Jingdong PC 홈페이지 2019 프론트엔드 운영 요약

마지막 홈페이지 개정 이후 2년 3개월 5일이 지났습니다. 홈페이지의 전체 프레임워크와 개발 프로세스(처음 두 개정판의 요약 포털: 2016년 버전, 2017년 버전)를 대폭 변경한 지난 개정판과 비교하면 이번 개정판은 물보라가 없는 다이빙처럼 보입니다. 거인의 어깨 위에 선 작은 거인들의 격려와 기대 속에서 이번 개정판은 제17판의 틀과 과정을 이어가며 홈페이지의 안정성, 보안성, 시각적 경험, 장벽 없는 경험을 향상시키기 위해 최선의 노력을 다했다. 벽돌과 타일이 추가되었습니다.
이 기사에서는 다음 측면에 대해 자세히 설명합니다.
● 강력한 유형 검사 소개
● 리소스 구성 계획 업그레이드
● 자동화된 테스트 액세스
● 모니터링 시스템 개선
● 페이지 로딩 경험 최적화: 스켈레톤 화면
● 최적화 정보 접근성 경험
강력한 유형 검사 도입
성능이 거의 완벽하기 때문에 우리는 안정성부터 시작하여 약한 유형의 언어인 JavaScript의 약점을 보완하기 위해 프로젝트에 강력한 유형 검사를 도입하기로 결정했습니다. 예측불허에요.
강형 언어 TypeScript가 출시된 지 6년이 넘었고, 국내 애플리케이션 개발자 수도 서서히 늘어나고 있습니다. 일반적으로 비즈니스 개발 주기는 짧고 반복이 잦습니다. TypeScript를 도입하는 것은 많은 개발자에게 시간이 많이 걸리고 힘든 작업입니다. 비즈니스는 사용한다면 온라인일 수도 있습니다. 따라서 사용되지 않는 경우 팀은 프로덕션 환경에서 비즈니스 애플리케이션을 거의 작업하지 않습니다. 그러나 소란스럽지 않고 충돌이 없다는 개념을 고수하여 새 홈페이지는 그 사명에 부응하고 TS를 기반으로 재구성되었습니다.
TS를 리팩토링하는 것은 어렵지 않습니다. js 접미사를 ts로 변경하면 됩니다. 위에.
물론 농담이에요! 분명히 그러한 TS는 의미가 없습니다. TS 표준을 엄격하게 따르는 코드만이 TS의 효율성을 극대화할 수 있습니다. 프로젝트에서는 TS 검사를 위해 엄격 모드를 켜서 제출할 때마다 코드를 완전히 검사합니다. TS 오류가 있는 한 제출이 금지된다는 메시지를 회원들에게 전달하기 위한 것입니다. 강력한 형식의 언어를 사용해야 합니다.
조심하세요. 그렇지 않으면 훌리건처럼 행동하는 것입니다.
TS를 깊이있게 사용하지 않은 학생들은 초기 단계에서 생활이 어렵다고 느낄 수 있지만 이는 코드의 견고성을 보장하기 위한 것입니다. 예를 들어 예전에는 찾기도 어려웠던 윈도우 전역 변수 관리가 개발자들에게 골치 아픈 일이었지만, TS 도입 이후에는 전역 변수에 대한 인터페이스 설정만 되어 있으면 더 이상 그럴 필요가 없습니다. 각 구성 요소 변수 상황에서 중복되거나 알 수 없는 전역 변수가 될 수 있습니다. 또 다른 예를 들어, get 및 set 메서드를 사용하여 저장소 클래스를 작성할 때 TS는 획득한 콘텐츠 유형을 감지하는 데 도움을 줄 수 있습니다.
interface MemoryState { testa: boolean testb: string } class Controller { state: StateType constructor() { this.state = { state: {}, } } get<K extends MemoryStateKeys>(key: K) { return this.state.memory[key] } set<K extends MemoryStateKeys>(key: K, value: MemoryState[K]): MemoryState[K] { this.state.memory[key] = value return value } }new Controller().get("testb")를 사용하면 TS는 개발 단계에서 다음을 수행할 수 있습니다. testb가 문자열 유형인지 감지됩니다. TS의 감지 플러그인을 통해 문자열 유형의 객체 방법을 안전하게 사용하여 복잡한 판단 논리를 단순화하는 동시에 코드가 예상치 못한 값을 얻었을 때 모든 입력 및 오류 보고를 통해 이를 발견할 수 있습니다. 출력은 안정적이고 예측 가능합니다. 반올림은 프로젝트의 개발 및 반복을 보호하기 위해 코드를 작성할 때 일부 테스트를 자동으로 실행하는 것입니다.
