미니프로그램 개발의 원리는 무엇인가요?

Mini 프로그램은 HTML, CSS 및 JS를 사용하는 WEB 사양을 기반으로 하는 프레임워크 세트입니다. WeChat은 공식적으로 WXML, WXSS라는 매우 멋진 이름을 부여했지만 기본적으로 전체 WEB 시스템 내에 구축되었습니다.
WXML, 저는 개인적으로 이 이름이 WeChat의 Xml에서 파생된 것이라고 추측합니다. 결국 이는 xml의 하위 집합입니다.
WXML은 WeChat 자체에서 정의한 소수의 WXSS 태그를 사용하며, 이는 누구나 자신이 정의한 CSS로 이해할 수 있습니다. 로직 부분을 구현하는 JS는 여전히 일반적인 ES 사양입니다. 그리고 런타임은 여전히 Webview(IOS WKWEBVIEW, ANDROID X5)입니다.
미니 프로그램
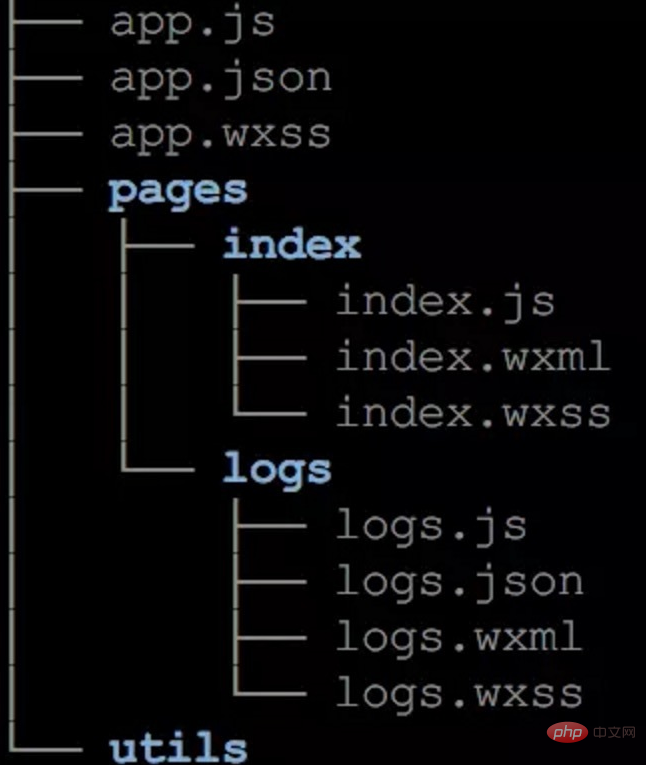
미니 프로그램 폴더 구조

완전한 미니 프로그램은 주로 다음 부분으로 구성됩니다.
항목 파일: app.js
글로벌 스타일: app.wxss
전역 구성: app.json
Page: 페이지 아래. 각 페이지는 폴더로 나누어져 있습니다. 페이지당 파일 4개
View: wxml, wxss
Logic: js. json (페이지 구성, 필요 없음)
참고: 페이지는 모듈에 따라 하위 폴더와 손자 폴더로 나눌 수도 있습니다. app.json에 등록할 때 경로만 입력하면 됩니다.
미니 프로그램 패키징
개발 완료 후. 여기서 버튼을 시각화할 수 있습니다. 게시를 위해 직접 패키지하고 업로드하려면 클릭하세요. 리뷰를 통과한 후 사용자가 검색할 수 있습니다.

관련 추천 : "위챗 미니 프로그램"
그럼 패키징은 어떻게 구현되나요?
여기에는 이 편집기의 구현 원리와 방법이 포함됩니다. 그 자체도 WEB 기술 시스템인 nwjs+react를 기반으로 구현됩니다. nwjs란 무엇입니까? 간단히 말하면 node+webkit이고 node는 로컬 API 기능을 제공하고 webkit은 웹 기능을 제공하며 두 번째는 JS+HTML을 사용하여 로컬 애플리케이션을 구현하는 것을 허용합니다.
nodejs가 있기 때문에 위 패키징 옵션의 기능을 쉽게 구현할 수 있습니다.
ES6에서 ES5로: babel-core의 노드 패키지 소개
CSS 완성: postcss와 autoprefixer의 노드 패키지 소개(여기서 postcss와 autoprefixer의 원리 참조)
코드 압축: uglifyjs의 노드 패키지 소개
참고: 안드로이드에서 사용되는 x5 커널에서. ES6에 대한 지원은 좋지 않습니다. 호환하려면 ES5 구문을 사용하거나 babel-polyfill 호환성 라이브러리를 도입하세요.
