부트스트랩으로 구축된 웹사이트는 무엇인가요?

Twitter의 Bootstrap은 매우 인기 있는 프런트 엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JAVASCRIPT를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다.
부트스트랩에 대해 더 알고 싶다면 다음을 클릭하세요. bootstrap Framework
다음은 여러분을 위한 몇 가지 웹사이트입니다. 모두 부트스트랩을 사용하여 구축되었습니다.
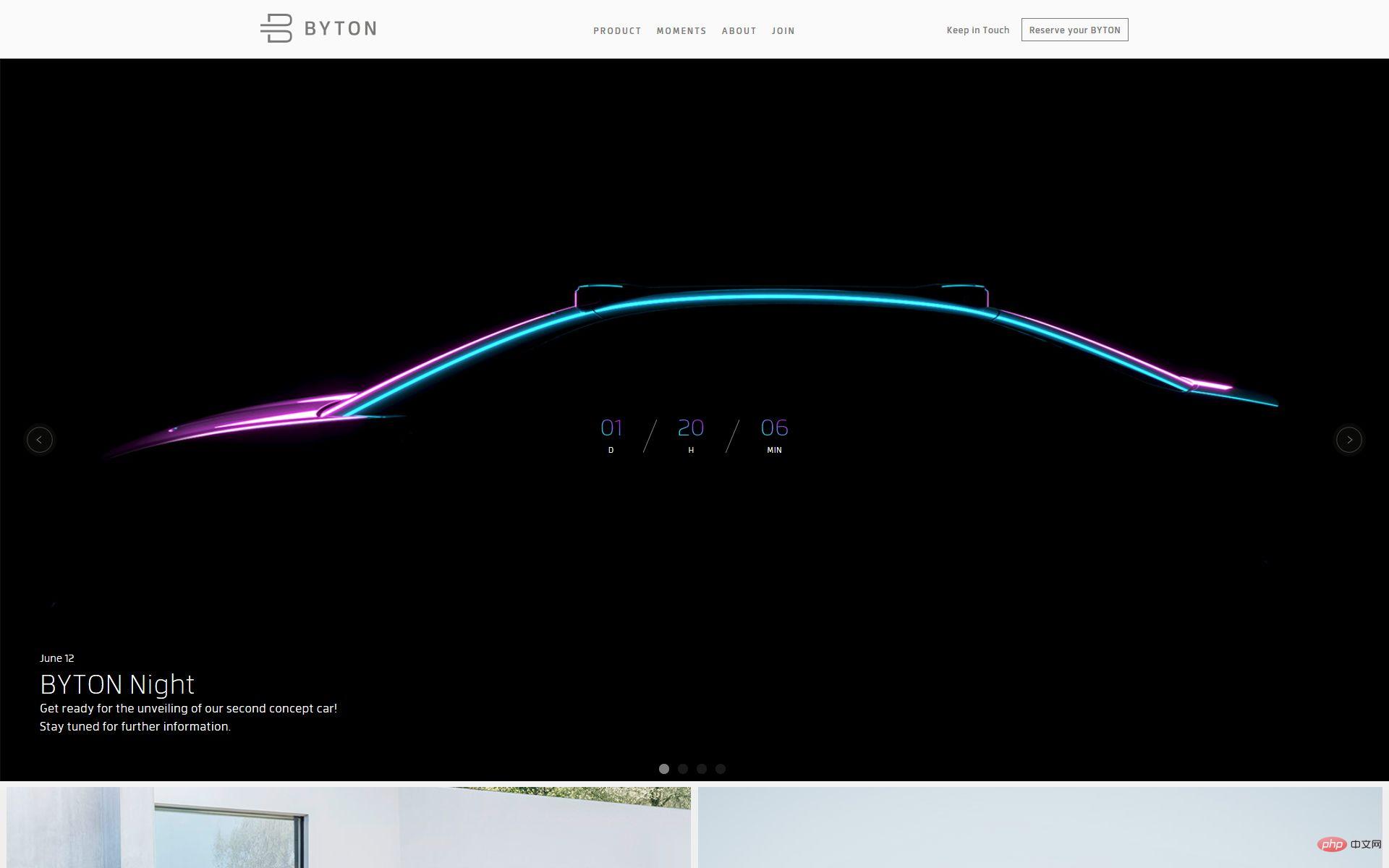
Byton은 2017년 홍콩에서 설립된 중국 순수 전기차 브랜드로, [1] 전 BMW와 Nissan 임원들이 공동 창립했습니다. 이들 자동차는 공유 모빌리티와 자율주행('차세대 스마트 기기'라 불림) 시대를 위해 설계됐다. Byton은 2018년 1월 첫 번째 컨셉카를 대중에게 공개했습니다. [2] 이 회사는 현재 운전 가능한 프로토타입을 제작하기 위해 난징 본사에 테스트 워크샵을 준비하고 있습니다. M-Byte SUV 모델을 먼저 출시하고 2019년 말 생산을 시작할 계획입니다. SUV는 2019년 말까지 중국에 출시될 예정이며, 2020년 하반기에는 미국과 유럽 시장에 출시될 예정입니다.

