부트스트랩으로 공식 웹사이트를 빠르게 만드는 방법

컴퓨터 기반 웹사이트는 웹페이지와 분리될 수 없습니다. 웹페이지 작성은 복잡하지 않지만 지루합니다. 예를 들어 양식의 경우 tr 및 td와 스타일을 유지하고 다시 조정해야 할 수도 있습니다. 그리고 앞으로.
저는 처음에 페이지 레이아웃의 시각적 작업을 실현할 수 있는 Dreamweaver를 사용했습니다. 프로그래머가 이러한 문제를 해결하는 데 도움이 될 수 있는 유사한 온라인 도구가 있습니까?
여기 세 가지 부트스트랩 시각적 편집 도구가 있습니다.
부트스트랩에 대해 더 알고 싶다면 다음을 클릭하세요. 부트스트랩 튜토리얼
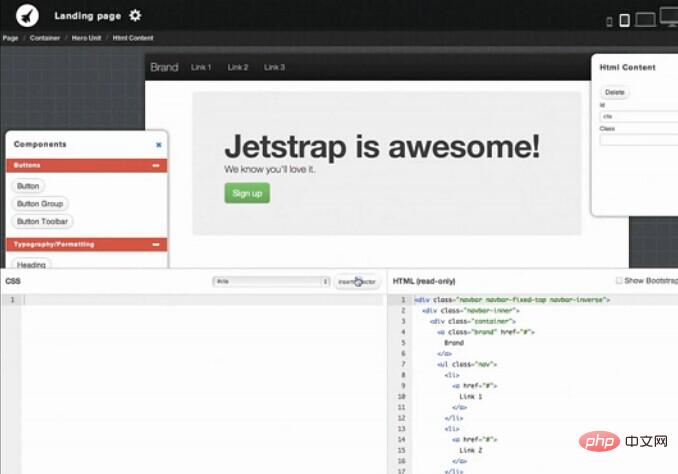
최초의 Bootstrap 시각적 제작 도구: Jetstrap
Jetstrap은 Bootstrap을 기반으로 한 프런트 엔드 프레임워크입니다. 시각 디자인 도구.
Jetstrap으로 제작된 웹페이지는 Bootstrap 표준을 100% 준수합니다. 예를 들어, 컴퓨터 측에서 페이지를 디자인하면 휴대폰 측과 패드 측에 자동으로 적응합니다(반응형 디자인).

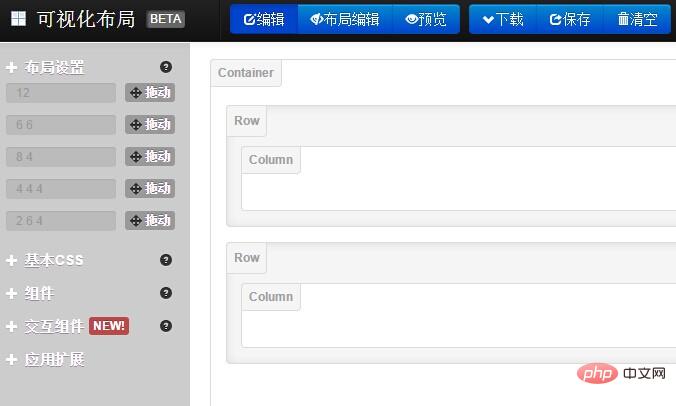
두 번째 Bootstrap 비주얼 편집기 도구 - LayoutIt
몇 가지 간단한 드래그 앤 드롭 작업만으로 아름다운 Twitter Bootstrap 웹사이트를 만들 수 있나요? 예, LayoutIt은 웹 사이트 및 인터페이스 모델을 빠르게 생성하는 데 도움이 되고 생성된 웹 사이트 코드를 다운로드할 수도 있는 Twitter Bootstrap 인터페이스 생성기입니다.

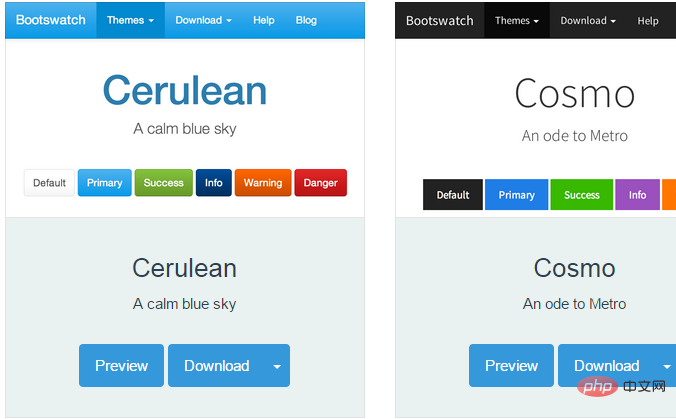
세 번째 Bootstrap 시각적 생성 도구: bootswatchr
Bootswatchr는 처음부터 맞춤형 BootStrap 테마를 생성하기 위한 시각적 도구입니다. 가장 큰 편리함은 왼쪽에서 CSS나 HTML 코드를 수정하면 수정 결과가 오른쪽에 바로 표시된다는 점입니다.
더 중요한 것은 온라인 편집과 Bootstrap 테마의 무료 생성을 위한 멋진 사이트라는 것입니다.

위 내용은 부트스트랩으로 공식 웹사이트를 빠르게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
서버에서 데이터를 얻기 위해 ajax를 사용하는 시점에 달린 부트 스트랩 코드에 대한 솔루션 : 1. 서버 측 코드 (예 : UTF-8)의 올바른 문자 인코딩을 설정하십시오. 2. AJAX 요청에서 요청 헤더를 설정하고 허용 된 문자 인코딩 (수락-차 세트)을 지정하십시오. 3. 부트 스트랩 테이블의 "Unescape"변환기를 사용하여 탈출 한 HTML 엔티티를 원래 문자로 해독하십시오.