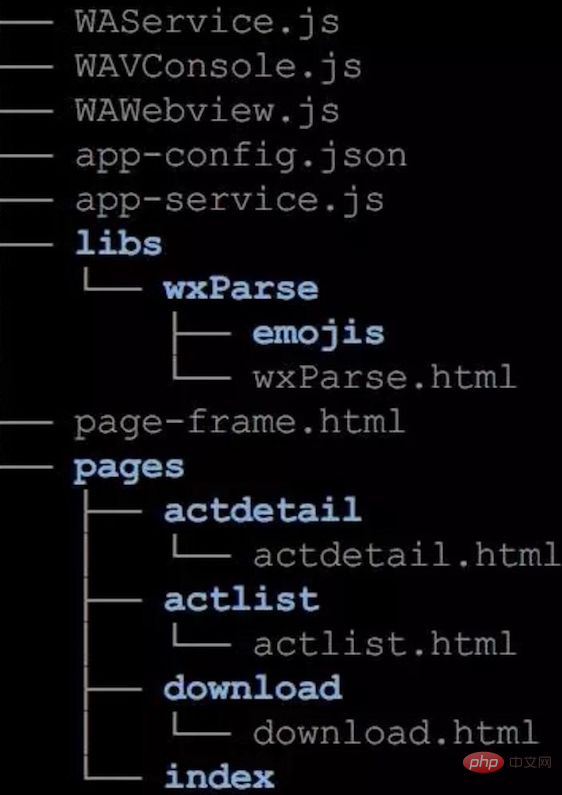
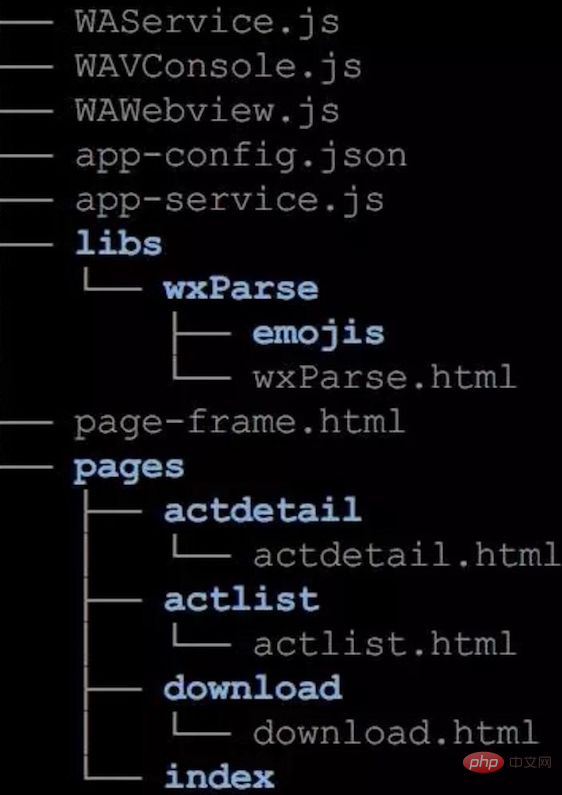
패키지 폴더 구조
미니 프로그램의 패키지 구조는 다음과 같습니다.

기본적으로 모든 미니 프로그램은 위의 구조
1에 최종적으로 입력됩니다. 논리 계층
2에 대한 기본 API 기능을 제공합니다. WAWebview.js 프레임워크 JS 라이브러리는 뷰 계층
3에 대한 기본 API 기능을 제공합니다. 콘솔
4. app-config.js 애플릿 구성을 완료합니다. 기본 구성 유형
5, app-service.js 및 자체 JS 코드와 결합된 app.json에 전달된 모든 구성을 포함하여 모두 이 파일
6, page-frame.html 애플릿 템플릿에 패키지되어 있습니다. view 파일을 사용하면 모든 페이지가 로드되고 렌더링됩니다. 그리고 모든 WXML은 JS로 분해되어 여기에 패키지됩니다.
7페이지. 이는 이전 wxml 파일이 아니며 주로 WXSS 변환을 처리하고 js를 사용하여 헤더 영역에 삽입합니다.
미니 프로그램 아키텍처
WeChat 미니 프로그램의 프레임워크는 뷰 레이어와 앱 서비스 로직 레이어의 두 부분으로 구성됩니다. View 계층은 페이지 구조를 렌더링하는 데 사용되며 AppService 계층은 논리적 처리, 데이터 요청 및 인터페이스 호출에 사용됩니다. 이는 두 개의 프로세스(두 개의 Webview)에서 실행됩니다.
