 추가 사양을 공개합니다.
Sep 01, 2024 am 06:34 AM
두 번째 RedMagic 게이밍 태블릿은 9월 5일에 완전히 공개될 예정입니다. AnTuTu에서 최근 벤치마크를 실행한 결과 Snapdragon 8 Gen 3 Leading Version이 탑재되어 회사의 최신 Android 스마트폰인 9S Pr만큼 성능이 향상될 것으로 나타났습니다.
 거래 | 대형 3K 디스플레이를 탑재한 레노버 탭 P12 안드로이드 태블릿, 29% 가격 인하
Aug 15, 2024 am 06:44 AM
거래 | 대형 3K 디스플레이를 탑재한 레노버 탭 P12 안드로이드 태블릿, 29% 가격 인하
Aug 15, 2024 am 06:44 AM
여름 휴가를 고대하고 있는 많은 여행자들은 장거리 기차 여행이나 국제선 비행에서 어떻게 시간을 보낼지 고민하고 있을 것입니다. Lenovo Tab P12와 같은 저렴한 멀티미디어 태블릿이 이 문제를 해결할 수 있습니다. 결과
 Xiaomi, 5G 연결성을 갖춘 새로운 Poco Pad 출시일 공개
Aug 17, 2024 am 06:32 AM
Xiaomi, 5G 연결성을 갖춘 새로운 Poco Pad 출시일 공개
Aug 17, 2024 am 06:32 AM
샤오미(Xiaomi)가 포코(Poco) 브랜드로 출시될 새로운 안드로이드 태블릿을 발표했습니다. 이름은 Poco Pad 5G이며, 이 탭은 8월 23일 인도에서 출시될 예정입니다. Poco 브랜드로 출시된 최초의 테이블은 올해 5월에 공개되었습니다.




