처음부터 부트스트랩 테이블

이 기사의 편집자는 처음부터 시작하여 부트스트랩 테이블 플러그인을 사용하여 프런트 엔드에 테이블을 표시하는 방법을 단계별로 알려줄 것입니다. # 🎜🎜#
우선, 부트스트랩 테이블 플러그인에 필요한 js를 다운로드하려면 주소:https://github.com/wenzhixin/bootstrap-table#🎜🎜 #공식 문서 주소:
http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/bootstrap tutorial# 🎜🎜# 편집자는 이 기사에서 주의가 필요한 사항에 원을 그렸습니다. 빨간 펜
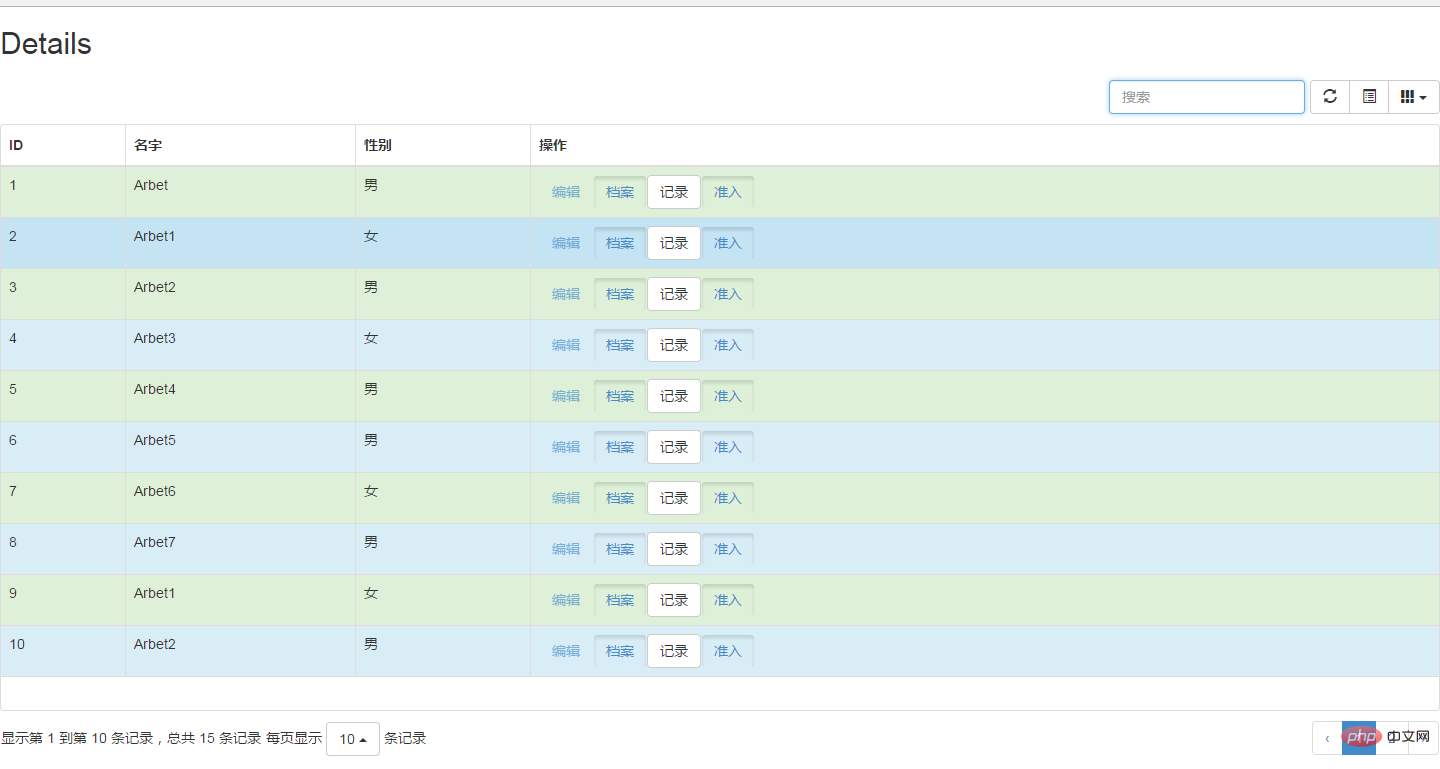
먼저 보여주기 렌더링
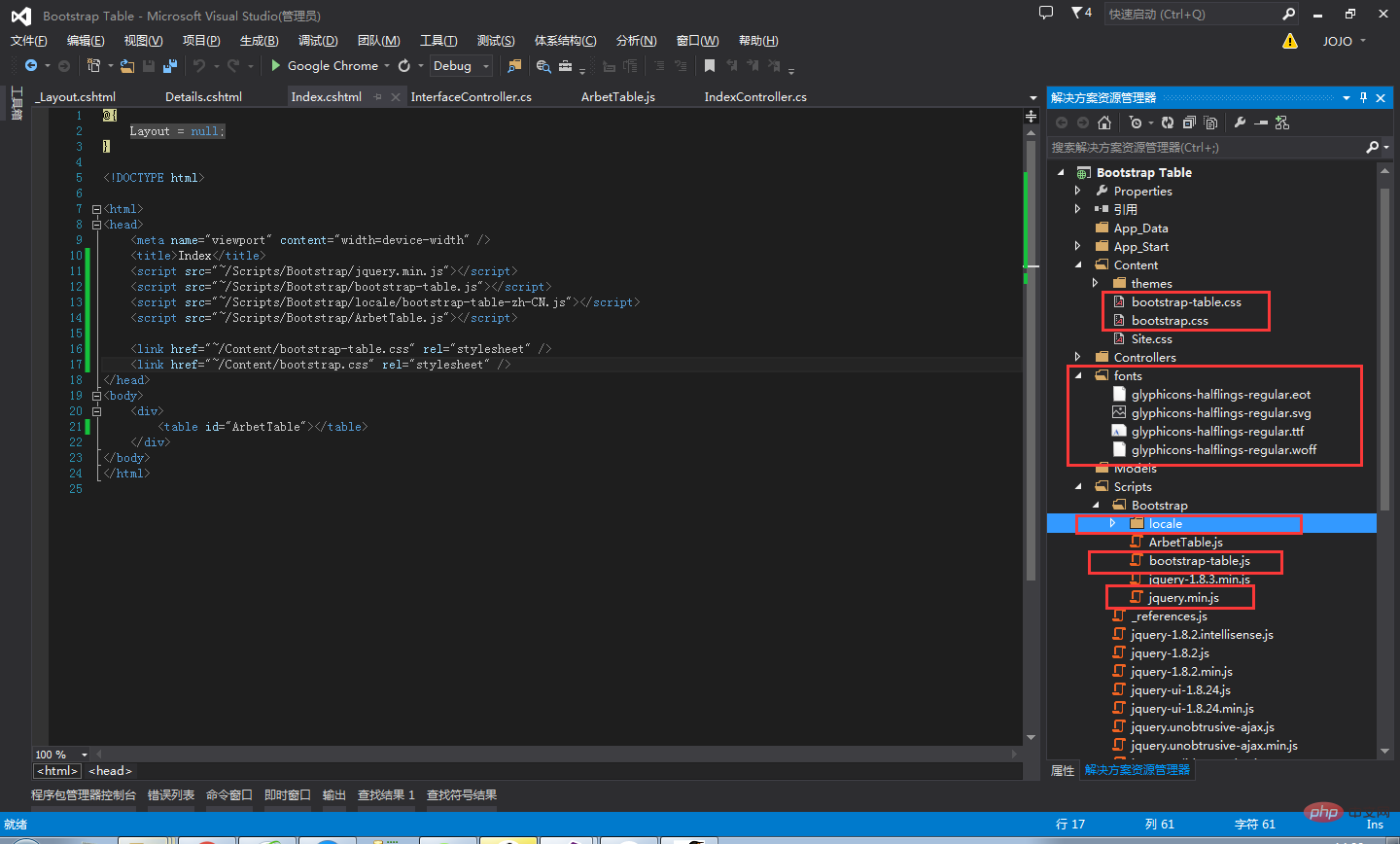
다음으로 부트스트랩 테이블 플러그인을 사용하여 테이블 만들기를 시작합니다. 테이블 위 주소에서 다운로드한 플러그인 js를 프로젝트에 각각 js, css,fonts
위 주소에서 다운로드한 플러그인 js를 프로젝트에 각각 js, css,fonts
#🎜🎜 #여기에 자세한 내용이 있습니다.
