Webpack 시작하기 튜토리얼
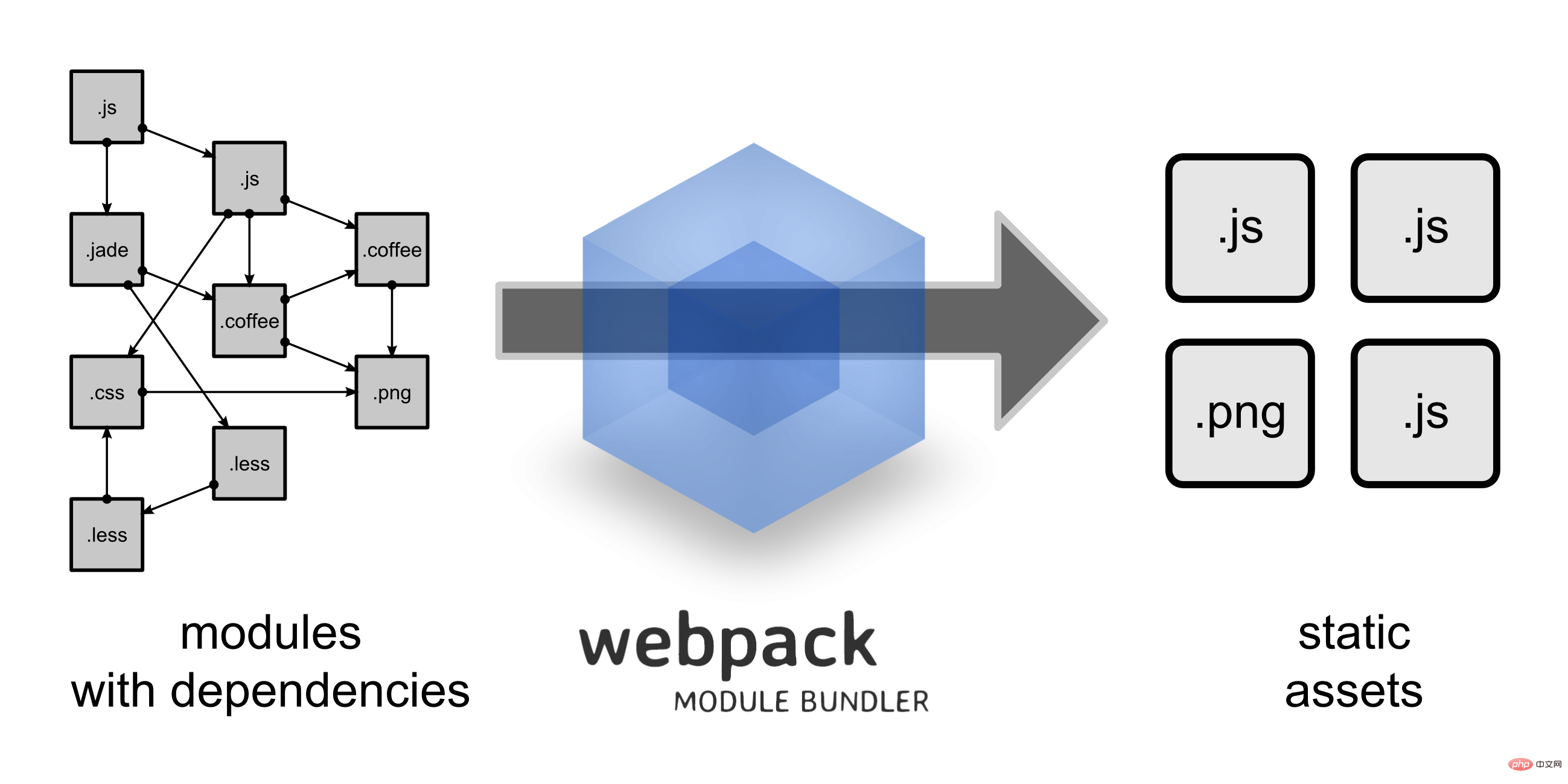
Webpack은 프런트엔드 리소스 로딩/패키징 도구입니다. 모듈 종속성을 기반으로 정적 분석을 수행한 다음 지정된 규칙에 따라 이러한 모듈에 해당하는 정적 리소스를 생성합니다.
이 장은 Webpack3.0을 기반으로 하며 테스트를 통과했습니다.

그림을 보면 Webpack이 js, css 등 다양한 정적 리소스를 정적 파일로 변환할 수 있다는 것을 알 수 있습니다. 페이지 요청이 감소했습니다.
다음으로 Webpack의 설치 및 사용법을 간략히 소개하겠습니다.
Webpack 설치
Webpack을 설치하기 전에 로컬 환경이 node를 지원해야 합니다. js.
npm의 느린 설치 속도로 인해 이 튜토리얼에서는 Taobao의 이미지와 cnpm 명령을 사용합니다. 설치 및 사용 지침은 Taobao NPM 이미지 사용을 참조하세요.
cnpm을 사용하여 웹팩 설치:
cnpm install webpack -g
프로젝트 만들기
다음 디렉터리 앱을 만듭니다:
mkdir app
앱 디렉터리에 runoob1.js 파일을 추가합니다. 코드는 다음과 같습니다.
document.write("It works.");앱에 index.html 파일 추가 디렉토리에서 코드는 다음과 같습니다:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>다음으로 webpack 명령을 사용하여 패키지합니다:
webpack runoob1.js bundle.js
위 명령을 실행하면 runoob1.js 파일이 컴파일되고 번들이 생성됩니다. .js 파일이 성공하면 출력 정보는 다음과 같습니다.
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built]브라우저에서 index.html을 열면 출력은 다음과 같습니다.
