XML 구문 분석의 DOM 구문 분석에 대한 자세한 소개
1. 개념
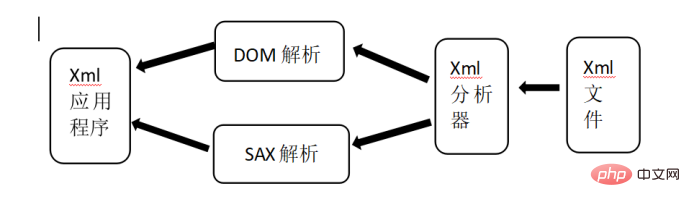
xml 파일은 주로 정보를 기술하는 데 사용되므로 xml 문서를 가져온 후 xml의 요소에 따라 해당 정보를 추출하는 것이 xml parsing입니다. Xml을 구문 분석하는 방법에는 두 가지가 있는데, 하나는 DOM 구문 분석이고 다른 하나는 SAX 구문 분석입니다. 두 가지 작업 방법은 그림과 같습니다.

2. DOM 구문 분석
DOM 구문 분석을 기반으로 하는 xml 구문 분석기는 이를 객체 모델의 집합으로 변환하고, 트리와 같은 데이터 구조를 사용하여 정보를 저장합니다. DOM 인터페이스를 통해 응용 프로그램은 언제든지 xml 문서의 데이터 일부에 액세스할 수 있으므로 DOM 인터페이스를 사용하여 액세스하는 방법을 무작위 액세스라고도 합니다.
이 방법에도 결함이 있습니다. DOM 분석기가 전체 xml 파일을 트리로 변환하여 메모리에 저장하기 때문입니다. 파일 구조가 크거나 데이터가 복잡할 때 이 방법은 메모리 요구량이 더 높고 구조 탐색이 복잡합니다. 나무는 또한 시간이 많이 걸리는 작업입니다. 그러나 DOM에서 사용하는 트리 구조는 xml이 정보를 저장하는 방식과 일치하며 임의 액세스도 사용할 수 있으므로 DOM 인터페이스는 여전히 광범위한 사용 가치를 갖습니다.
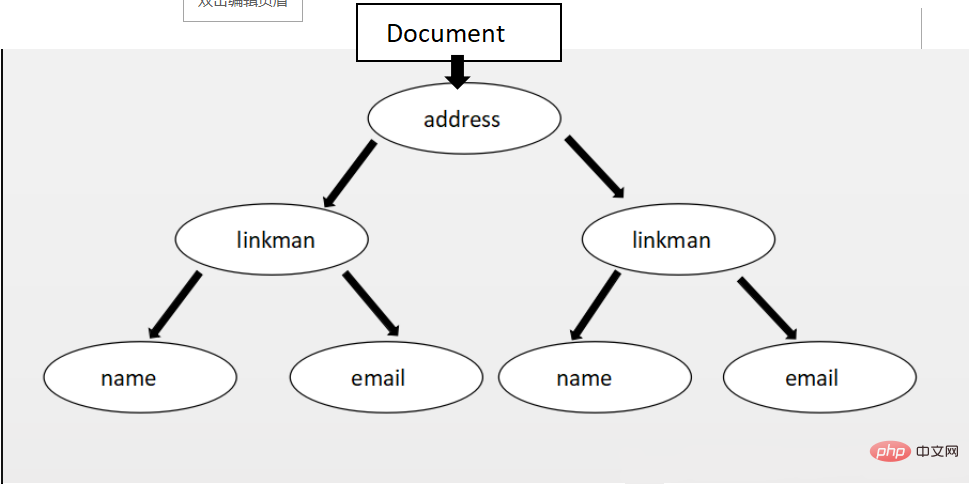
여기에서는 xml을 트리로 변환하는 데이터 구조를 설명하는 예를 제공합니다.
<?xml version="1.0" encoding="GBK"?> <address> <linkman> <name>Van_DarkHolme</name> <email>van_darkholme@163.com</email> </linkman> <linkman> <name>Bili</name> <email>Bili@163.com</email> </linkman> </address>
xml을 트리로 변환하는 구조는 다음과 같습니다.

