나를 따라와서 javascript_javascript 스킬의 기본 유형과 참조 유형을 배워보세요.
1. 기본 유형과 참조 유형
5가지 기본 데이터 유형이 있습니다: 정의되지 않음, 부울, 숫자, 문자열, null
typeof null; //"object" typeof undefined; //"undefined" typeof 1; //"number" typeof false //"boolean" typeof "1" //"string"
(혼란스럽게도 null 유형을 유형화하면 "객체"가 반환되는 반면 ECMAScript 표준에서는 이를 고유한 유형으로 설명합니다.)
기본 유형 값의 작업을 용이하게 하기 위해 ECMAScript는 Boolean, Number 및 String이라는 세 가지 특수 참조 유형도 제공합니다. 표준 라이브러리는 Boolean 값, 숫자 및 문자열을 객체로 캡슐화하는 생성자를 제공합니다. 이러한 유형은 다른 참조 유형과 유사하며 해당 기본 래퍼 유형에 해당하는 특수 동작을 갖습니다. 실제로 기본 유형 값을 읽을 때마다 해당 기본 래퍼 유형의 개체가 백그라운드에서 생성되어 데이터를 조작하기 위한 일부 메서드를 호출할 수 있습니다.
var s1 = "some text";
var s2 = s1.substring(2);
var s3 = new String("some text");그러나 원래 문자열과 달리 String 객체는 실제 객체입니다.
typeof s1; //"string" typeof s3; //"object"
이 예의 변수 s1에는 기본 유형 값인 문자열이 포함되어 있습니다. 다음 줄에서는 s1의 substring() 메서드를 호출하고 반환된 결과를 s2에 저장합니다. 우리는 기본 유형 값이 객체가 아니라는 것을 알고 있으므로 논리적으로 메소드가 없어야 합니다(그러나 메소드는 있습니다). 실제로 이러한 직관적인 작업을 달성하기 위해 일련의 프로세스가 백그라운드에서 자동으로 완료되었습니다. 코드의 두 번째 줄이 s1에 액세스하면 액세스 프로세스가 읽기 모드에 있습니다. 즉, 이 문자열의 값을 메모리에서 읽습니다. 읽기 모드에서 문자열에 접근하면 백그라운드에서 다음 처리가 자동으로 완료됩니다.
(1) String 유형의 인스턴스를 생성합니다.
(2) 인스턴스에서 지정된 메서드를 호출합니다.
(3) 이 인스턴스를 삭제합니다.
은 다음 코드를 사용하여 표현할 수 있습니다.
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
이 처리를 마치면 기본 문자열 값이 객체와 동일해집니다. 또한 위의 세 단계는 Boolean 및 Number 유형에 해당하는 Boolean 및 숫자 값에도 적용됩니다.
2. 수명주기
참조 유형과 기본 포장 유형의 주요 차이점은 개체의 수명 주기입니다. new 연산자를 사용하여 생성된 참조 유형의 인스턴스는 실행 흐름이 현재 범위를 벗어날 때까지 메모리에 남아 있습니다. 자동으로 생성된 기본 패키징 유형 객체는 이 코드 라인의 실행 기간 동안(순간적으로)만 존재하며 즉시 소멸됩니다. 이는 런타임에 속성에 속성과 메서드를 추가할 수 없음을 의미합니다.
var s1 = "some text"; s1.color = "red"; alert(s1.color); //undefined
물론 Boolean, Number, String을 명시적으로 호출하여 기본 패키징 유형의 객체를 생성할 수 있지만 이는 권장되지 않습니다. 기본 래퍼 유형의 인스턴스에서 typeof를 호출하면 "객체"가 반환되고 기본 래퍼 유형의 모든 객체는 부울 값 true로 변환됩니다. .
var obj = new Object("some text");
alert(obj instanceof String) //true기본 패키징 유형의 생성자를 호출하기 위해 new를 사용하는 것은 동일한 이름의 변환 함수를 직접 호출하는 것과 다르다는 점에 주목할 가치가 있습니다.
var value = "25"; var number = Number(value);//转型函数 alert(typeof number) //number var obj = new Number(var); //构造函数 alert(typeof obj) //object
3. 기본 유형 특성
1. 기본 유형의 값은 변경할 수 없습니다.
어떠한 메소드도 문자열과 같은 기본 유형의 값을 변경할 수 없습니다.
var name = 'jozo'; name.toUpperCase(); // 输出 'JOZO' console.log(name); // 输出 'jozo'
원래 이름은 변경되지 않았지만 toUpperCase() 메서드를 호출하면 새 문자열이 반환되는 것을 확인할 수 있습니다.
살펴보겠습니다:
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
위 코드에서 볼 수 있듯이 기본 유형에는 속성과 메서드를 추가할 수 없습니다.
2. 기본 비교 유형은 값 비교입니다.
값이 동일한 경우에만 동일합니다.
하지만 다음과 같이 할 수도 있습니다.
var a = 1; var b = true; console.log(a == b);//true
동등하지 않나요? 실제로 이것은 유형 변환 및 == 연산자에 대한 지식입니다. 즉, 서로 다른 유형의 두 변수를 비교하기 위해 ==를 사용할 때 일부 유형 변환이 수행된다는 의미입니다. 위의 비교는 먼저 true를 숫자 1로 변환한 다음 숫자 1과 비교하면 결과가 true가 됩니다. 이는 비교되는 두 값의 유형이 다른 경우 == 연산자가 유형 변환을 수행하지만 두 값이 동일한 유형인 경우 ==도 ===와 동일합니다.
var a = 'jozo'; var b = 'jozo'; console.log(a === b);//true
3. 기본 타입 변수는 스택 영역에 저장됩니다. (스택 영역은 메모리에 있는 스택 메모리를 의미합니다.)
다음과 같은 기본 유형의 변수가 있다고 가정합니다.
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
那么它的存储结构如下图:

