HTML 웹 페이지가 왜곡되는 이유와 해결 방법
머리말: 웹 페이지 레이아웃에 HTML+CSS를 사용하면 웹 페이지를 탐색할 때 다양한 왜곡 문제가 자주 발생합니다. 그러므로 이 문제를 해결하려면 먼저 문제의 원인을 이해해야 합니다. 이 기사에서는 모든 사람을 위한 다양한 원인과 해결 방법을 분석합니다. 아래 댓글을 환영합니다. 감사합니다!
추천 동영상 튜토리얼: HTML 튜토리얼
一, 깨진 코드의 원인
1, 웹 페이지 소스 코드가 로 작성된 경우 gbk 이고 콘텐츠의 텍스트가 utf-8인 경우 이때 브라우저를 열면 HTML 왜곡 문자가 나타납니다. 반대로 왜곡된 문자도 나타납니다. gbk编写的,而内容中的文字是utf-8的,那么,此时打开浏览器就会出现HTML乱码。反之也会出现乱码。
2、HTML网页编码是gbk,但是程序从程序库中调出呈现的是utf-8编码的内容也会造成编码乱码。
3、浏览器不能自动检测网页编码,造成网页乱码。

二、解决乱码方法
第一种:HTML网页源代码编码与中文字输入编码不同。
解决办法:使用专业的编辑软件进行HTML网页的编写。例如DW.尽量不要直接使用记事本进行编写。
第二种:网页设置编码是gbk,但是数据库存储数据编码格式是UTF-8,此时,程序查询数据库数据显示数据进行转码即可。
例如:
mysql_query("SET NAMES 'UTF-8'") //将查询数据转码为UTF-8然后在做网页时不要忘记下面的内容:
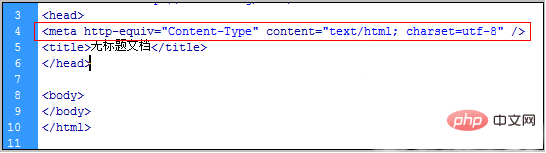
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />

第三种:浏览器造成乱码
这种原因一般情况下都是网页没有设置meta charset 编码造成的。导致浏览器不能识别你的网页默认编码类型。
解决方法:
1、如果浏览器浏览时候出现网页乱码,在浏览器找到转换编码的菜单。
2、如果自己开发网页,必须网页加入meta charset编码标签。
<meta http-equiv="Content-Type" content="text/html";charset="UTF-8" />
如果转换的时候,不是记事本编辑添加meta charset
2 HTML 웹 페이지 인코딩은 gbk이지만 프로그램은 프로그램 라이브러리에서 utf-8로 인코딩된 콘텐츠를 호출하므로 역시 왜곡이 발생합니다. 부호화.
 🎜🎜🎜 2. 문자 깨짐 해결 방법🎜🎜🎜🎜첫 번째🎜: HTML 웹 페이지 소스 코드 인코딩은 한자 입력 인코딩과 다릅니다.
🎜🎜🎜 2. 문자 깨짐 해결 방법🎜🎜🎜🎜첫 번째🎜: HTML 웹 페이지 소스 코드 인코딩은 한자 입력 인코딩과 다릅니다. 🎜🎜🎜해결책🎜: 전문 편집 소프트웨어를 사용하여 HTML 웹페이지를 작성하세요. 예를 들어
DW.는 메모장을 사용하여 직접 작성하지 마세요. 🎜🎜🎜두 번째 유형🎜: 웹 페이지 설정 인코딩은 gbk이지만 데이터베이스 저장 데이터 인코딩 형식은 UTF-8입니다. 이때 프로그램은 데이터베이스를 쿼리합니다. 데이터를 표시하고 변환합니다. 🎜🎜예: 🎜rrreee🎜 그렇다면 웹페이지를 만들 때 다음 내용을 잊지 마세요:🎜rrreee🎜
 🎜🎜🎜세 번째 유형: 브라우저에서 문자 깨짐 현상이 발생합니다🎜🎜🎜이 이유는 일반적으로 웹 페이지에서 설정하지 않기 때문입니다 인코딩으로 인해 발생한
