bootstrap4의 버전은 무엇입니까?

bootstrap 현재 버전 4에는 Bootstrap v4.0.0만 있고 다른 버전은 없습니다.
부트스트랩 3.0 버전에서는 이전의 많은 버그가 수정되었으며 플랫 디자인 등 다양한 기능이 제공되었습니다. 이제 Bootstrap 4는 더 많은 새로운 기능을 제공하며 더 이상 일부 오래된 브라우저를 지원하지 않습니다. Bootstrap 4 알파에서 제공되는 새로운 기능 중 일부를 살펴보겠습니다. Bootstrap 4 알파의 중요한 변경 사항은 Less가 더 이상 파일 컴파일에 사용되지 않고 대신 Sass를 사용한다는 것입니다. Bootstrap 3은 Less를 사용하여 릴리스 빌드를 컴파일합니다(별도의 SASS 빌드도 있음). 이렇게 변경한 이유는 Sass 사용자가 많아졌기 때문입니다. Bootstrap 4 알파에서는 애니메이션 전환, 그라디언트 및 기타 속성에 대한 변수가 별도의 파일에 배치되며 Sass 변수로 사용자 정의할 수 있습니다. 여기에서 사용자 정의할 수 있는 모든 옵션을 볼 수 있습니다. 향상된 그리드 시스템Bootstrap 3에서는 요소 클래스에 다른 그리드를 사용하여 이를 수행합니다. 다양한 화면 크기에서 요소의 크기를 표시하며 단위는 픽셀입니다. Bootstrap 4 알파에서는 단위가 em으로 변경되었습니다. Bootstrap 4 alpha에는 모바일 장치를 표시하는 새로운 -sm 속성이 있습니다.
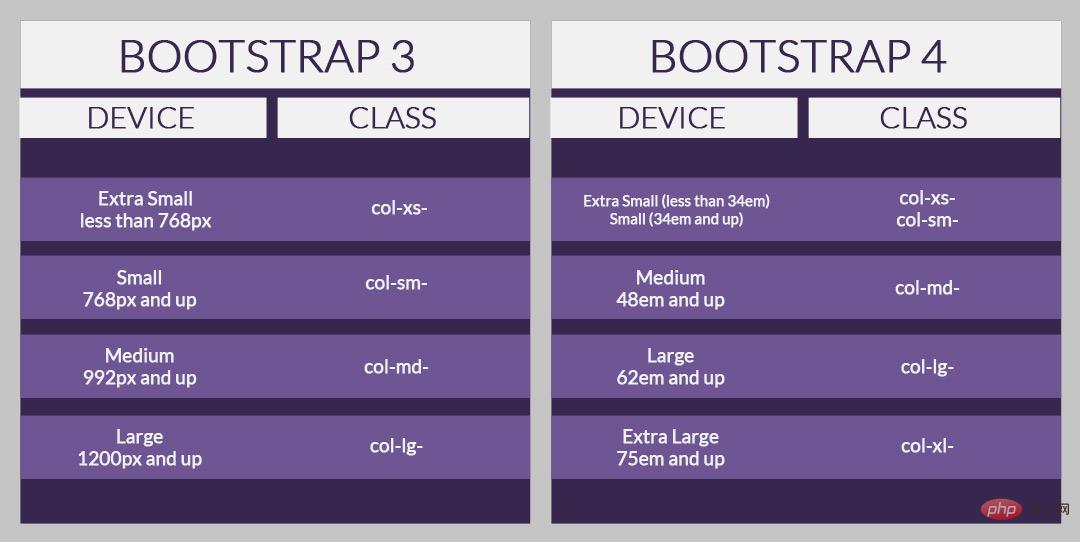
두 버전의 차이점을 비교하려면 아래 사진을 확인하세요.IE8에 대한 지원 중단# 🎜 🎜#
Bootstrap 4 알파는 더 이상 Internet Explorer 8을 지원하지 않습니다. 중요한 이유는 IE8 브라우저가 CSS 미디어 쿼리(미디어 쿼리)를 지원하지 않으며 미디어 쿼리는 프레임워크가 반응형 디자인을 구현하는 중요한 규칙 중 하나이기 때문입니다. 프론트엔드 개발자들에게 웹사이트를 오래된 브라우저에 잘 맞게 만드는 것은 매우 골치 아픈 일입니다. IE8을 지원해야 하는 경우 Bootstrap3을 사용할 수 있습니다. # pies glyphicons 글꼴 아이콘은 Bootstrap 4 알파에서 더 이상 사용되지 않습니다. 현재 이 진술에 대한 명확한 공식적인 설명은 없습니다.
선택 가능한 Flexbox 모드
Flexbox입니다. CSS 유연한 레이아웃 다음 단계를 통해 Boostrap 4 알파에서 Flexbox를 사용할 수 있습니다. ● scss 파일을 열고 $enable-flex 변수를 찾습니다.●거짓을 참으로 바꿔주세요.
●재컴파일 후 Flexbox 모드로 변환됩니다.
위 내용은 bootstrap4의 버전은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
다음 단계를 통해 부트 스트랩을 사용하여 포용적이고 사용자 친화적 인 웹 사이트를 구축 할 수 있습니다. 1. ARIA 태그를 사용한 스크린 리더 지원 향상; 2. WCAG 표준을 준수하도록 색상 대비 조정; 3. 키보드 내비게이션이 친숙한 지 확인하십시오. 이러한 조치는 웹 사이트가 장벽이있는 사용자를 포함하여 모든 사용자가 친숙하고 액세스 할 수 있도록합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





