1. 이 키워드는
a입니다. 전역 변수(창)를 가리키는 개체가 없습니다.
c, new에 의해 생성된 새 개체를 가리키는 새 항목이 있습니다.
e. setTimeout/setInterval은 창
f를 가리킵니다. 이는 함수가 정의될 때 결정됩니다.
var adder = {
base : 1,
add : function(a) {
var f = v => v + this.base;
return f(a);
},
addThruCall: function inFun(a) {
var f = v => v + this.base;
var b = {
base : 2
};
return f.call(b, a);
}
};var obj = {
i: 10,
b: () => console.log(this.i, this),
c: function() {
console.log( this.i, this)
}
}
obj.b(); // undefined window{...}原型
obj.c(); // 10 Object {...}2. 프로토타입
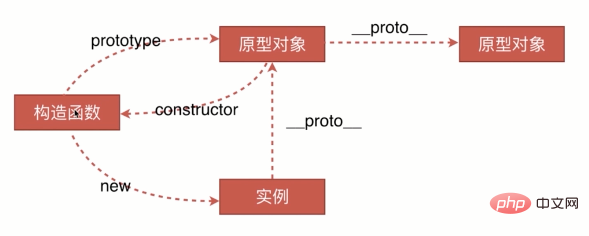
prototype:
prototype: 프로토타입; #Prototype 체인: 객체의 속성에 접근할 때 해당 속성이 객체 내부에 존재하지 않으면 계속해서 속성을 찾기 위해 __proto__로 돌아갑니다. 이를 위해 우리는 다음을 찾을 것입니다: 프로토타입 체인
instanceof의 원칙은 인스턴스 객체의 __proto__와 인스턴스를 생성한 생성자의 프로토타입이 참조하는지 확인하는 것입니다. 같은 주소로. hasOwnProperty는 프로토타입 체인을 조회하지 않고 속성을 처리하는 JavaScript의 유일한 함수입니다. __proto__里找这个属性,这样一直找下去就是:原型链;
instanceof 原理是判断实例对象的__proto__和生成该实例的构造函数的prototype是不是引用的同一个地址。
hasOwnProperty
 인스턴스 객체-> __proto__-> 프로토타입 객체->->null
인스턴스 객체-> __proto__-> 프로토타입 객체->->null
Execution context
:변수 선언 및 함수 선언, 해당 범위는 메서드로 승격됩니다. Scope: a. JavaScript에는 전역 범위 외에 🎜🎜#b가 없습니다. JavaScript에는 함수가 생성할 수 있는 범위만 있습니다. 범위는 함수가 정의될 때 결정됩니다. 함수가 호출될 때가 아니라.
Closure: Concept: 내부 함수는 외부 함수의 변수에 액세스할 수 있습니다. Use: 반환 값으로 함수; 🎜#기능: 변수 캡슐화, 권한 수렴
단점: 메모리 소비
객체 생성 방법:# 🎜🎜 #
객체 리터럴; 🎜#새 객체 프로시저:
은
이 항목을 가리킵니다. 이 새로운 객체; #🎜 🎜#Execute code;
Return this; 클래스 선언문:
function Animal(){
this.name = 'name';
}
// es6
class Animal2{
constructor(){
this.name = 'name2';
}
}:
1을 사용하여 상속을 구현합니다. 생성자 function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child1';
}
부분 상속
은 상위 클래스의 프로토타입 객체에서 메서드를 상속할 수 없습니다. 상위 클래스가 하위 클래스에 마운트되고 Child의 프로토타입이 변경되지 않았습니다. Child.prototype은 Parent의 프로토타입을 상속할 수 없습니다.)
2.
function Parent(){
this.name = 'name';
}
function Child(){
this.type = 'child';
}
Child.prototype = new Parent();缺点:原型链上原型对象是共用的。(原型的属性修改,所有继承自该原型的类的属性都会一起改变)
3.组合方式
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = new Parent();缺点:
父类执行函数执行两次;
constructor指向父类;
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Parent.prototype;缺点:
子类constructor指向父类
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;优点:
子类的原型指向Object.create(Parent.prototype),实现了子类和父类构造函数的分离,但是这时子类中还是没有自己的构造函数,
所以紧接着又设置了子类的构造函数,由此实现了完美的组合继承。(也就是把父类的prototype写入子类的prototype,在定义子类的constructor)
4. es6
class Child extends Parent {
constructor(){
}
}希望本文中的内容能够帮到学习JavaScript的同学。谢谢!
更多JavaScript的相关问题请访问PHP中文网:https://www.php.cn/
위 내용은 이에 대한 심층적인 이해, js의 프로토타입 및 클로저의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!