프론트 엔드에서 메모장을 사용하는 방법

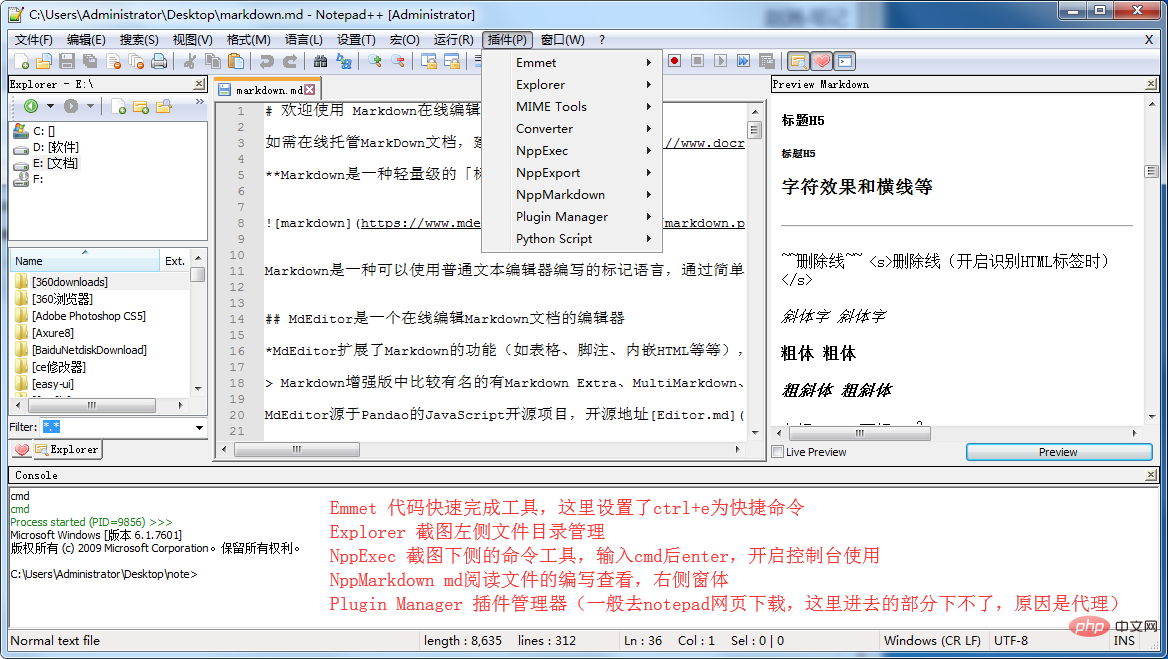
노트패드 프런트엔드 구성 버전: Emmet 빠른 완성 지원, cmd 콘솔 명령 지원, MarkDown 편집 미리보기 지원, 노트패드 사용) 그 자체에 추가로 강력한 기능 외에도 뛰어난 플러그인이 많이 있습니다. 다음은 프런트엔드 개발 프로세스에서 가장 일반적으로 사용되는 플러그인 중 일부를 요약한 것입니다.
 Emmet
Emmet
Emmet의 전신은 HTML 및 CSS를 빠르게 개발하기 위해 CSS 선택기와 유사한 구문을 사용하는 플러그인인 Zen Coding입니다. 편집기의 자동 프롬프트 및 자동 완성을 무시하고 사용자 정의된 바로 가기 키 또는 AHK의 핫 문자열을 즉시 제거하고 지능적이고 간결하며 효율적으로 입력을 단축하여 모든 종류의 복잡하고 지루한 단어를 매우 빠르게 작성할 수 있습니다. CSS 코딩. 이제 Notepad++의 플러그인 관리자에 직접 설치할 수 있습니다. 예: div#name을 입력하고 Ctrl+E를 누르면
Finger Text태그 코드 교체 및 텍스트 자동 완성 플러그로 변환됩니다. -in, editor 이 기능과 협력하면 코드 작성 속도를 효과적으로 향상시키고 작업 효율성을 향상시킬 수 있습니다. 예를 들어 if를 입력한 다음 Tab 키를 누르면 if가 완전한 if 구조로 대체되어 크게 향상될 수 있습니다. 물론, 구체적인 교체 방법은 구성 가능합니다. 자세한 사용 참고 사항: Finger Text
TextFxNotepad++ 최고의 플러그인으로 알려져 있으며 텍스트 인코딩 처리 등 슈퍼 텍스트 처리 기능을 갖추고 있습니다. 프로그래밍은 어느 정도 텍스트 작업이므로 이 플러그인은 개발자에게 매우 도움이 될 것입니다. 이전에는 기본적으로 설치되었지만 이제는 수동으로 설치해야 합니다.
작업 목록현재 문서를 자동으로 스캔하고 "TODO:"로 시작하는 모든 주석을 찾아 오른쪽 패널에 나열하면 해당 줄로 이동합니다. 이는 Eclipse의 TODO 함수와 매우 유사하여 완료되지 않은 작업을 쉽게 표시하고 찾을 수 있습니다.
HTML 태그HTML 코드를 편집할 때 더 유용합니다. 주요 기능은 HTML 태그를 인코딩 및 디코딩하고, HTML 태그를 인코딩 및 디코딩하는 것입니다. 기능성.
TagsView는 현재 문서의 전역 변수, 함수 목록 등을 나열할 수 있어 위치 지정 함수, 변수 등을 쉽게 찾을 수 있습니다.
JSON 뷰어는 JSON을 트리 형태로 볼 수 있으며, JSON 형식 지정 및 들여쓰기 추가도 가능합니다.
JSLintJSLint는 코드가 우수한지 확인할 수 있는 JavaScript 구문 검사 도구입니다. 규칙은 >를 참조하세요.
RegEx Helper는 문서의 정규식과 일치하며 정규식을 테스트하는 데 사용할 수 있습니다. 비교 플러그인
두 파일 간의 차이점을 비교하는 데 사용할 수 있는 매우 실용적인 도구로, 주로 인접한 두 파일을 비교하는 데 사용됩니다.Explorer
파일, 폴더 등을 생성할 수 있는 파일 탐색 창입니다. 현재 열려 있는 파일의 폴더를 빠르게 찾을 수도 있습니다.
파일 전환기창을 빠르게 전환하는 도구입니다. 파일 이름, 경로 또는 탭 인덱스를 입력하여 검색 및 전환을 지원합니다. 기본 Ctrl + Tab을 대체하는 데 사용할 수 있습니다.
위 내용은 프론트 엔드에서 메모장을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29