

완전한 기능과 좋은 사용자 경험을 갖춘 테이블을 위해서는 쿼리 기능이 필수적입니다. 왜냐하면 테이블의 데이터 양이 때로는 상당히 클 수 있기 때문입니다. 이때 특정 데이터를 찾아야 하는 경우에는 매우 큰 작업이 됩니다. 아래에서는 부트스트랩 테이블 플러그인을 사용하여 쿼리 기능을 구현하는 방법을 소개합니다.
추천 튜토리얼: Bootstrap 비디오 튜토리얼
구현 쿼리 아이디어:
1 게임 왼쪽에 생성, 저장 및 생성 버튼이 포함된 도구 모음을 정의합니다.
2. 게임 오른쪽의 툴바를 정의하면 쿼리 조건과 쿼리 지우기 버튼이 포함됩니다
3. 테이블 정의
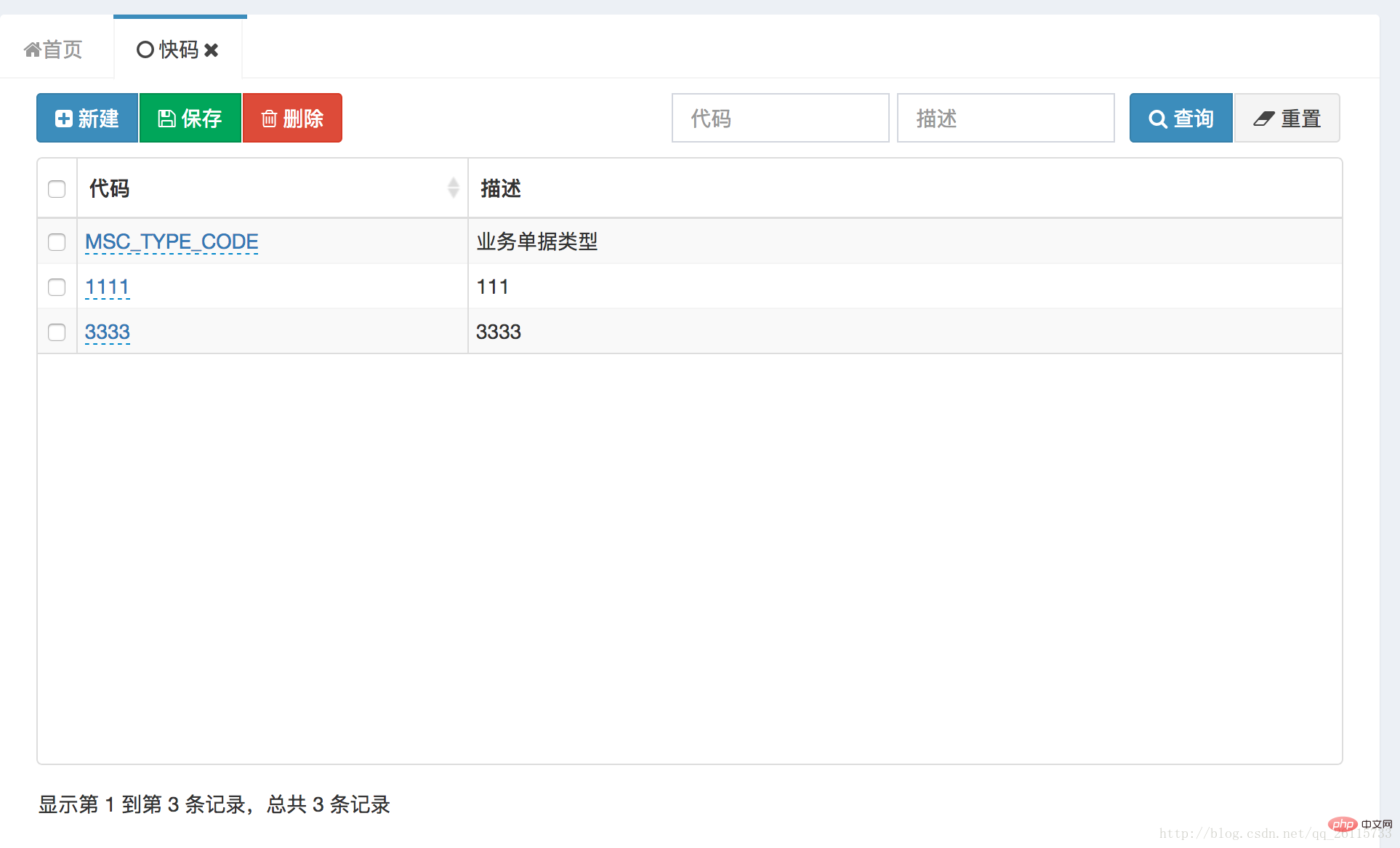
구현 효과는 다음과 같습니다.

코드는 다음과 같습니다
<div class="container-fluid">
<div>
<div id="toolbar-btn" class="btn-group pull-left" style="padding-bottom:10px;">
<button id="btn_add" οnclick="createFunction()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-plus-square" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.new"/>
</button>
<button id="btn_save" οnclick="saveFunction()" type="button" class="btn btn-success btn-space">
<span class="fa fa-save" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.save"/>
</button>
<button id="btn_delete" οnclick="deleteFunction()" type="button" class="btn btn-danger btn-space">
<span class="fa fa-trash-o" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.delete"/>
</button>
</div>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input name="lookupType" placeholder='<@spring.message "fnd.lookup_type"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="lookupType"
class="form-control">
<div style="float:left;margin-right:5px;">
<input name="description" placeholder='<@spring.message "fnd.description"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="description"
class="form-control">
</div>
<div class="btn-group">
<button id="btn_search" οnclick="customSearch()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-search" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.query"/>
</button>
<button id="btn_reset" οnclick="resetSearch()" type="button" class="btn btn-default btn-space">
<span class="fa fa-eraser" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.reset"/>
</button>
</div>
</div>
</div>
<table id="table" class="table table-condensed table-striped"></table>
</div>쿼리 함수 구현
구현 아이디어: 쿼리에서 반환된 매개 변수에 동적으로 저장되는 쿼리 블록의 모든 개체를 가져옵니다.
참고:
쿼리에 값이 없으면 쿼리 매개 변수에 넣을 수 없습니다. 그렇지 않으면 데이터가 비어 있는 것으로 쿼리되어 데이터를 쿼리할 수 없게 됩니다
function queryParams(params) {
var param = {};
$('#query-form').find('[name]').each(function () {
var value = $(this).val();
if (value != '') {
param[$(this).attr('name')] = value;
}
});
param['pageSize'] = params.limit; //页面大小
param['pageNumber'] = params.offset; //页码
return param;
}
function customSearch(text) {
$table.bootstrapTable('refresh');//刷新Table,Bootstrap Table 会自动执行重新查询
}재설정 기능 구현
구현 아이디어: 쿼리 양식 컨트롤을 얻고 해당 값을 공백으로 설정하는 루프
function resetSearch() {
$('#query-form').find('[name]').each(function () {
$(this).val('');
});
}위 내용은 부트스트랩 테이블 쿼리 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!