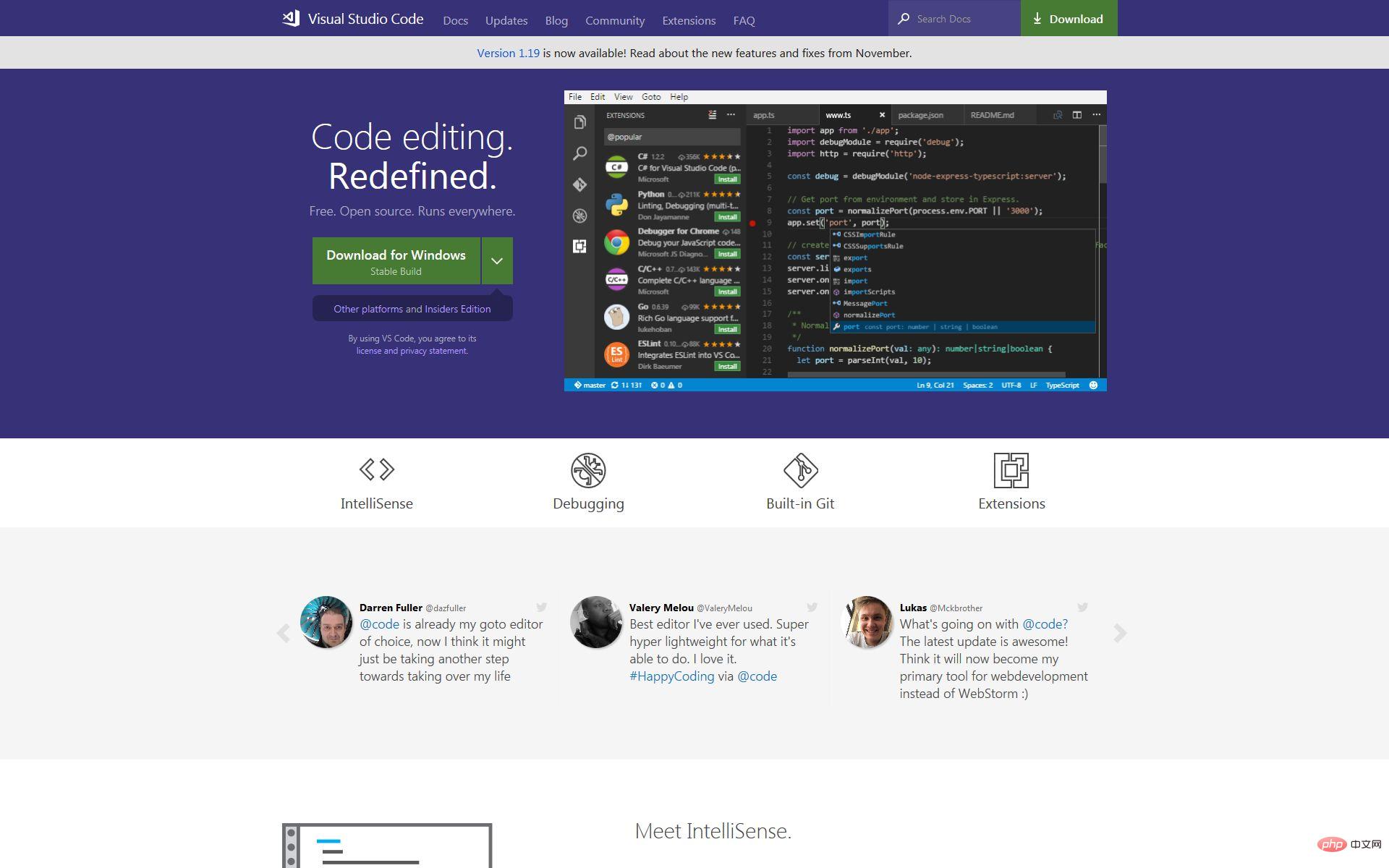
Visual Studio Code(약칭: VS Code)는 Windows, Linux 및 macOS 시스템을 지원하는 Microsoft에서 개발한 오픈 소스 코드 편집기입니다. 4], Git 버전 관리 기능이 내장되어 있으며 코드 완성(IntelliSense와 유사), 코드 스니펫, 코드 리팩토링 등의 개발 환경 기능도 갖추고 있습니다. 편집기는 구성 변경 등 사용자 개인화를 지원합니다. 테마 색상, 키보드 단축키, 기타 속성 및 매개변수가 있으며 편집기에는 확장 관리 기능도 내장되어 있습니다.