뷰 레이어와 로직 레이어는 시스템 레이어의 JSBridage를 통해 통신합니다. 로직 레이어는 뷰 레이어에서 페이지 업데이트를 트리거하여 뷰 레이어에 비즈니스용 이벤트를 알립니다. 처리.
미니 프로그램 아키텍처 다이어그램:
미니 프로그램이 시작되면 미니 프로그램의 전체 패키지가 CDN에서 다운로드됩니다. 일반적으로 _-2082693788_4.wxapkg
소형 프로그램 기술로 구현됨
과 같이 숫자로 명명됩니다.미니 프로그램의 UI 보기와 논리 처리는 여러 개의 웹 보기를 사용하여 구현됩니다. 논리 처리를 위한 JS 코드는 모두 AppService라는 하나의 Webview에 로드됩니다. 더욱이 전체 라이프사이클은 메모리에 상주하며 모든 보기(wxml 및 wxss)는 AppView라는 별도의 Webview에 의해 호스팅됩니다. 따라서 작은 프로그램을 열면 최소 2개의 웹뷰 프로세스가 있게 되는데, 각각의 보기는 독립적인 웹뷰 프로세스이기 때문에 성능 소모를 고려하면 작은 프로그램에서는 5레벨 이상의 페이지를 열 수는 없습니다. 경험을 위해서도 좋습니다.
AppService
AppService의 주요 기능은 로직 처리 부분의 실행을 담당하는 것임을 이해하세요. 주로 다양한 API 인터페이스를 제공하는 WAService.js 파일을 제공합니다.
메시지 통신 패키지는 WeixinJSBridge입니다(개발 환경은 window.postMessage, IOS에서는 WKWebview의 window.webkit.messageHandlers.invokeHandler.postMessage입니다. Android에서는 WeixinJSCore.invokeHandler를 사용합니다)
1. 컴포넌트 리포터 캡슐화
2. wx 객체 API 메서드 아래
3. 글로벌 앱, 페이지, getApp, getCurrentPages 및 기타 글로벌 메서드
4 AMD 모듈 사양 구현도 있습니다. 그런 다음 전체 페이지가 로드됩니다. 위의 애플릿 구성 구성, WAService.js(디버그 모드의 asdebug.js)를 포함한 JS 파일 묶음. 나머지는 우리가 직접 작성한 모든 js 파일이며, 한 번에 로드됩니다.
개발 환경에서1. 페이지 템플릿: app.nw/app/dist/weapp/tpl/appserviceTpl.js
2. 구성 정보는 js 변수에 직접 작성됩니다. __wxConfig.
3. 기타 구성
온라인에 접속한 후 애플리케이션 부분이 app-config.json과 app-service.js라는 2개의 파일로 패키징되고 WeChat에서 웹뷰를 엽니다. 로드하러 가세요. 온라인 부분의 경우 WeChat 자체에서 해당 템플릿 파일을 제공했어야 했지만 압축 패키지에는 없습니다.
1. WAService.js(기본 지원)
2. app-config.json(애플리케이션 구성)
3(애플리케이션 로직)
그런 다음 JavaScriptCore 엔진에서 실행합니다.
AppViewh5 페이지로 이해하시면 됩니다. UI 렌더링을 제공하며, 하단 레이어에서는 WAWebview.js를 제공하여 기본 기능을 제공합니다.
1. 메시지 통신 패키지는 WeixinJSBridge입니다(개발 환경은 window.postMessage, IOS에서는 window). WKWebview의 .webkit.messageHandlers.invokeHandler. 안드로이드에서 WeixinJSCore.invokeHandler를 사용하세요.
2. wx 객체 아래의 로그 구성요소 Reporter 캡슐화
3. 여기의 API는 WAService의 API와 동일하지 않습니다. 기능 중 일부는 거의 동일하지만 대부분 UI 표시 관련 방법을 다룹니다.
4. 작은 프로그램 구성 요소 구현 및 등록
5. VirtualDOM, Diff 및 Render UI 구현
6. 페이지 이벤트 트리거
이를 기반으로 AppView에는 세부 페이지가 로드되는 html 템플릿 파일이 있습니다. 이 템플릿에는 주로 지정된 페이지의 VirtualDOM을 반환하는 $gwx라는 한 가지 메서드가 있습니다. 패키징 시 모든 페이지의 WXML은 미리 VirtualDOM으로 변환되어 템플릿 파일에 저장되며 WeChat에서는 wcc라는 두 가지 도구( WXML을 VirtualDOM으로 변환) 및 wcsc(WXSS를 JS 문자열로 변환하고 스타일 태그를 통해 헤더에 추가).