로케일 폴더 이름은 수정할 수 없으며, 안에 있는 모든 언어 js를 붙여넣어야 합니다. 이 기사에서는 MVC를 예로 들어 보겠습니다. 물론 WebForm도 마찬가지입니다. 가능합니다. :
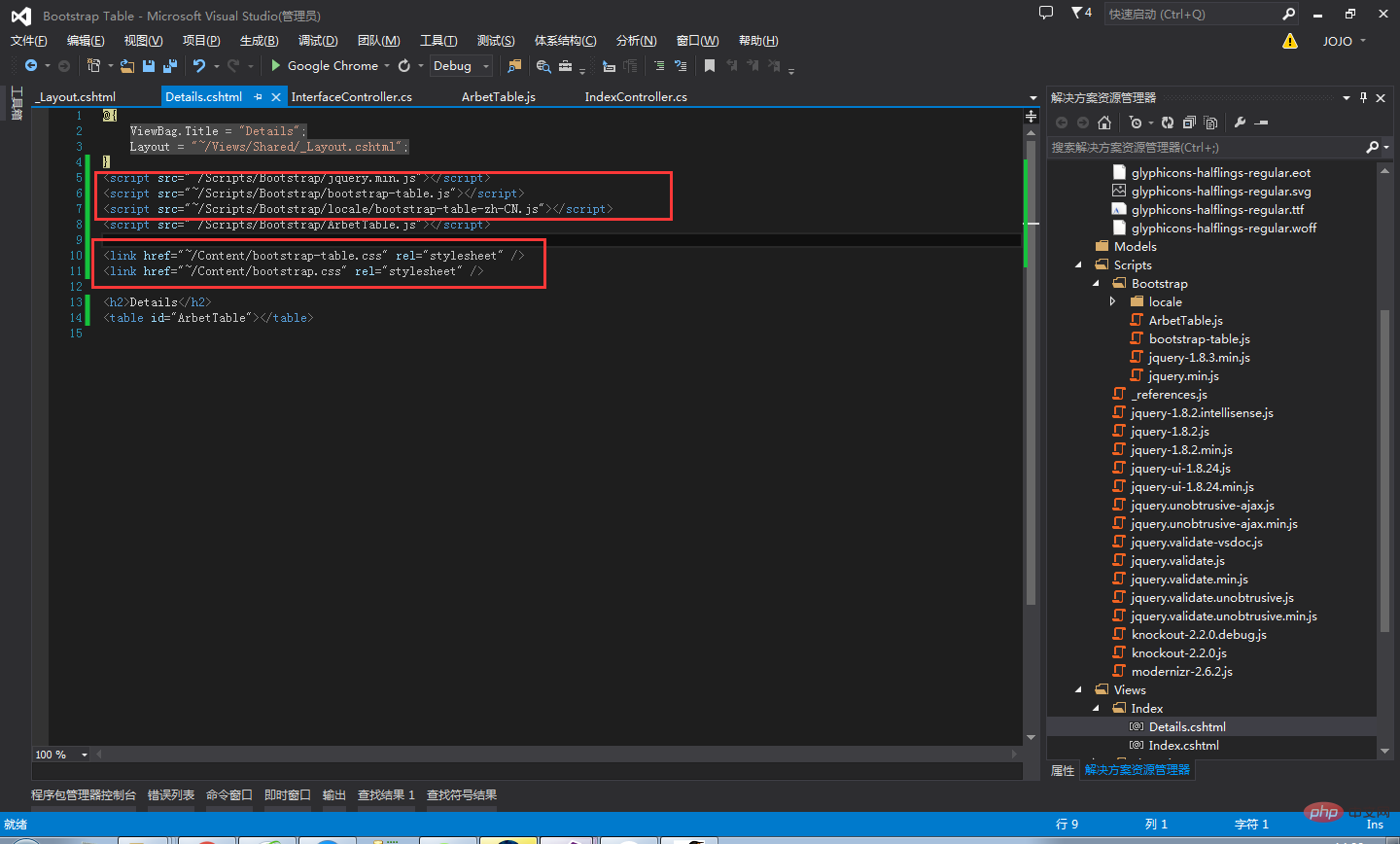
1 _Layout 마스터 버전을 참조하는 새 컨트롤러 및 보기를 만듭니다. 2. 뷰에서 해당 js를 참조합니다
페이지에 테이블 테이블 컨테이너를 작성합니다. #🎜🎜 # 이 문장에는
<table id="ArbetTable"></table>
#🎜 🎜#

$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
});4. 부트스트랩 테이블 사용var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#ArbetTable').bootstrapTable({
url: '/Interface/GetData', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "no", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
{
field: 'ID',
title: 'ID'
}, {
field: 'Name',
title: '名字'
}, {
field: 'Sex',
title: '性别'
},
{
field: 'operate',
title: '操作',
formatter: operateFormatter //自定义方法,添加操作按钮
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶数行
strclass = classesArr[0];
} else {//奇数行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行变色
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset:params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//赋予的参数
return [