업그레이드된 리소스 구축 솔루션
홈페이지 프로젝트의 이전 버전에서 사용했던 구축 도구 Athena는 개발 프로세스의 자동화를 촉진했습니다. 그러나 맞춤형 구축 프로세스의 경우 Athena의 다양성으로 인해 직접 변경하는 것은 불편합니다. 홈페이지에는 직접, 동기, 비동기 세 가지 유형의 리소스 참조가 포함되어 있습니다. 리소스 패키징에는 특별한 처리가 필요하므로 이번에 Webpack으로 돌아와서 Webpack 4.0을 기반으로 다음과 같은 솔루션 최적화를 수행했습니다.
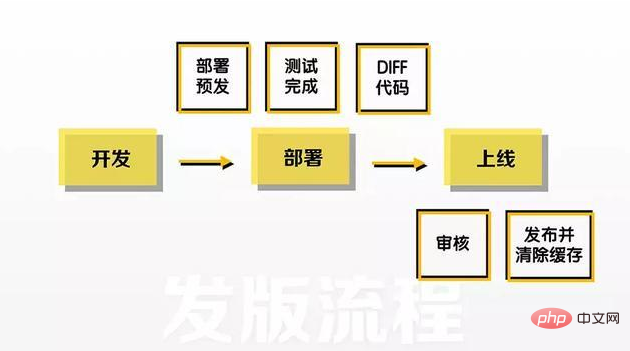
Release 프로세스 최적화

이전 버전의 출시 프로세스에서는 예상치 못한 변경을 방지하기 위해 변경된 파일을 매번 비교 확인해야 했습니다. Webpack의 기본 패키징 메커니즘의 특징은 모듈의 패키징 순서에 따라 각 모듈에 순차적인 번호가 부여된 ID를 제공하고 파일 패키지의 종속성을 관리하는 것입니다. 이전 버전의 홈 페이지 항목 파일에는 패키지 관리에 의존하는 실행 환경이 포함되어 있으므로 패키지 도입 순서가 변경되면 항목 파일도 변경됩니다. 위의 패키징 메커니즘으로 인해 파일 가져오기 순서가 변경되어 컴파일 후 여러 파일 또는 심지어 12개 파일의 변경 사항에 영향을 미칠 수 있습니다. 그러나 이러한 파일의 논리 코드 부분은 실제로 업데이트할 필요가 없으므로 diff 코드의 정확성이 손실되어 이 중간 점검 조치가 원래 의미를 잃게 됩니다. 홈페이지 캐싱 메커니즘과 리소스 지연 로딩 메커니즘을 사용하면 정적 리소스가 해제될 때 변경된 파일의 CDN 캐시를 지워야 합니다. 즉, 더 많은 파일이 변경될수록 더 많은 캐시된 리소스 링크가 지워져야 하며 링크도 마찬가지입니다. 리소스가 많을수록 비동기 캐시 삭제로 인해 비동기 리소스 로딩 오류가 발생할 확률이 높아지고 모든 온라인 릴리스에는 특정 위험이 있습니다.
게시 위험을 줄이기 위해 새 홈페이지의 패키징 메커니즘은 Webpack의 패키징 로직을 변경했습니다. 설정을 통해 각 모듈은 더 이상 순차적인 ID를 통해 종속 패키지를 관리하지 않고 파일 디렉터리를 통해 해시 인코딩된 독점 ID를 생성합니다. 엔트리 파일에서 종속 패키지의 실행 환경을 별도의 리소스 요청으로 추출하여 파일이 수정될 때마다 수정된 파일만 비교가 가능하도록 하여 기타 예상치 못한 비교 상황을 제거합니다. 새로운 구축 계획을 통해 코드 변경이 예상 범위 내에서 제어되고 배포 프로세스의 안정성이 보장됩니다.
