
1. PHPStorm에서 Javascript 디버깅
PHSPtorm에서 test.html 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
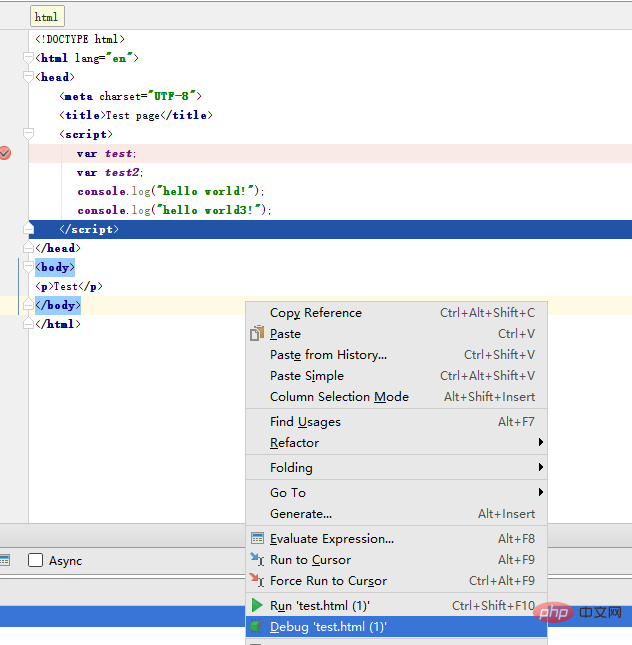
</html>test.html 파일을 마우스 오른쪽 버튼으로 클릭하세요.
관련 권장사항: "PhpStorm 사용법 튜토리얼"

디버그 'test.html'을 선택하세요.
이때 Chorme 브라우저에 JetBrain IDE 지원을 설치하라는 메시지가 표시됩니다. 설치를 선택하시면 됩니다.
이 방법으로 PHPStorm에서 js를 조정할 수 있습니다.
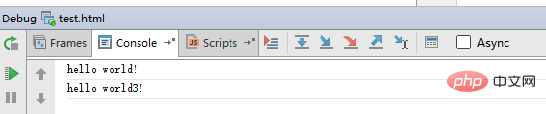
아래와 같이 PHPstorm에서 F8을 눌러 다음 단계를 실행하세요.

2. PHPStorm은 php와 js를 동시에 디버깅합니다
php 파일을 만듭니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>여기서 tt는 js 파일입니다
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}PHSPtorm의 구성은 다음과 같습니다.
중단점을 설정한 후 디버깅을 시작합니다.
위 내용은 phpstorm에서 js를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!