 # 🎜🎜#
# 🎜🎜#
#🎜🎜 #두 번째 JS 파일 만들기다음으로 또 다른 js 파일 runoob2.js를 만듭니다. 코드는 다음과 같습니다. 다음:
module.exports = "It works from runoob2.js.";
runoob1.js 파일 업데이트, 코드는 다음과 같습니다.
document.write(require("./runoob2.js"));다음으로 webpack 명령을 사용하여 패키지합니다.
webpack runoob1.js bundle.js
Hash: dcf55acff639ebfe1677
Version: webpack 1.12.13
Time: 52ms
Asset Size Chunks Chunk Names
bundle.js 1.55 kB 0 [emitted] main
[0] ./runoob1.js 41 bytes {0} [built]
[1] ./runoob2.js 46 bytes {0} [built]브라우저에서 액세스하면 출력 결과는 다음과 같습니다.
 webpack은 모듈 종속성을 기반으로 정적 분석을 수행하며 이러한 파일(모듈)이 포함됩니다. Bundle.js 파일에 있습니다. Webpack은 각 모듈에 고유 ID를 할당하고 이 ID를 통해 모듈에 액세스합니다. 페이지가 시작되면 runoob1.js의 코드가 먼저 실행되고, require가 실행되면 다른 모듈이 실행됩니다.
webpack은 모듈 종속성을 기반으로 정적 분석을 수행하며 이러한 파일(모듈)이 포함됩니다. Bundle.js 파일에 있습니다. Webpack은 각 모듈에 고유 ID를 할당하고 이 ID를 통해 모듈에 액세스합니다. 페이지가 시작되면 runoob1.js의 코드가 먼저 실행되고, require가 실행되면 다른 모듈이 실행됩니다.
LOADERWebpack 자체는 JavaScript 모듈만 처리할 수 있습니다. 다른 유형의 파일은 로더를 사용하여 변환해야 합니다.
따라서 애플리케이션에 CSS 파일을 추가해야 하는 경우 CSS 로더와 스타일 로더를 사용해야 합니다. CSS 로더는 CSS 파일을 순회한 다음 두 가지 작업을 수행합니다. url.() 표현식을 찾아 처리하면 스타일 로더가 원본 CSS 코드를 페이지의 스타일 태그에 삽입합니다.
다음으로 다음 명령을 사용하여 CSS 로더와 스타일 로더를 설치합니다(전역 설치에는 매개변수 -g가 필요함).
cnpm install css-loader style-loader
위 명령어를 실행하면 현재 디렉토리인 css-loader와 style-loader가 설치된 디렉토리에 node_modules 디렉토리가 생성됩니다.
다음으로 style.css 파일을 만듭니다. 코드는 다음과 같습니다.
body {
background: yellow;
}runoob1.js 파일을 수정합니다. 코드는 다음과 같습니다.
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));webpack runoob1.js bundle.js
Hash: a9ef45165f81c89a4363
Version: webpack 1.12.13
Time: 619ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 76 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesrequire("./style.css");
document.write(require("./runoob2.js"));webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
브라우저에서 액세스하면 출력 결과는 다음과 같습니다.
#🎜 🎜 #
분명히 로더를 사용하는 이 두 가지 방법은 동일한 효과를 갖습니다.
구성 파일
구성에 몇 가지 컴파일 옵션을 넣을 수 있습니다. 통합 관리용 파일: webpack.config.js 파일을 생성합니다. 코드는 다음과 같습니다.
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};webpack
Hash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 65 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesplugin
플러그인은 webpack 구성의 플러그인 옵션에 지정됩니다. 정보이며 로더가 완료할 수 없는 일부 작업을 완료하는 데 사용됩니다. webpack에는 일부 플러그인이 포함되어 있으며 cnpm을 통해 일부 플러그인을 설치할 수 있습니다.
使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
var webpack=require('webpack');
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('菜鸟教程 webpack 实例')
]
};然后运行:
webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors
如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch
当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装 cnpm install webpack-dev-server -g # 运行 webpack-dev-server --progress --colors
在浏览器打开 http://localhost:8080/ 输出结果如下:
相关教程推荐:webpack 中文文档
위 내용은 Webpack 시작하기 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여
 webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
vue에서 webpack은 js, css, picture, json 및 기타 파일을 브라우저 사용에 적합한 형식으로 패키징할 수 있으며, webpack에서는 js, css, picture, json 및 기타 파일 형식을 모듈로 사용할 수 있습니다. webpack에 포함된 다양한 모듈 리소스를 하나 이상의 패키지로 패키징하여 병합할 수 있으며 패키징 과정에서 이미지 압축, scss를 css로 변환, ES6 구문을 ES5로 변환 등의 리소스 처리가 가능합니다. html 파일 형식으로 인식됩니다.
 웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
Webpack은 모듈 패키징 도구입니다. 다양한 종속성을 위한 모듈을 생성하고 이를 모두 관리 가능한 출력 파일로 패키징합니다. 이는 단일 페이지 애플리케이션(현재 웹 애플리케이션의 사실상 표준)에 특히 유용합니다.
 Vue에 웹팩을 설치하는 방법
Jul 25, 2022 pm 03:27 PM
Vue에 웹팩을 설치하는 방법
Jul 25, 2022 pm 03:27 PM
vue의 Webpack은 노드 패키지 관리자 "npm" 또는 npm 이미지 "cnpm"을 사용하여 설치됩니다. Webpack은 최신 JavaScript 애플리케이션을 위한 정적 모듈 패키징 도구입니다. 사용 시 node.js 구성 요소 지원이 필요합니다. 구문은 "npm install webpack -"입니다. g" 또는 "cnpm install webpack -g".