프로젝트 구조 최적화
이전 버전 페이지의 성능 최적화 계획에는 일부 js 스니펫이 포함되어 있습니다. 이러한 코드는 프로젝트가 의존하는 기본 기능이며 핵심 js 코드가 실행되기 전에 시작되어야 합니다. 그러나 이러한 솔루션에는 몇 가지 만족스럽지 못한 측면도 있습니다.
● 호환성을 고려하여 코드가 페이지 템플릿에 직접 있어야 하기 때문에 이러한 코드는 변경할 때마다 일부 고급 구문을 사용할 수 없습니다. 호환성 문제가 없으므로 유지 관리 비용이 많이 듭니다. 동시에 홈페이지 페이지 템플릿은 백엔드에서 관리되며 직접 코드에 대한 변경 사항은 백엔드를 통해 공개되어야 합니다. 핵심 코드와 템플릿 코드는 동일한 공통 코드 세트를 가지고 있습니다. 중복성은 말할 것도 없고, 코드의 이 부분이 변경되면 코드의 두 부분을 동시에 수정하고 릴리스해야 하므로 유지 관리 비용이 증가합니다. 암호.
위 문제에 대한 대응으로 새 버전에서는 이러한 코드를 다시 핵심 코드에 삽입했습니다. 템플릿 코드에는 더 이상 논리 코드가 포함되지 않으며, 정적 리소스만 릴리스하면 됩니다. . 개발 과정에서 JS 고급 구문을 통합적으로 사용하면 호환 가능한 구문 코드를 유지 관리하는 수동 프로세스가 제거됩니다.
지금까지 리소스 패키징의 예측 가능성을 높이고 프로젝트 리소스 구조를 최적화하여 리소스 출시 계획을 최적화했습니다.
자동 테스트 액세스페이지가 개발된 후 페이지를 테스트하기 전에 페이지 자체 테스트는 필수 단계입니다. 한편으로는 페이지에서 개발된 기능이 정상적으로 작동할 수 있도록 보장하는 한편, 기능을 개발할 때 페이지의 다른 영역에서 기능의 정상적인 사용에 영향을 미치지 않도록 보장합니다.
일반적으로 자체 테스트에는 수동 테스트가 필요하지만 여기에는 두 가지 단점이 있습니다. 첫째, 테스트해야 할 영역이 너무 많고 유사한 테스트 작업이 너무 자주 발생하여 인력이 낭비되고 테스트 품질에 영향을 미칩니다. 효율성; 둘째, 수동 자체 테스트에 대한 통합된 자체 테스트 사양이 없기 때문에 테스트 중에 실수하기 쉽고 실제로는 큰 영향을 미치는 겉보기에 작은 버그를 무시하고 많은 시간을 소비하지만 그렇지 않습니다. 자체 평가에 필요한 결과를 얻기 위해. 이러한 상황에 대응하여 우리는 자동화된 테스트를 구현한다는 아이디어를 내놓았습니다. 새 버전의 홈페이지를 예로 들면서 우리는 Nightwatch.js를 사용하여 새 버전의 홈페이지에 대한 자동화된 테스트 스크립트를 생성하여 새 버전의 홈페이지에 대한 73가지 사용 사례를 자동으로 테스트했습니다.
결과는 자동화된 테스트를 통해 새 홈페이지에 대한 73개의 사용 사례가 3분 이내에 테스트되었음을 보여줍니다. 이는 또한 자동화된 테스트를 통해 어떤 페이지를 자체 테스트하려면 측정 시간이 필요하다는 것을 의미합니다. 5분 이내에 제어가 가능하며 정확도가 더 높습니다. 출시 전, 출시 후 5분 이내에 자동화된 테스트를 적용하고 적시에 테스트 사례를 확인하여 각 출시의 안전성을 보장합니다.