🎜🎜🎜세 번째 유형: 브라우저에서 문자 깨짐 현상이 발생합니다🎜🎜🎜이 이유는 일반적으로 웹 페이지에서 설정하지 않기 때문입니다 인코딩으로 인해 발생한 메타 문자 집합입니다. 결과적으로 브라우저는 웹 페이지의 기본 인코딩 유형을 인식할 수 없습니다. 🎜🎜🎜해결 방법: 🎜🎜🎜🎜1🎜. 브라우저에서 탐색할 때 웹페이지가 깨져 보이는 경우 브라우저에서 인코딩을 변환하는 메뉴를 찾으세요. 🎜🎜🎜2🎜. 자신만의 웹페이지를 개발하는 경우 웹페이지에 메타 문자 집합 인코딩 태그를 추가해야 합니다. 🎜rrreee🎜메모장에서 metacharset 인코딩 태그를 편집하여 변환이 완료되지 않는 경우에도 문자 깨짐 현상이 발생하는 것은 인코딩을 직접 추가하거나 수정했기 때문입니다. 메모장에서 포맷 후 해당 HTML 하이퍼텍스트 문서의 내용은 인코딩 형식을 추가하거나 수정해도 변경되지 않습니다. 이때 진정한 트랜스코딩이 필요하므로 전문 개발 소프트웨어를 사용하여 코드를 작성하는 것이 가장 좋습니다. 🎜🎜더 많은 HTML 실무 튜토리얼: 🎜HTML 실무🎜 🎜위 내용은 HTML 웹 페이지가 왜곡되는 이유와 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 잘못된 단어 페이지 번호를 해결하는 방법
Jun 25, 2023 pm 03:23 PM
잘못된 단어 페이지 번호를 해결하는 방법
Jun 25, 2023 pm 03:23 PM
잘못된 단어 페이지 번호에 대한 해결 방법: 1. 단어 문서를 열고 왼쪽 상단에 있는 "파일" 옵션을 클릭합니다. 2. "추가" 옵션을 선택한 다음 "옵션" 버튼을 클릭합니다. 4. "문서 내용 표시"에서 "필드 값 대신 필드 코드 표시"를 찾아 앞에 있는 확인 표시를 제거한 후 확인을 클릭하여 홈 페이지로 돌아갑니다.
 Linux에서 중국어 왜곡 문자를 해결하는 방법
Feb 21, 2024 am 10:48 AM
Linux에서 중국어 왜곡 문자를 해결하는 방법
Feb 21, 2024 am 10:48 AM
Linux 중국어 왜곡 문제는 중국어 문자 세트 및 인코딩을 사용할 때 흔히 발생하는 문제입니다. 잘못된 파일 인코딩 설정, 시스템 로케일이 설치 또는 설정되지 않음, 터미널 디스플레이 구성 오류 등으로 인해 문자가 깨질 수 있습니다. 이 문서에서는 몇 가지 일반적인 해결 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 파일 인코딩 설정을 확인하십시오. 파일 인코딩을 보려면 터미널에서 file 명령을 사용하십시오. 출력에 "charset"이 있는 경우.
 Tomcat 시작 잘못된 코드를 해결하는 방법
Dec 26, 2023 pm 05:21 PM
Tomcat 시작 잘못된 코드를 해결하는 방법
Dec 26, 2023 pm 05:21 PM
잘못된 Tomcat 시작에 대한 해결 방법: 1. Tomcat의 conf 구성 파일 수정 2. 명령줄 창 인코딩 수정 4. Tomcat 서버 구성 확인 6. 로그 확인 파일 7, 다른 해결 방법을 시도해 보세요. 자세한 소개: 1. Tomcat의 conf 구성 파일을 수정하고, Tomcat의 conf 디렉터리를 열고, "logging.properties" 파일을 찾습니다.
 Windows 10에서 중국어 문자가 깨지는 문제를 해결하는 방법
Jan 16, 2024 pm 02:21 PM
Windows 10에서 중국어 문자가 깨지는 문제를 해결하는 방법
Jan 16, 2024 pm 02:21 PM
Windows 10 시스템에서는 잘못된 문자가 일반적입니다. 그 이유는 종종 운영 체제가 일부 문자 집합에 대해 기본 지원을 제공하지 않거나 문자 집합 옵션 설정에 오류가 있기 때문입니다. 올바른 약을 처방하기 위해 실제 수술 과정을 아래에서 자세히 분석해 보겠습니다. Windows 10 잘못된 코드를 해결하는 방법 1. 설정을 열고 "시간 및 언어"를 찾습니다. 2. 그런 다음 "언어"를 찾습니다. 3. "언어 설정 관리"를 찾습니다. 4. 여기에서 "시스템 지역 설정 변경"을 클릭합니다. 5. 표시된 대로 확인하고 클릭합니다. 그냥 확인하세요.