Starbucks Corporation(영어: Starbucks Corporation, 통칭: Starbucks, 영어: Starbucks, NASDAQ: SBUX, Hong Kong Stock Exchange: 4337, 일명 스타벅스(S)는 미국의 다국적 커피숍 체인이자 세계에서 가장 큰 커피숍 체인입니다. 1971년에 설립되었습니다. 스타벅스의 탄생지와 본사는 미국 워싱턴주 시애틀에 있습니다. 커피 외에도 차 등의 음료와 샌드위치, 페이스트리 등의 스낵도 있습니다. 처음에는 커피콩 판매만 전문으로 했으나 현재의 비즈니스 모델로 변신한 뒤 빠르게 매장을 확장해 미국 생활의 상징 중 하나로 자리 잡았다. . 스타벅스의 2018년 연차보고서에 따르면 스타벅스는 전 세계 75개 국가 및 지역에 거점을 두고 있으며, 회사가 직접 운영하는 지점은 13,275개, 가맹점은 14,064개이다. 프랑스 파리의 오페라 하우스 매장, 이탈리아의 팔라조 포스테 매장, 일본 후쿠오카의 오모테산도 매장

4 등 현지 특성을 갖고 디자이너가 디자인한 매장도 많이 있습니다. GitHub
GitHub는 Git을 통한 버전 관리를 위한 소프트웨어 소스 코드 호스팅 서비스 플랫폼으로 GitHub Company(이전 Logical Awesome)의 개발자 Chris Wanstrath, PJ Hyett 및 Tom Preston-Werner가 Ruby on Rails를 사용하여 작성했습니다. .
GitHub는 유료 계정과 무료 계정을 모두 제공합니다. 두 계정 모두 공개 또는 비공개 저장소를 생성할 수 있지만 유료 사용자는 더 많은 기능을 사용할 수 있습니다. 2009년 Git 사용자 설문 조사에 따르면 GitHub는 가장 인기 있는 Git 액세스 사이트입니다. [3] 개인과 조직이 수감된 코드를 생성하고 접근할 수 있도록 허용하는 것 외에도 사용자가 다른 사용자, 조직, 소프트웨어 라이브러리 역학, 소프트웨어 코드 변경 및 버그에 대한 의견 등 GitHub는 또한 개발자가 코드 기반에서 작업하는 방식과 소프트웨어 개발 활동 수준에 대한 개요를 제공하는 차트 기능을 제공합니다.

5, 백로타임즈 공식 홈페이지 # 🎜🎜#
Egret Technology는 HTML5 엔진 기술 및 도구 개발과 H5 게임 제작에 전념하는 중국 기술 회사로 베이징에 본사를 두고 있습니다. 2014년부터 2015년까지 Egret Times는 Shunwei Capital, Shenzhen Venture Capital, Matrix Partners 및 기타 기관으로부터 두 차례의 자금 조달을 받았으며 2016년 3월 New Third Board에 상장되었습니다. 🎜🎜#위 내용은 부트스트랩으로 구축된 웹사이트는 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