栈区包括了变量的标识符和变量的值。
四、引用类型特点
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1).引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var person = {};//创建个控对象 --引用类型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //删除person对象的name属性
person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2).引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
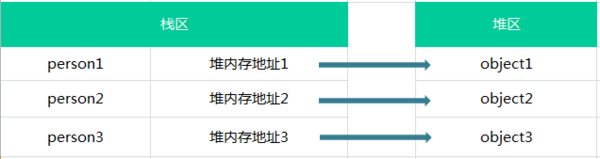
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:

3).引用类型的比较是引用的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
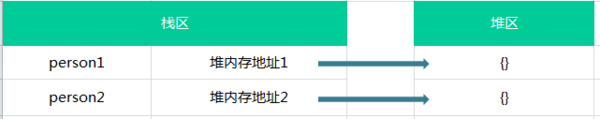
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:

所以这两个是完全不同的对象,所以返回false;
五、简单赋值
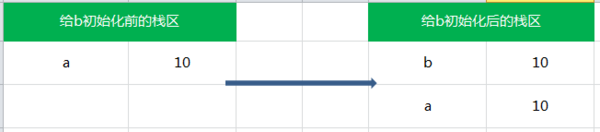
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
var a = 10; var b = a; a ++ ; console.log(a); // 11 console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。

也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
六、对象引用
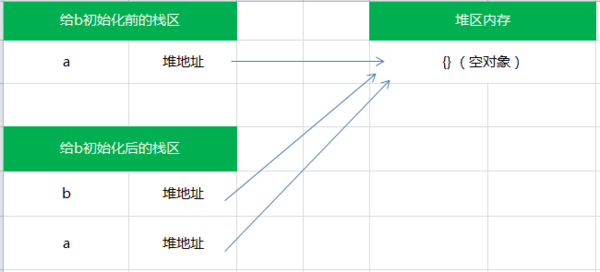
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true
그들의 관계는 다음과 같습니다.

따라서 참조 유형 할당은 실제로 스택 영역에 저장된 객체의 주소 포인터를 할당하는 것입니다. 따라서 두 변수는 동일한 객체를 가리키며 모든 작업은 서로 영향을 미칩니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수가 Go에서 포인터 유형을 처리할 때 원래 변수에 대한 참조를 수신하여 변수 값을 수정할 수 있습니다. 전달되면 참조 유형이 복사되므로 함수가 원래 변수 값을 수정할 수 없습니다. 실제적인 예로는 일반 함수를 사용하여 문자열이나 숫자 조각을 비교하는 것이 포함됩니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




