아래 sublime 사용법 튜토리얼 칼럼에서는 Sublime Text에 코드 조각을 추가하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

코드를 작성할 때 반복적으로 사용해야 하는 코드 조각을 항상 접하게 됩니다. 이때 복사와 붙여넣기를 반복적으로 수행해야 하므로 효율성에 큰 영향을 미칩니다. Sublime Text의 snippet(코드 조각) 기능을 사용하면 이 문제를 잘 해결할 수 있습니다.
우리가 흔히 사용하는 코드를 따로 저장해 두었다가 플러그인을 통해 반복적으로 호출한다는 뜻을 일반인의 용어로 말씀드리자면.
생성 방법: Tools > New Snippet
이때 다음과 같은 코드가 나타납니다.
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<!-- <description>description</description> -->
</snippet>그 중 콘텐츠에서 CDATA로 감싸진 부분이 우리가 삽입하려는 코드 스니펫입니다.
tabTrigger는 탭 키에 의해 실행되는 자동 코드 완성 기능의 이름이며 선택 사항입니다.
범위, 선택사항, 사용 범위를 비워두면 모든 파일에 유효합니다. 첨부 파일: source.css와 test.html은 각각 다른 파일에 해당합니다.
설명, 선택사항, 스니펫 메뉴에 표시되는 설명(중국어 지원). 정의되지 않은 경우 메뉴에는 현재 파일의 파일 이름이 표시됩니다.
${1:this}는 코드 삽입 후 커서가 머무는 위치를 나타냅니다. 동시에 여러 번 삽입할 수 있습니다. 그중에는 맞춤 매개변수(선택사항)가 있습니다.
${2}는 코드를 삽입한 후 Tab 키를 누르면 커서가 순서에 따라 해당 위치로 이동한다는 의미입니다.
이제 대략적인 이해가 되셨을 것입니다. 그럼 직접 예제 작성을 시작해 보겠습니다. 우리 모두는 Sublime에 들어가라는 것을 알고 있습니다! 아니면 html:5를 누른 다음 탭 키를 누르면 자동으로 HTML 구조가 완성되지만 결과는 비교적 간단합니다. 결과 내용을 직접 확장하고 여러 개의 메이트 태그를 추가하고 페이지 설명을 추가했습니다.
<snippet>
<content><![CDATA[
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="Generator" content="Sublime Text3">
<meta name="Author" content="dunizb">
<meta name="website" content="http://www.mybry.com">
<meta name="Description" content="读你,这世间唯有梦想和好姑娘不可辜负~~">
<link type="image/x-icon" rel="shortcut icon" href="image/favicon.ico" />
<script type="text/javascript">
${1:}
</script>
<body>
${2:这是html内容}
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>hjs</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<description>custom-html</description>
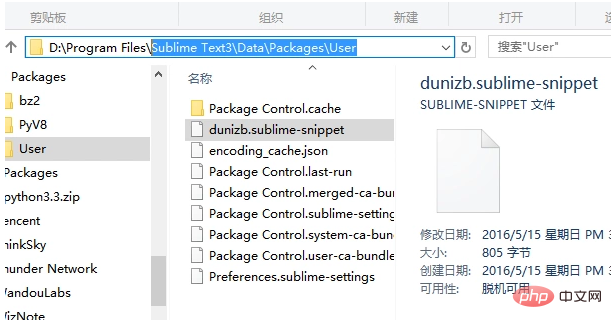
</snippet>그런 다음 코드 조각을 Sublime Text3DataPackagesUser 아래에 저장하고 이름을 지정하세요

이제 HTML 페이지에 hjs+tab을 입력하면 이 일련의 코드가 자동으로 완성됩니다.
위 내용은 Sublime Text에 코드 조각을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!