완벽한 모니터링 시스템구 버전 페이지의 프런트엔드 모니터링 시스템은 브라우저 정보, 페이지 로딩 속도 측정, 층 숨기기 등을 다루고 있습니다. 그러나 정보 알림은 뒤쳐져 로드 시간에 대한 페이지만 다루고 있습니다. .알람 메시지를 수신하면 문제를 빨리 찾을 수 없습니다.
JD쇼핑 미니 프로그램의 현재 모니터링 메커니즘을 참조하여 새 버전의 홈페이지에는 코드 오류 보고 및 인터페이스 가용성에 대한 보고 모니터링이 추가되었습니다.
코드 오류 모니터링: BadJSBadJS 프레임워크를 통해 페이지 오류를 캡처하고 오류 정보를 분석 및 처리한 후 JD.com의 BadJS 서비스에 보고합니다. 데이터를 보고함으로써 오류 및 발생 횟수에 대한 자세한 정보를 얻을 수 있습니다. 보고된 데이터를 분석하면 몇 가지 잠재적인 문제를 발견하고 적시에 수정하여 홈 페이지 코드의 견고성을 보장할 수 있습니다. 동시에 신고 건수를 기준으로 문제로 인한 영향 범위도 추정할 수 있으므로 손실 추정이 더 쉬워집니다.

이번 개정판에서는 통화 횟수, 가용성, TP(성과 지표)의 3가지 차원을 포함하여 가용성 보고 시스템의 홈페이지에 구체적인 판단 규칙이 추가되었습니다. 이를 바탕으로 이러한 3가지 차원을 비교하여 오경보 가능성을 줄일 수도 있습니다. 최근에는 적색등 경보 음성 알림 기능도 출시되었습니다.
공용성 보고 시스템은 일반적으로 인터페이스 가용성을 모니터링하는 데 사용되지만 홈페이지의 경우 인터페이스 외에도 층의 숨겨진 상태에도 주의가 필요합니다. 현재 은폐 솔루션에서는 각 층의 모든 모듈 인터페이스 덮개가 실패하면 현재 층이 숨겨집니다. 층이 숨겨지면 주의를 기울이고 신속하게 해결해야 할 심각한 문제가 있음을 의미합니다. 가용성 보고 시스템은 알람 규칙이 트리거되면 1분 이내에 인터페이스에 정확한 알림을 푸시할 수 있으므로 문제를 적시에 발견하고 손실을 즉시 중지할 수 있습니다. 문제 발생을 보다 정확하게 반영하고 잘못된 경보를 줄일 수 있는 임계값 세트를 설정하는 것이 특히 중요하다는 점에 유의해야 합니다.
속도 테스트 보고
이 부분은 Athena 속도 테스트 보고 방식의 이전 버전을 계속 사용하며, 일부 중복되는 부분도 있습니다. 비즈니스 데이터 보고는 오류 추적 데이터 시스템을 개선하기 위해 인터페이스 속도 측정 보고를 추가하는 동시에 빼기가 수정되었습니다.
페이지 로딩 환경 최적화: 뼈대 화면
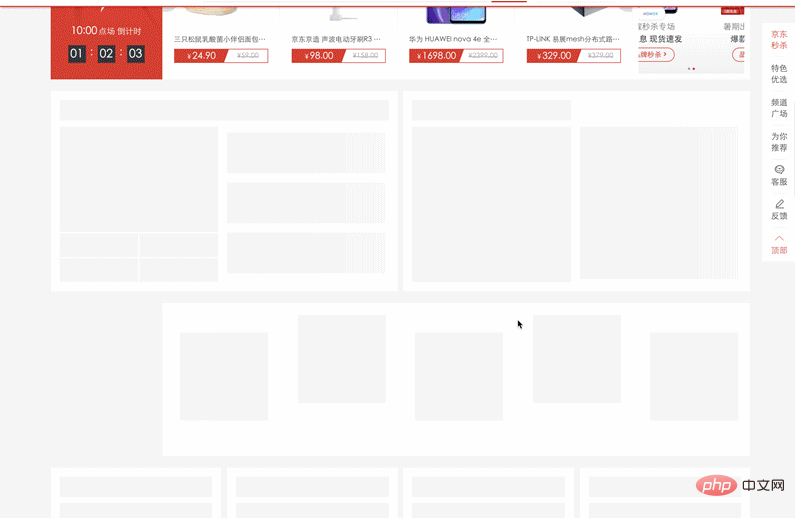
이전 버전 페이지의 지연 로딩을 위한 자리 표시자 체계는 통합 영역 로딩 애니메이션 방법을 사용합니다. 재사용 비용이 낮고 적응성이 뛰어납니다. 그러나 더 넓은 영역의 모듈이나 상대적으로 밀도가 높은 모듈을 만나면 지역 로딩 애니메이션의 경험이 감소합니다. 빈 영역이 너무 크거나 로딩 애니메이션이 너무 조밀하고 모듈 로딩이 프로세스는 시각적 왜곡을 유발합니다. PC 홈페이지의 경우 빈 공간이 너무 넓은 것이 가장 큰 문제이다.