 Linux tty에 중국어 문자가 깨졌을 경우 어떻게 해야 할까요?
Mar 16, 2023 am 09:20 AM
Linux tty에 중국어 문자가 깨졌을 경우 어떻게 해야 할까요?
Mar 16, 2023 am 09:20 AM
Linux tty의 중국어 문자 문제 해결 방법: 1. "sudo apt-get install fbterm" 명령을 통해 fbterm 글꼴을 다운로드합니다. 2. "sudo fbterm" 명령을 실행합니다. 3. 글꼴 및 글꼴 크기를 "font-names"로 변경합니다. =Ubuntu Mono 글꼴- 크기=14”이면 충분합니다.
 win11 시스템 문서의 문자 깨짐 문제를 해결하는 방법
Jun 29, 2023 pm 06:29 PM
win11 시스템 문서의 문자 깨짐 문제를 해결하는 방법
Jun 29, 2023 pm 06:29 PM
win11에서 텍스트 문서가 왜곡되는 문제를 해결하는 방법은 무엇입니까? 많은 사용자가 win11 시스템을 사용하면 텍스트 문서가 깨져서 정상적으로 읽을 수 없습니다. 많은 친구들이 이 문제를 해결하는 방법을 모릅니다. 사실 이 방법은 어렵지 않습니다. 아래에서 편집자는 Windows 11 시스템 문서가 왜곡된 문제를 해결하는 단계를 정리했습니다. 이것이 여러분에게 영감을 줄 수 있기를 바랍니다. 왜곡된 Windows 11 시스템 문서를 해결하는 단계: 1. 먼저 win11의 제어판을 열고 아래 검색 상자에 제어판을 입력한 후 검색을 클릭하여 제어판에 들어갑니다. 2. 패널 진입 후 시계와 지역을 찾아 클릭하여 진입한 후 지역 옵션을 클릭하세요. 3. 입력 후 관리 패널을 클릭한 후 시스템 지역 설정 변경을 클릭합니다.
 파일질라 문자 깨짐 해결 방법
Nov 20, 2023 am 10:16 AM
파일질라 문자 깨짐 해결 방법
Nov 20, 2023 am 10:16 AM
filezilla 왜곡된 문자에 대한 해결 방법은 다음과 같습니다. 1. 인코딩 설정을 확인합니다. 3. 서버 구성을 확인합니다. 5. 소프트웨어 버전을 업데이트합니다. .기술 지원을 요청하세요. FileZilla 문자 깨짐 문제를 해결하려면 여러 측면에서 시작하여 점차적으로 문제의 원인을 조사하고 해당 조치를 취하여 복구해야 합니다.
 dll 파일 열 때 문자 깨짐 문제 해결을 위한 편집 방법
Jan 06, 2024 pm 07:53 PM
dll 파일 열 때 문자 깨짐 문제 해결을 위한 편집 방법
Jan 06, 2024 pm 07:53 PM
많은 사용자가 컴퓨터를 사용할 때 접미사 dll이 포함된 파일이 많이 있지만 이러한 파일을 여는 방법을 모르는 사용자가 많다는 것을 알게 될 것입니다. 알고 싶은 사용자는 다음 세부 정보를 살펴보십시오. 튜토리얼~열기 방법 dll 파일 편집: 1. "exescope"라는 소프트웨어를 다운로드하여 설치합니다. 2. 그런 다음 dll 파일을 마우스 오른쪽 버튼으로 클릭하고 "exescope로 리소스 편집"을 선택합니다. 3. 그런 다음 팝업 오류 프롬프트 상자에서 "확인"을 클릭하십시오. 4. 그런 다음 오른쪽 패널에서 각 그룹 앞에 있는 "+" 기호를 클릭하면 해당 그룹에 포함된 콘텐츠를 볼 수 있습니다. 5. 보려는 dll 파일을 클릭한 다음 "파일"을 클릭하고 "내보내기"를 선택합니다. 6. 그러면 할 수 있다




