Layui 프레임워크를 사용하는 방법

layui(동음이의어: UI-like)는 자체 모듈 사양을 사용하여 작성된 프런트 엔드 UI 프레임워크로 기본 HTML/CSS/JS의 작성 및 구성 형식을 따릅니다. 즉시 사용할 수 있습니다. 하지만 그것을 사용하려면 그의 규칙을 따라야 합니다. 결국 그 사람은 손이 짧고 몇 가지 트릭을 사용할 수 있으며 이는 또한 규칙 내에 있습니다.
layui에 대해 더 알고 싶다면 다음을 클릭하세요: layui tutorial
layui 공식 웹사이트: https://www.layui.com/

다운로드 후, 압축을 풀고layui 폴더를 꺼냅니다. 편집기를 열고 드롭하세요.

그런 다음 CSS 파일과 js 파일을 html에 도입하기 시작하세요. 여기서 필요한 것은 두 개의layui 코어 파일인layui.css와layui.js입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
//模块和回调函数
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>이 시점에서 사용해야 할 모듈과 콜백 함수도 선언해야 합니다. 물론, 공식문서를 참고하셔서 원하는 효과를 선택하시면 됩니다! !
예:

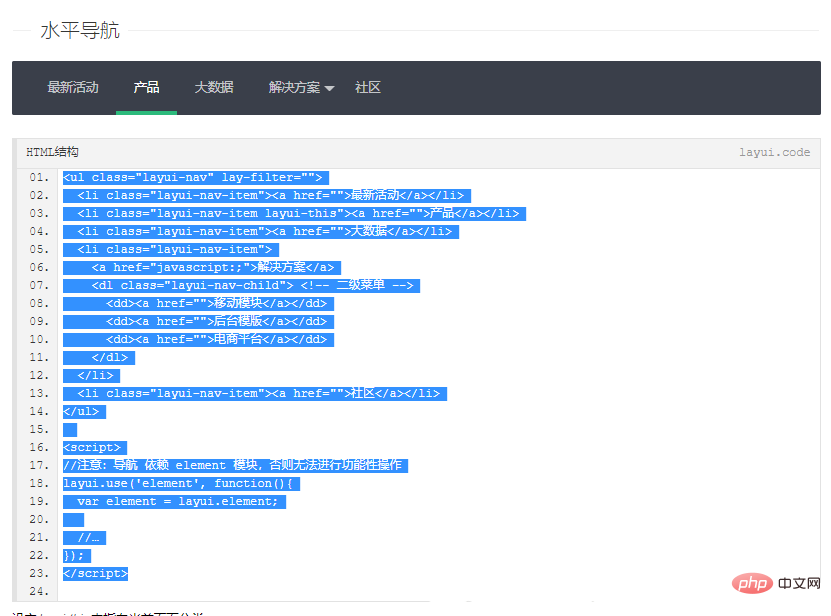
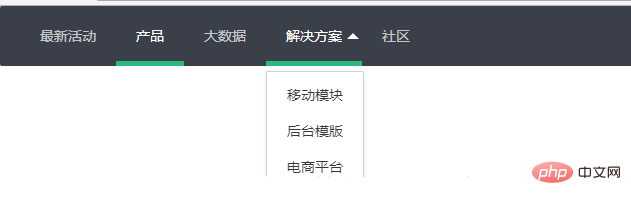
다음으로 예제로 마무리하겠습니다.

공식 문서 탐색에서 예를 들었습니다.

잘 읽으셨네요. 방금 복사했습니다. , 그리고
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
<ul lay-filter="">
<li><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li><a href="">大数据</a></li>
<li>
<a href="javascript:;">解决方案</a>
<dl> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li><a href="">社区</a></li>
</ul>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>
</body>
</html>더 이상은 없습니다. 이것만 있으면 효과가 달성됩니다 ...

위 내용은 Layui 프레임워크를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 레이유이 실행방법
Apr 04, 2024 am 03:42 AM
레이유이 실행방법
Apr 04, 2024 am 03:42 AM
layui를 실행하려면 다음 단계를 수행합니다. 1.layui 스크립트를 가져옵니다. 3.layui 구성 요소를 사용합니다.(선택 사항) 5.스크립트 호환성을 확인하고 기타 고려 사항에 주의합니다. 이러한 단계를 통해layui의 기능을 사용하여 웹 애플리케이션을 구축할 수 있습니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.