낮은 네트워크 속도에서 기존 홈페이지 로딩 경험 # 🎜🎜#
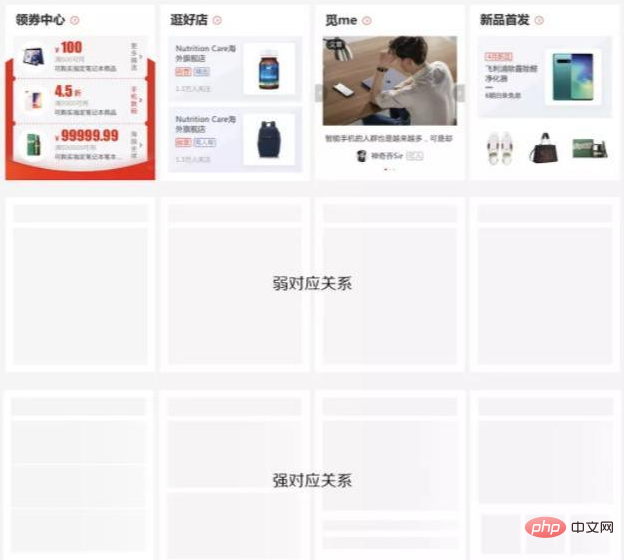
이번 개정판에서는 스켈레톤 스크린 솔루션을 도입했습니다. 궁극적인 목표는 실제 모듈 구조와 회색 두부 블록 형태의 로딩 점유 간의 시각적 차이를 최소화하는 것입니다. 실행은 시각적 차이에 따라 두 가지 대응으로 나눌 수 있습니다:

프로젝트 구조
스켈레톤 사용에 필요 screen 달성된 효과는 다음과 같습니다: ● 공간을 미리 점유하면 페이지가 로드될 때 스크롤 막대가 크게 점프하지 않습니다. ● 페이지는 빠르게 스크롤할 수도 있습니다. 스켈레톤 화면 스타일에 대한 자리 표시자를 참조하세요. 이는 스켈레톤 화면의 콘텐츠가 페이지와 동기적으로 로드되어야 함을 의미하며, 지연 로딩 구성 요소와 결합되어 스켈레톤 화면 구성 요소를 미리 로딩 구조로 전달하고 이를 보장해야 합니다. 페이지가 로드되자마자 스타일이 렌더링됩니다. 그렇지 않으면 스켈레톤 화면의 의미가 손실됩니다. 스켈레톤 화면 스타일이 필요한 각 구성 요소는 별도의 자리 표시자 구성 요소로 구분됩니다. 구성 요소 내의 자리 표시자 구조에는 색상 및 크기 위치 지정과 컨테이너 외부 레이어의 애니메이션 효과 스타일이라는 두 가지 유형의 스타일이 포함되어 있습니다. 색상 스타일은 전체 페이지에 공통이며, 크기 위치 지정 스타일은 형식 구성 요소에 공통입니다. 크기 위치 지정 스타일은 형식 구성 요소에 공통입니다. 목적은 향후 구성 요소 스타일이 변경될 때 뼈대 화면과 형식 스타일의 통일된 수정을 보장하여 스타일 수정 시 누락을 방지하는 동시에 유지 관리 비용을 증가시키는 것입니다. 스타일의. 동시에 스타일 작성 및 분할 프로세스에서는 개발자가 스켈레톤 화면과 호환되는 스타일에 주의를 기울여야 합니다. 예를 들어 자리 표시자 두부 블록이 필요한 컨테이너 사이의 패딩 및 여백 선택은 매우 중요합니다. 따라서 이번에 홈페이지에서 시도한 스켈레톤 화면은 다른 프로젝트에서 빠르게 재사용하기에는 적합하지 않습니다.
