bootstrap-table 테이블 인라인 편집 구현

이 글에서는 부트스트랩 테이블 플러그인을 사용하여 테이블의 인라인 편집 기능을 구현하는 방법을 소개합니다.
추천 튜토리얼: 부트스트랩 프레임워크
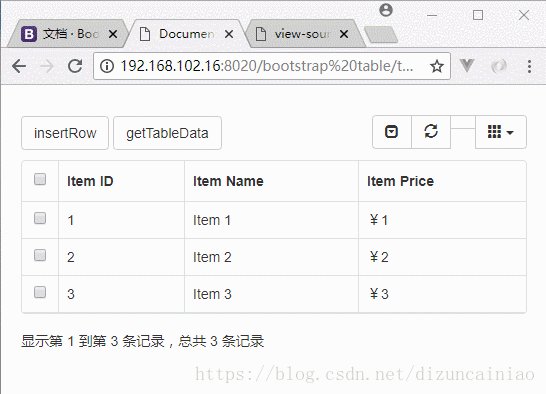
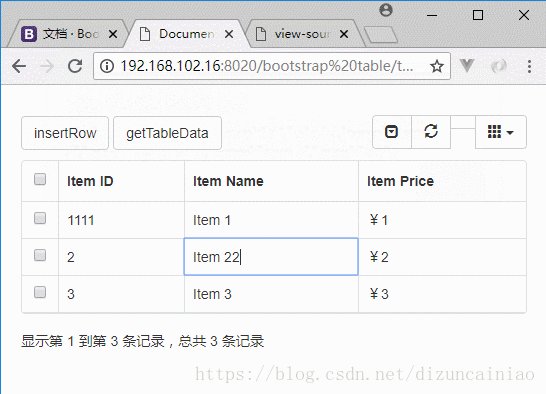
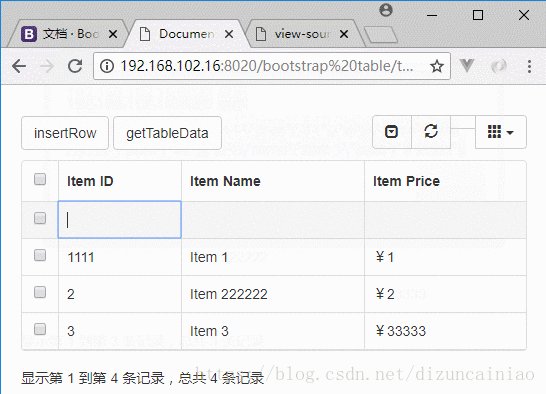
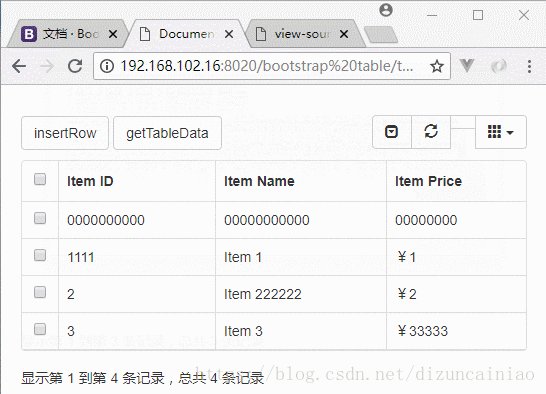
렌더링을 먼저 시작하겠습니다:

애플리케이션 시나리오
이전 프로젝트에서도 부트스트랩 테이블을 사용했습니다. 데이터를 추가하고 수정합니다. 모달 박스에다가 편집하고 추가할 행을 클릭해야 하는 부분이 있어서 시도해 봤습니다... 구현 원리
부트스트랩 테이블과 함께 제공되는 onClickCell 메소드를 사용하고, td를 클릭하여 contenteditable 속성을 추가합니다. (ps: 요소를 편집 가능하게 만듭니다.) 따라서 td 요소에는 텍스트 상자와 유사한 포커스 및 흐림 이벤트가 있으며 사용자는 td를 클릭하여 포커스를 잃은 후 updateCell 메서드를 호출하여 셀을 업데이트합니다. 데이터.
소개<div class="table-box" style="margin: 20px;">
<div id="toolbar">
<button id="button" class="btn btn-default">insertRow</button>
<button id="getTableData" class="btn btn-default">getTableData</button>
</div>
<table id="table"></table>
</div>
$(function() {
let $table = $('#table');
let $button = $('#button');
let $getTableData = $('#getTableData');
$button.click(function() {
$table.bootstrapTable('insertRow', {
index: 0,
row: {
id: '',
name: '',
price: ''
}
});
});
$table.bootstrapTable({
url: 'data2.json',
toolbar: '#toolbar',
clickEdit: true,
showToggle: true,
pagination: true, //显示分页条
showColumns: true,
showPaginationSwitch: true, //显示切换分页按钮
showRefresh: true, //显示刷新按钮
//clickToSelect: true, //点击row选中radio或CheckBox
columns: [{
checkbox: true
}, {
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ],
/**
* @param {点击列的 field 名称} field
* @param {点击列的 value 值} value
* @param {点击列的整行数据} row
* @param {td 元素} $element
*/
onClickCell: function(field, value, row, $element) {
$element.attr('contenteditable', true);
$element.blur(function() {
let index = $element.parent().data('index');
let tdValue = $element.html();
saveData(index, field, tdValue);
})
}
});
$getTableData.click(function() {
alert(JSON.stringify($table.bootstrapTable('getData')));
});
function saveData(index, field, value) {
$table.bootstrapTable('updateCell', {
index: index, //行索引
field: field, //列名
value: value //cell值
})
}
});
위 내용은 bootstrap-table 테이블 인라인 편집 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
다음 단계를 통해 부트 스트랩을 사용하여 포용적이고 사용자 친화적 인 웹 사이트를 구축 할 수 있습니다. 1. ARIA 태그를 사용한 스크린 리더 지원 향상; 2. WCAG 표준을 준수하도록 색상 대비 조정; 3. 키보드 내비게이션이 친숙한 지 확인하십시오. 이러한 조치는 웹 사이트가 장벽이있는 사용자를 포함하여 모든 사용자가 친숙하고 액세스 할 수 있도록합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