'<a class="btn active disabled" href="#">编辑</a>',
'<a class="btn active" href="#">档案</a>',
'<a class="btn btn-default" href="#">记录</a>',
'<a class="btn active" href="#">准入</a>'
].join('');
}
public ActionResult GetData(int limit, int offset)
{
var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"},
new { ID= 2, Name="Arbet1", Sex="女" },
new {ID=3, Name="Arbet2",Sex="男" },
new {ID=4, Name="Arbet3",Sex="女" },
new {ID=5, Name="Arbet4",Sex="男" },
new {ID=6, Name="Arbet5",Sex="男" },
new {ID=7, Name="Arbet6",Sex="女" },
new {ID=8, Name="Arbet7",Sex="男" },
new { ID=9, Name="Arbet1", Sex="女" },
new {ID=10, Name="Arbet2",Sex="男" },
new {ID=11, Name="Arbet3",Sex="女" },
new {ID=12, Name="Arbet4",Sex="男" },
new {ID=13, Name="Arbet5",Sex="男" },
new {ID=14, Name="Arbet6",Sex="女" },
new {ID=15, Name="Arbet7",Sex="男" }
};
var total = data.Count;
var rows = data.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}이 기사에서는 블로거가 익명 컬렉션으로 데이터를 설정합니다. 데이터베이스를 쿼리하여 데이터를 얻을 수 있습니다.참고: #🎜🎜 # 반환된 매개변수는 total 및 행이어야 하며, total은 총 데이터 세트 수를 반환하고, 행은 테이블의 json 형식을 반환합니다.