새 버전의 홈페이지 스켈레톤 화면 로딩 경험#🎜 🎜# 
정보 접근성 경험 최적화
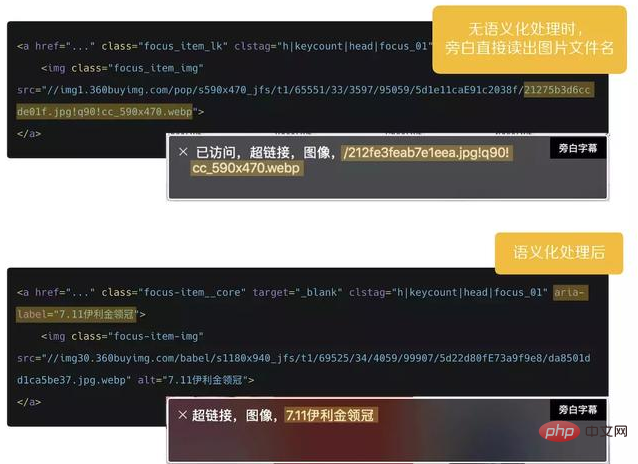
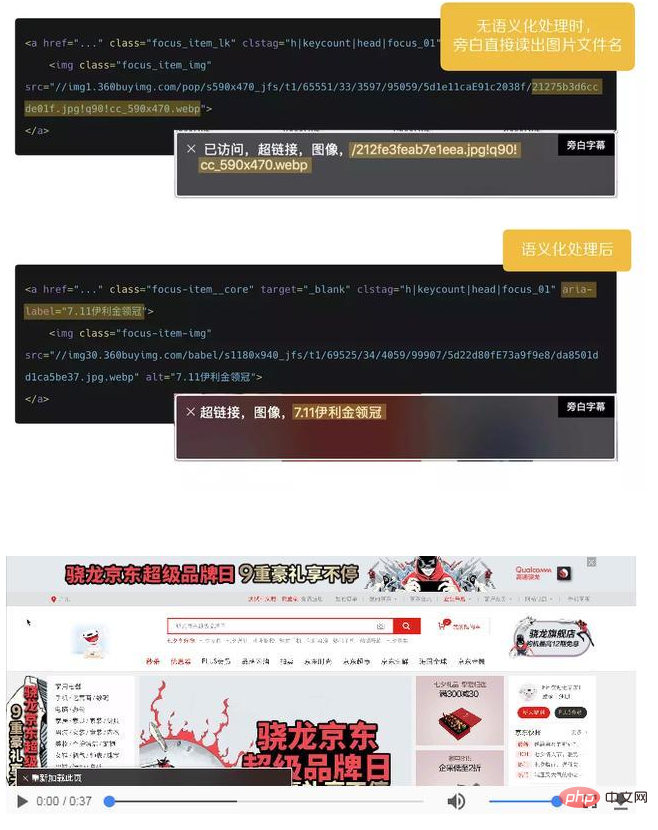
인터넷 정보 접근성, 즉 시각 장애가 있는 사람들에게 제공되는 지원입니다. 시스템 수준 지원은 주로 화면 읽기 도구에 의존합니다. 화면 읽기 도구는 웹 페이지의 정보 접근성에 대한 장애물의 60%를 해결할 수 있으며 나머지 40%는 웹 개발 프로세스 중에 개발자가 최적화해야 합니다.정보 접근성 처리가 없는 웹 페이지는 일반적으로 화면 읽기 도구를 사용하여 액세스할 때 다음과 같은 문제가 있습니다. up 레이어에 접근할 수 없습니다
● Lazy loading 내용은 바로 건너뜁니다
중국 시각 장애인 110명 중 한 명에게 도움을 주기 위해(데이터 출처는 여기입니다) 이번 개정판에서는 첫 번째 정보를 공개하기로 결정했습니다. PC 홈페이지의 JD.com 데스크탑 접근성 관행.