DOM 구문 분석에는 다음과 같은 4가지 핵심 작업 인터페이스가 있습니다
Document: 이 인터페이스는 전체 xml 문서를 나타내며 전체 문서의 루트로 표현됩니다. DOM은 XML의 모든 요소에 접근할 수 있는 트리의 입구입니다. 일반적인 방법은 다음과 같습니다.
(참고: 위 그림에는 표시되지 않았지만 name 속성과 email 속성도 각각 하나의 노드입니다.)
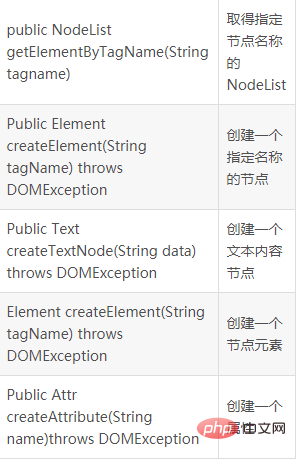
Document의 일반적인 방법

Node: 이 인터페이스는 전체 DOM 트리에서 결정적인 역할을 하며, DOM 작업의 핵심 인터페이스는 Node(Document, Element, Attr)에서 상속됩니다. DOM 트리에서 각 Node 인터페이스는 DOM 트리 노드를 나타냅니다.
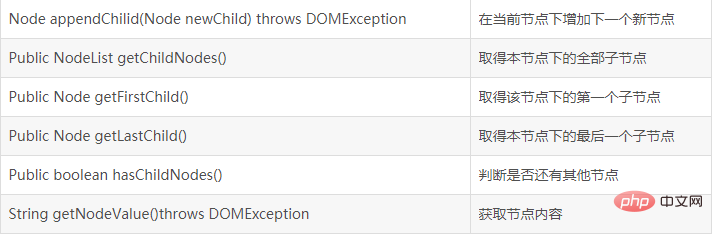
Node 인터페이스의 일반적인 방법