#🎜🎜 #5, 디스플레이 효과
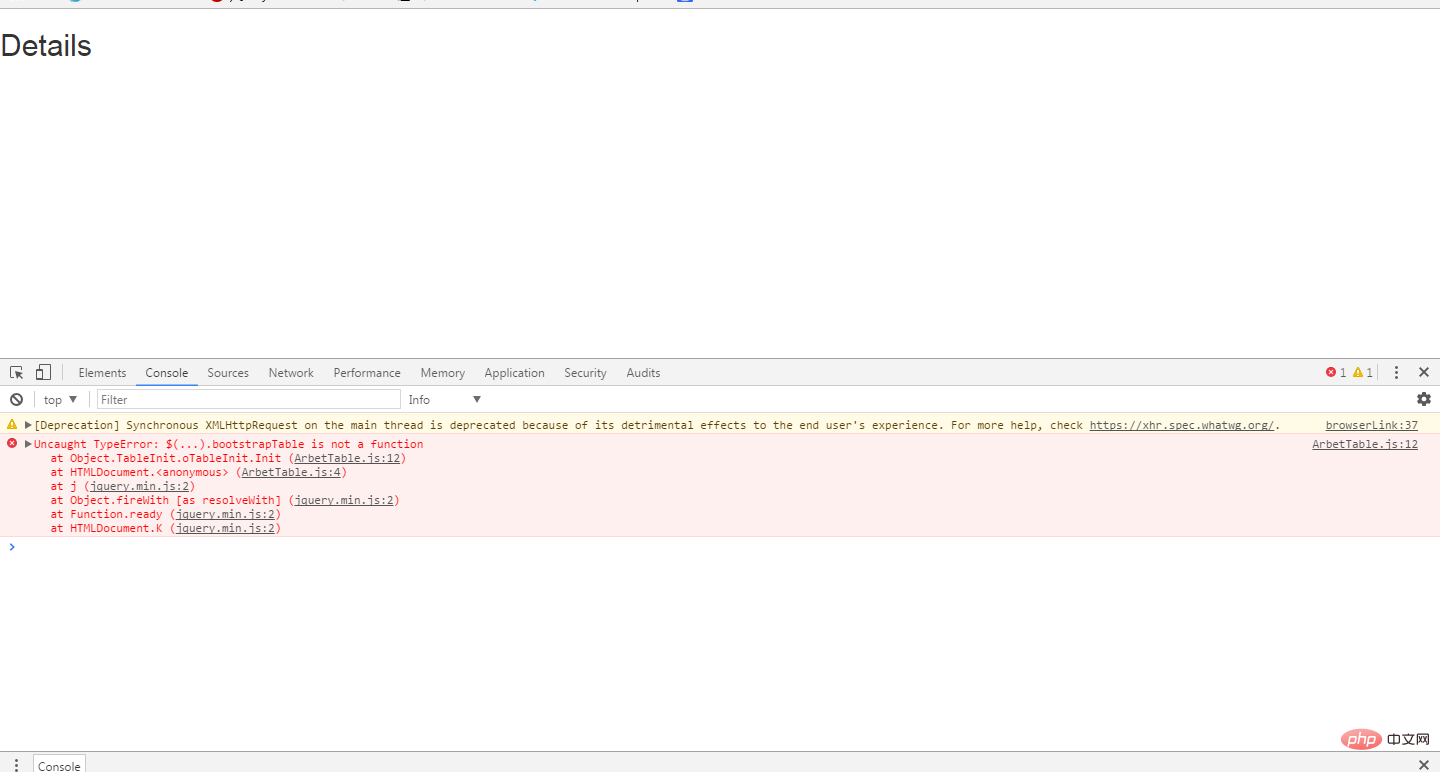
버그를 발견했는데 무슨 일인가요브라우저에서 열기 소스 코드
다른 js 파일을 찾았는데, 이는 레이아웃 마스터 버전에 도입된 js 파일입니다 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@*@Scripts.Render("~/bundles/jquery")*@
@RenderSection("scripts", required: false)
</body>
</html>
을 실행하면 성공한 것으로 확인됩니다! JS 라이브러리 파일에 대한 참조가 순서대로 되어 있기 때문입니다. 먼저 JQuery 라이브러리 파일을 참조한 다음 플러그인 js
 을 참조해야 합니다.
을 참조해야 합니다.
위 내용은 처음부터 부트스트랩 테이블의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
다음 단계를 통해 부트 스트랩을 사용하여 포용적이고 사용자 친화적 인 웹 사이트를 구축 할 수 있습니다. 1. ARIA 태그를 사용한 스크린 리더 지원 향상; 2. WCAG 표준을 준수하도록 색상 대비 조정; 3. 키보드 내비게이션이 친숙한 지 확인하십시오. 이러한 조치는 웹 사이트가 장벽이있는 사용자를 포함하여 모든 사용자가 친숙하고 액세스 할 수 있도록합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





