HTML에서 자주 접하고 일반적으로 사용되는
태그와
태그의 차이점과 사용법을 소개합니다

우선, br과 p 모두 줄 바꿈 속성이 있다는 점에서 유사합니다. 의미
둘째, 와
는 단독으로 사용해야 하는 반면
다시 말하면, br 태그는 작은 줄 바꿈 및 p 태그 각 줄에 대한 큰 줄 바꿈(세그먼트) 기능입니다. (추천 학습: html 튜토리얼)

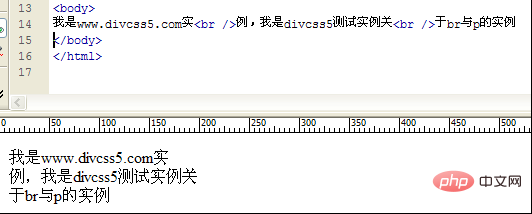
br 예를 들어, br의 웹 표준은
라는 사실에 특히 주의하세요. 그리고 "/" 없이
를 사용하면, 효과는 동일하지만 w3c 표준을 준수하지는 않습니다.

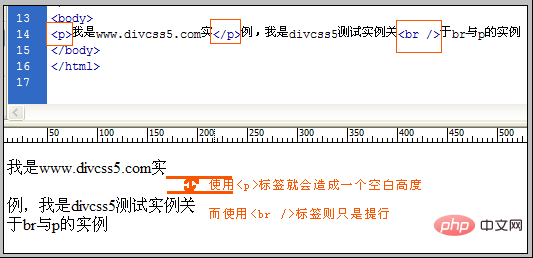
태그의 예입니다. html p 태그를 사용하면 큰 줄이 바뀌고 빈 줄 스타일이 나타나는 것을 볼 수 있습니다.
p에 CSS 스타일이 설정되지 않은 경우 하나의
단락 태그를 사용하는 것은 두 개의
단락 태그를 사용하는 것과 같습니다.
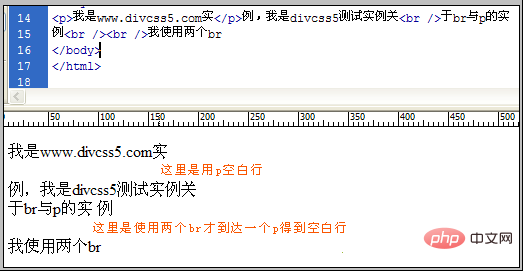
설명은 다음과 같습니다.

위 그림은 두 개의 br 태그가 하나의 p 인스턴스임을 보여줍니다.
p 태그를 사용할 때
;/p> 함께 사용되는 쌍입니다. 위의 그림을 보시면 이해하실 수 있습니다.
물론, CSS를 사용하여 해당 p 태그에 대해 padding:0;을 설정할 수 있습니다. p{ margin:0;}, 즉
는
와 동일하다는 것을 알 수 있습니다.
위는 br "
" 및 p "
" 태그의 사용법에 대한 일반적인 소개입니다.
위 내용은 HTML
태그와
태그의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