NodeList: 이 인터페이스는 일반적으로 순서가 지정된 관계의 노드 집합에 사용되는 포인트 모음을 나타냅니다.
NodeList

NamedNodeMap: 이 인터페이스는 위의 네 가지 핵심 인터페이스 외에도 노드 집합과 해당 고유 이름 간의 일대일 관계를 나타내는 데 주로 사용됩니다. , 프로그램이 DOM 구문 분석 작업을 수행해야 하는 경우 다음 단계를 따라야 합니다.
1. DocumentBuilder 개체를 얻기 위해 DocumentBuilderFactor를 만듭니다.
DocumentBuilderFactory 공장 = DocumentBuilderFactory.newInstance()
2. :
DocumentBuilder builder = Factory.newDocumentBuilder ();
3 Document 객체를 생성하고 트리 항목을 얻습니다.
Document doc = builder.parse("xml 파일의 상대 경로 또는 절대 경로");
4. NodeList를 생성합니다:
NodeList n1 = doc .getElementByTagName("read node");
5. xml 정보 가져오기
public class DOMDemo01 {
public static void main(String[] args) throws ParserConfigurationException, SAXException, IOException{
//建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
//2.建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
//3.建立Document对象,获取树的入口:
Document doc = builder.parse("src//dom_demo_02.xml");
//4.建立NodeList:
NodeList node = doc.getElementsByTagName("linkman");
//5.进行xml信息获取
for(int i=0;i<node.getLength();i++){
Element e = (Element)node.item(i);
System.out.println("姓名:"+
e.getElementsByTagName("name").item(0).getFirstChild().getNodeValue());
System.out.println("邮箱:"+
e.getElementsByTagName("email").item(0).getFirstChild().getNodeValue());
}
}
} 위 코드는 네 번째 지점에서 시작합니다:
위 코드는 네 번째 지점에서 시작합니다:
doc.getElementByTagName( "linkman") 우리는 NodeList를 얻습니다. 위의 xml 파일에는 두 개의 linkman 노드가 포함되어 있으므로 여기의 NodeList에는 두 개의 노드(두 linkman 노드 모두)가 포함되어 있으며 xml 파일의 정보는 루프 방법을 통해 얻어집니다.
Element e = (Element)node.item(i)는 linkman 노드를 얻습니다. 즉, e는 linkman
e.getElementTagName("name").item(0).getFirstChild().getNodeValue()를 가리킵니다. ;
getElementTagName("name"); linkman 아래의 모든 이름 노드를 가져옵니다(실제로는 1개만).
Item(0);
getFristChild(); 콘텐츠 밴이 위치한 노드인 이름 노드 아래에 텍스트 노드를 가져옵니다. (위에서 언급했듯이 텍스트 콘텐츠도 별도의 노드이며 Document 메서드 목록의 createTextNode()는 텍스트 노드 생성) ;
getNodeValue()는 텍스트 노드의 값을 가져옵니다: van_darkholme;
더 많은 관련 질문이 있는 경우 PHP 중국어 웹사이트를 방문하세요: #🎜 🎜#XML 비디오 튜토리얼# 🎜🎜#
위 내용은 XML 구문 분석의 DOM 구문 분석에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
DOM은 문서 객체 모델이며 HTML 프로그래밍을 위한 인터페이스입니다. 페이지의 요소는 DOM을 통해 조작됩니다. DOM은 HTML 문서의 메모리 내 개체 표현이며 JavaScript를 사용하여 웹 페이지와 상호 작용하는 방법을 제공합니다. DOM은 문서 노드를 루트로 하는 노드의 계층 구조(또는 트리)입니다.
 Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
1. 기본 js는 DOM 노드를 가져옵니다. document.querySelector(선택기) document.getElementById(id 선택기) document.getElementsByClassName(클래스 선택기).... 2. vue2에서 현재 구성 요소의 인스턴스 객체를 가져옵니다. 각 vue Each 구성 요소 인스턴스에는 해당 DOM 요소 또는 구성 요소에 대한 참조를 저장하는 $refs 개체가 포함되어 있습니다. 따라서 기본적으로 구성 요소의 $refs는 빈 개체를 가리킵니다. 먼저 구성 요소에 ref="name"을 추가한 다음 this.$refs를 전달할 수 있습니다.
 vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
Vue3ref 바인딩 DOM 또는 컴포넌트 실패 이유 분석 시나리오 설명 Vue3에서는 컴포넌트 또는 DOM 요소를 바인딩하기 위해 ref를 사용하는 경우가 많습니다. ref는 관련 컴포넌트를 바인딩하는 데 명확하게 사용되지만 ref 바인딩은 종종 실패합니다. 참조 바인딩 실패 상황의 예 참조 바인딩이 실패하는 대부분의 경우는 참조가 구성 요소에 바인딩될 때 구성 요소가 아직 렌더링되지 않아 바인딩이 실패하는 것입니다. 또는 컴포넌트가 처음에 렌더링되지 않고 ref가 바인딩되지 않은 경우 컴포넌트가 렌더링되기 시작하면 ref도 바인딩되기 시작하지만 이때 ref와 컴포넌트 간의 바인딩이 완료되지 않는 문제가 발생합니다. 구성 요소 관련 방법을 사용할 때. ref에 바인딩된 구성 요소는 v-if를 사용하거나 상위 구성 요소는 v-if를 사용하여 페이지를
 PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
웹 개발에 있어서 DOM(DocumentObjectModel)은 매우 중요한 개념입니다. 이를 통해 개발자는 웹페이지의 HTML이나 XML 문서에 요소 추가, 삭제, 수정 등을 쉽게 수정하고 운영할 수 있습니다. PHP에 내장된 DOM 작업 라이브러리는 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 PHP의 DOM 작업 가이드를 소개합니다. DOM DOM의 기본 개념은 크로스 플랫폼이며 언어 독립적인 API입니다.
 dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
"문서", "요소", "노드", "이벤트" 및 "창"을 포함한 5개의 DOM 개체가 있습니다. 2. "창", "네비게이터", "위치" 및 "역사" 및 "화면" 및 기타 5개; BOM 객체의 유형.
 봄과 돔의 차이점은 무엇인가요?
Nov 13, 2023 pm 03:23 PM
봄과 돔의 차이점은 무엇인가요?
Nov 13, 2023 pm 03:23 PM
BOM과 DOM은 역할과 기능, JavaScript와의 관계, 상호의존성, 다양한 브라우저의 호환성, 보안 고려사항 측면에서 다릅니다. 세부 소개: 1. 역할 및 기능 BOM의 주요 기능은 브라우저 창에 대한 직접 액세스 및 제어를 제공하는 반면, DOM의 주요 기능은 웹 문서를 개체 트리로 변환하는 것입니다. 개발자는 이 개체 트리를 사용하여 웹 페이지의 요소와 콘텐츠를 얻고 수정합니다. 2. JavaScript와의 관계
 DOM의 내장 객체는 무엇입니까?
Dec 19, 2023 pm 03:45 PM
DOM의 내장 객체는 무엇입니까?
Dec 19, 2023 pm 03:45 PM
dom内置对象에는 1, 문서, 2, 창, 3, 네비게이터, 4, 위치, 5, 역사, 6, 화면, 7, document.documentElement, 8, document.body, 9, document.head, 10, 문서가 있습니다. .title;11、document.cookie。
 dom과 bom은 무엇을 달성하나요?
Nov 20, 2023 pm 02:28 PM
dom과 bom은 무엇을 달성하나요?
Nov 20, 2023 pm 02:28 PM
DOM은 웹 페이지 콘텐츠에 대한 동적 액세스 및 업데이트를 가능하게 하며, BOM은 브라우저 동작 제어, 브라우저 및 사용자 환경에 대한 정보 획득 등 브라우저 창과 상호 작용하기 위한 API를 제공합니다. BOM은 주로 웹 페이지 콘텐츠를 운영하는 데 사용됩니다. 브라우저 창을 작동하고 브라우저와 상호 작용합니다. 이 두 가지가 함께 웹 프런트 엔드 개발의 중요한 기반을 형성하여 개발자에게 웹 페이지와 브라우저를 제어하고 작동할 수 있는 풍부한 방법을 제공하여 우수한 사용자 경험을 갖춘 웹 애플리케이션과 강력한 상호 작용을 달성합니다.