서비스 및 뷰 통신메시지 게시 및 구독 메커니즘을 사용하여 두 Webview 간의 통신을 구현합니다. 구현 방법은 WeixinJSBridge 개체를 균일하게 캡슐화하는 것입니다. 다양한 환경은 다양한 인터페이스를 캡슐화합니다. 자세한 구현 기술은 다음과 같습니다.
windows 환경은 window.postMessage를 통해 구현됩니다(chrome 확장 인터페이스를 사용하여 contentScript.js를 주입합니다. postMessage 메소드를 캡슐화하여 웹뷰 간 통신을 구현합니다. 또한 chrome 확장 .runtime.connect 메서드는 Chrome 기본 메서드를 직접 작동하기 위한 인터페이스도 제공합니다.
메시지 보내기: window.postMessage(data, '*');. //데이터에 webviewID 지정
메시지 수신: window.addEventListener('message', messageHandler); // 메시지 처리 및 배포는 nwjs 호출의 기본 기능도 지원합니다.
contentScript에서 문장을 봤어요. appservice도 webview를 통해 구현되는 것을 확인할 수 있는데, 구현 원리는 view와 동일하지만 처리되는 비즈니스 로직이 다르다.
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
IOS
WKWebview의 window.webkit.messageHandlers.NAME.postMessage를 통해 WeChat navite 코드로 구현되었습니다. 두 개의 핸들러 메시지 프로세서:
invokeHandler: 기본 기능 호출
publishHandler: 메시지 배포

는 WeixinJSCore.invokeHanlder를 통해 구현됩니다. 이 WeixinJSCore는 JS 호출을 위해 WeChat에서 제공하는 인터페이스입니다(네이티브 구현).
invokeHandler: 네이티브 기능 호출
publishHandler: 메시지 배포
WeChat 구성 요소
WAWebview에는 exparser라는 객체가 .js에 있습니다. 미니 프로그램에 있는 컴포넌트를 완벽하게 구현한 것인데, 자세한 구현 방법을 보면 w3c 웹 컴포넌트 스펙과 비슷하지만, 우리가 사용하는 모든 컴포넌트는 미리 등록되어 있고 Webview 교체에 있어서는 다릅니다. 렌더링 중에 어셈블합니다.
exparser에는 핵심 메소드가 있습니다.
regiisterBehavior: 구성 요소가 상속할 구성 요소의 일부 기본 동작을 등록합니다.
registerElement: 구성 요소를 등록합니다. 우리와 상호 작용하기 위한 인터페이스는 주로 속성과 이벤트입니다
구성 요소 이벤트를 트리거하고(webviewID 가져옴) WeixinJSBridge의 인터페이스를 호출하고 네이티브에 게시합니다. 그런 다음 AppService 레이어에서 지정된 webviewID의 페이지 등록 이벤트 처리 방법에 네이티브가 배포됩니다.
요약
미니 프로그램의 하단 레이어는 여전히 Webview 기반입니다. 새로운 기술이나 전체 프레임워크 시스템의 발명이나 창조는 없습니다. 상대적으로 명확하고 단순하며 기존 기술의 가치를 극대화할 수 있도록 웹 사양을 기반으로 하며 기존 웹 기술을 개발에 사용하려면 프레임워크 사양만 이해하면 됩니다. 이해하고 개발하기 쉽습니다.
MSSM: 로직과 UI는 완전히 분리되어 있습니다. 이는 현재 널리 사용되는 React, Agular 및 Vue와 근본적으로 다릅니다. 애플릿 로직과 UI는 두 개의 독립적인 Webview에서 완전히 실행되지만 후자의 프레임워크는 여전히 Webview에서 실행됩니다. , 원한다면. DOM 객체를 직접 조작하고 UI 렌더링을 수행하는 것은 여전히 가능합니다.
컴포넌트 메커니즘: 컴포넌트 메커니즘이 도입되었지만 전적으로 컴포넌트 개발에 기반을 두지는 않습니다. vue와 마찬가지로 대부분의 UI는 여전히 템플릿 렌더링입니다. 구성 요소 메커니즘을 도입하면 개발 모델을 더 잘 표준화하고 업그레이드 및 유지 관리가 더 쉬워집니다.
다중 제한 사항: 동시에 5개 이상의 창을 열 수 없습니다. 패키지된 파일은 1M보다 클 수 없으며 DOM 개체는 16,000보다 클 수 없습니다. 이는 모두 더 나은 경험을 보장하기 위한 것입니다.
위 내용은 미니프로그램 개발의 원리는 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7535
7535
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.







