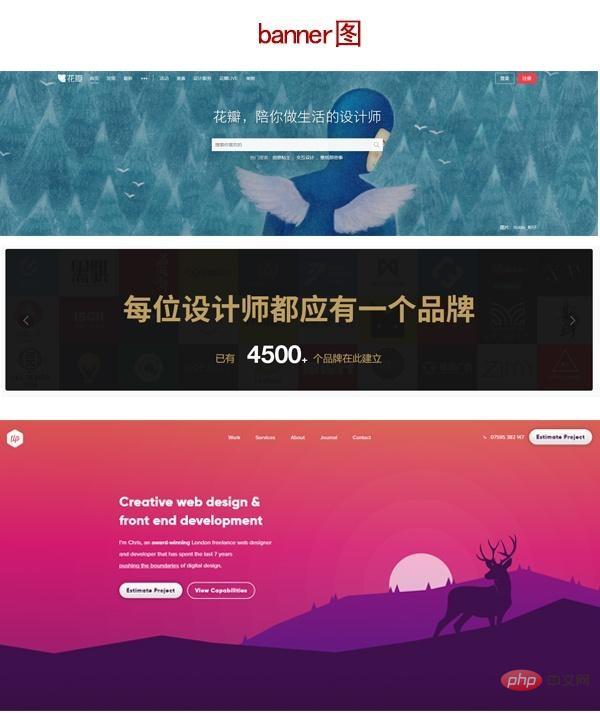
웹 디자인 과정에서 배너 이미지는 전체 웹 페이지에서 이미지 영역이 가장 크고 가장 눈에 띄는 위치를 차지합니다. 멋진 웹사이트라도 배너 디자인에 따라 달라집니다. .

주류 배너의 크기는 주로 다음 세 가지 유형으로 나누어집니다. (추천 학습: # 🎜🎜#webfront-end 비디오 튜토리얼)
1. 표시 위치는 1200*560, 1200*3602과 같이 고정된 크기입니다. #🎜🎜 #표시 위치는 중앙에 있습니다, 예를 들어 1920*560 실제로 이 크기로 표시되는 내용은 1200*560입니다. 현재 많이 사용되는 사이즈는 3 입니다. 디스플레이 위치는 1920*1000
처럼 전체 화면입니다.배너 디자인과 포스터 디자인은 사실상 동일한 디자인이라고 할 수 있습니다. 배너는 전체적인 웹사이트의 구조와 조화 여부를 많이 고려해야 한다는 점만 빼면 원칙은 같습니다. 플랫 디자인보다 간단합니다.
여기서 내 디자인 방식은 보기 좋은 배경 그림, 합리적인 요소, 아름다운 텍스트 효과, 통일된 색상, 합리적인 매칭이면 충분할 것 같습니다.

1은 텍스트뿐만 아니라 아이콘과 그래픽도 중앙에 표시되는 유형입니다. 이 디자인은 넓지는 않지만 약간 긴 포스터에 더 적합합니다. .웹 배너인 경우 요소가 전체 공간을 차지할 수 없으므로 배경 이미지와 요소를 혼합하는 것을 고려하십시오.
2 양쪽 끝의 대칭형, 텍스트와 요소가 반대
3, 오버레이 유형, 주로 요소 배경과 텍스트 정보 사이에 그림자를 통해 계단식 효과가 있으며, 패턴은 전체적인 스타일을 시각적인 입체감으로 보여줍니다.
디자인할 때 공간 전체를 꽉 채우지 않는 것이 작품을 더욱 편안하게 만들어줍니다. 요소의 크기와 텍스트의 비율도 매우 중요하고, 아름다운 배경 이미지도 빼놓을 수 없는 요소입니다. 사진을 만들 때 항상 경직된 느낌이 드는 이유는 다음과 같습니다.
# 🎜 🎜#하나는 뒷면 색상이 칙칙하다, 배경 그림이 좋지 않다, 폰트가 너무 평범하다, 요소가 너무 단조롭다, 한 가지에 너무 많아서 지루하다는 점 등이다. 글꼴과 요소를 디자인하면 그림자, 스타일, 변형 및 그라데이션 색상을 사용하여 더욱 아름답게 만들 수 있습니다. 요소를 활성화할 수 있고, 흐림 및 색상 밝기를 통해 배경 그림을 일치시킬 수 있으며, 음영, 테두리, 변형을 통해 글꼴에 애니메이션을 적용할 수 있습니다. , 하이라이트; 물론 모두가 이렇게 말할 것입니다. 좋은 그래픽 디자인을 연습하고 보는 것은 여전히 우리에게 달려 있습니다.위 내용은 웹 배너 크기 1920의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!