

며칠 전부터 여러 테이블 플러그인을 찾아본 후 요구사항을 충족하기 위해 플러그인 중 하나를 사용하는 방법을 연구하기 시작했습니다.
1. jquery를 사용할 수 있어야 합니다. .load를 사용하면 조각을 tbody의 콘텐츠로 직접 로드할 수 있습니다.
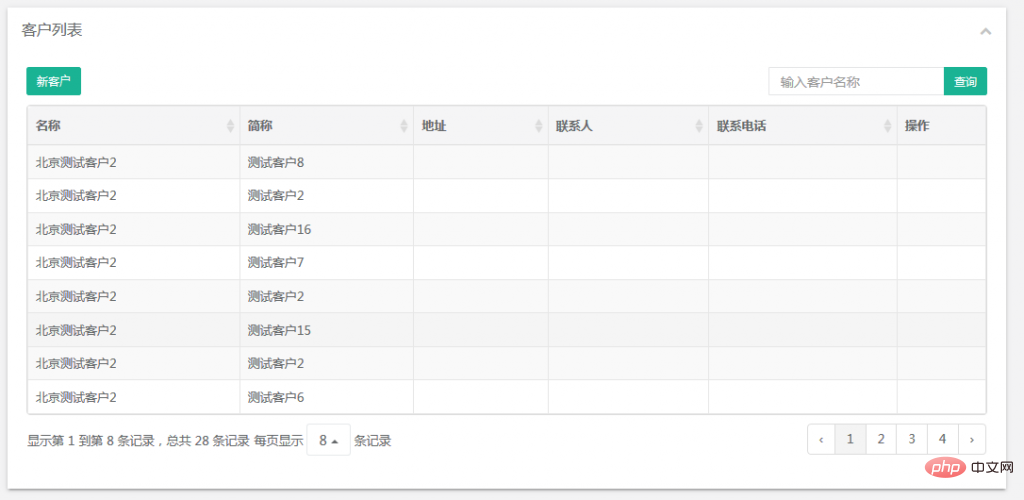
2. 열 헤더를 클릭하면 정렬할 수 있습니다.
3. 페이지 매김 기능, 이 페이징은 서버 측 페이징을 지원할 수 있습니다.
최종적으로 Bootstrap-Table 플러그인을 통해 구현되었습니다. 다음은 구체적인 구현 과정을 소개합니다.
1. 참조 플러그인
Css 및 js 파일 참조 시작하기를 클릭하세요. 다음과 같이 플러그인에 필요합니다.
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script> <-- put your locale files after bootstrap-table.js --> <script src="bootstrap-table-zh-CN.js"></script>
2. 테이블 만들기
HTML 페이지에 데이터를 표시하기 위한 테이블을 만듭니다. 이 테이블은 다음 단계에서 Bootstrap-Table에 의해 초기화됩니다.
3. 테이블 초기화
Javascript를 사용하여 테이블을 초기화하고 일부 기능을 사용자 정의하여 이전 요구 사항을 충족합니다.<table id="dataTable">
<thead>
<tr>
<th data-field="fullname" data-sortable="true">名称</th>
<th data-field="shortname" data-sortable="true">简称</th>
<th data-field="address" data-sortable="true">地址</th>
<th data-field="linkman" data-sortable="true">联系人</th>
<th data-field="tel" data-sortable="true">联系电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="dataBody">
</tbody>
</table>
위 내용은 Bootstrap-Table을 사용하여 페이징 및 정렬 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!