데스크톱에서 시각 장애가 있는 사용자를 위한 작업은 주로 키보드를 통해 수행됩니다. 방금 제기된 문제에 대응하여 PC 홈페이지의 예비 접근성 경험 최적화 계획을 여러 단계로 나누어 진행합니다.
첫 번째 단계: 탭에서 액세스할 수 있는 모든 요소를 의미화합니다. 페이지 외부 점프 링크가 포함된 태그가 aria-label 속성과 함께 균일하게 추가되므로 화면 읽기 소프트웨어가 요소 정보 읽기를 단순화할 수 있습니다.
두 번째 단계
에서는 페이지의 기본 모듈에 대한 액세스를 보장합니다. 지연 로딩 콘텐츠 자리 표시자 컨테이너는 탭 인덱스를 0보다 큰 값으로 설정하므로 탭 키를 탐색하여 페이지의 지연 로딩을 트리거할 수 있습니다. 탭을 건너뛰고 직접 건너뛰세요
세 번째 단계, 팝업 플로팅 레이어 및 기타 요소로 작업 확장 - 접근성을 위해 팝업 플로팅 레이어 상호 작용 로직을 추가하고 aria-haspopup 속성을 추가하세요. 입구는 화면 판독 소프트웨어에 여기를 알려주십시오. 플로팅 레이어를 팝업하는 입구입니다. 탭 작업이 집중될 수 있도록 탭 인덱스를 0보다 큰 값으로 설정하십시오. 플로팅 레이어가 팝업된 후 포커스가 맞춰집니다. 플로팅 레이어에 자동으로 초점을 맞춥니다.
네 번째 단계 , 시각 장애가 있는 사용자를 위한 추가 단축키 추가 점프 - Google 검색 결과 페이지를 참조하세요. 페이지 상단에 숨겨진 단축키 점프를 추가할 수 있습니다. 이번에 PC 홈페이지에서는 검색창에 숨겨진 점프링크와 키보드 조작을 사용하는 사용자만 찾을 수 있는 하단의 '추천' 위치를 추가했습니다.
, 시각 장애가 있는 사용자를 위한 추가 단축키 추가 점프 - Google 검색 결과 페이지를 참조하세요. 페이지 상단에 숨겨진 단축키 점프를 추가할 수 있습니다. 이번에 PC 홈페이지에서는 검색창에 숨겨진 점프링크와 키보드 조작을 사용하는 사용자만 찾을 수 있는 하단의 '추천' 위치를 추가했습니다.
몰 페이지의 경우 1단계에서는 기본적인 콘텐츠 접근이 가능하며, 4단계까지 달성하면 완전한 정보장벽 없는 웹사이트라고 할 수 있습니다. 쇼핑몰 사업에서 접근성 경험은 항상 해당 사양 및 테스트 절차가 부족했습니다. 따라서 이번 PC 홈페이지 개정 실습을 통해 다음을 포함하는 쇼핑몰 채널 페이지에 대한 정보 접근성 개발 사양이 출력되었습니다.
● 액세스 경로 설계 사양 ● 시맨틱 사양
● 화면 읽기 테스트 사양 앞으로는 이 사양을 활용하여 쇼핑몰 내 다른 업체의 접근성 경험을 점진적으로 최적화할 예정입니다.
요약하자면, 이번 개정판에서 개발자에게 가장 큰 변화는 로컬 개발 경험이 더 편해지고, 릴리스 위험이 줄어들고, 오류 추적이 더 완벽해진다는 것입니다. 사용자에게는 페이지 로딩 지터가 크게 줄어들고, 시각적으로 손상된 사용자 경험이 마침내 해결되었습니다. 쇼핑몰 데스크톱 측면의 입구와 외관으로서 홈페이지 개선이 여기서 끝나서는 안 됩니다. 모든 수정이 조금씩 최적화되어 홈페이지 프로젝트가 완벽에 가까워지길 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.



