vscode 초보자를 위한 빠른 시작 튜토리얼(가장 완벽함)
이 글에서는 업무 효율성 향상을 목표로 vscode직장에서 자주 사용하는 단축키와 플러그인을 주로 소개합니다

본 글의 단축키는 Mac 기준이며, 윈도우 아래 단축키는 배치되어 있습니다. 괄호 안 Cmd+Shift+P (win Ctrl+Shift+P)
제로, 빠른 시작
숙련자는 빠른 시작을 건너뛰거나 대충 찾아볼 수 있습니다. [추천 학습: vscode 튜토리얼, 프로그래밍 비디오]
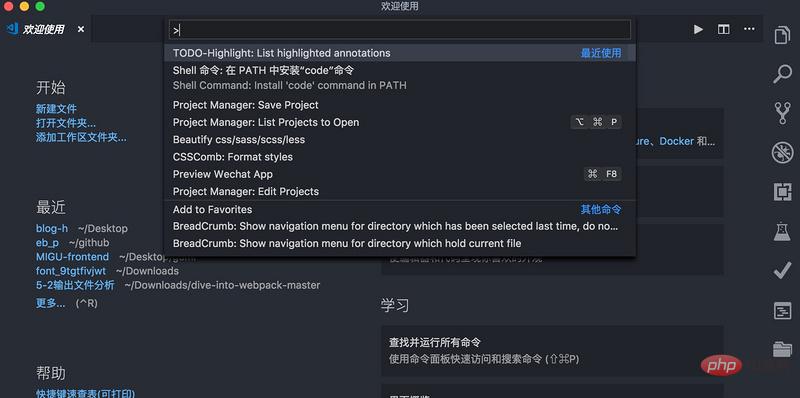
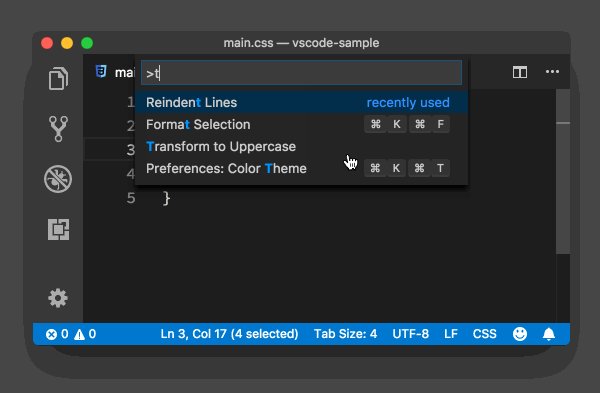
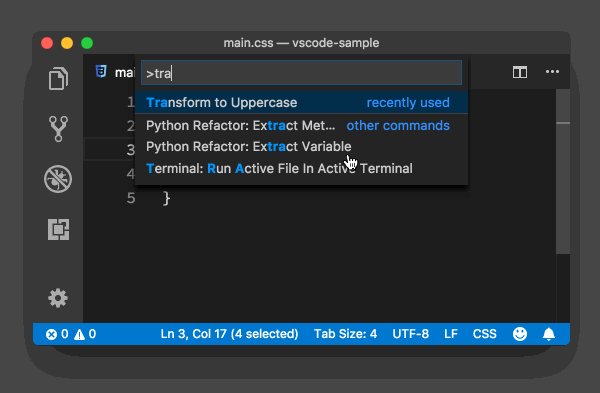
1. 명령 패널
명령 패널은 vscode 단축키에 대한 주요 대화형 인터페이스입니다. +Shift+ P) 열림.
명령 패널에서 검색 명령(중국어, 영어 모두)을 입력한 후 실행할 수 있습니다.
편집기와 함께 제공되는 기능과 플러그인에서 제공되는 기능을 포함하여 명명 패널에서 다양한 명령을 실행할 수 있습니다.
따라서 단축키 Cmd+Shift+P

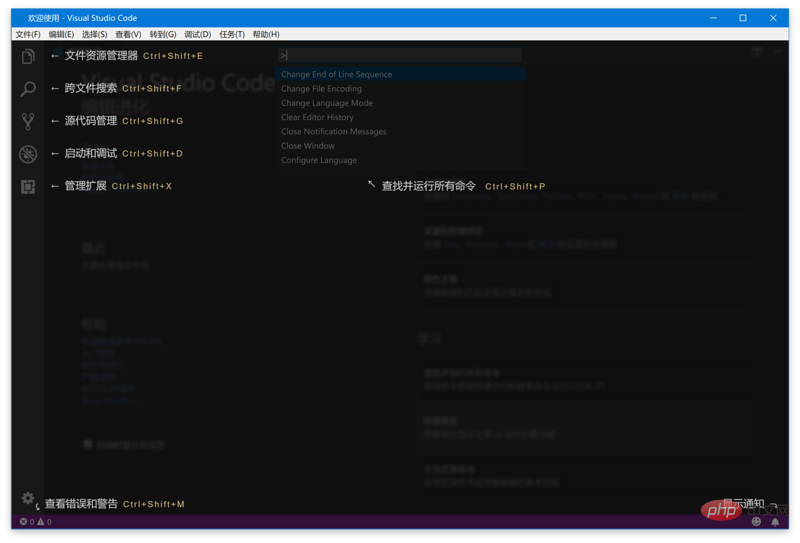
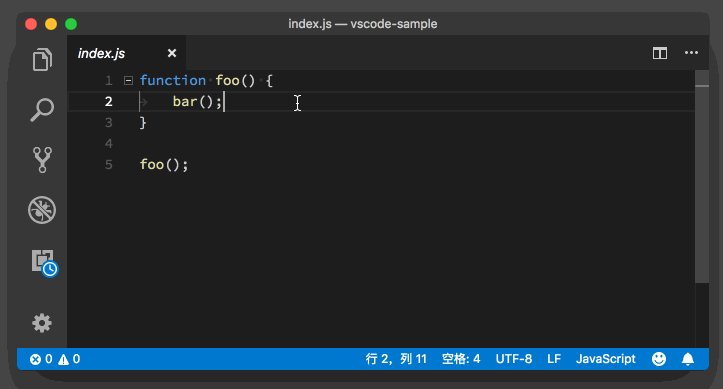
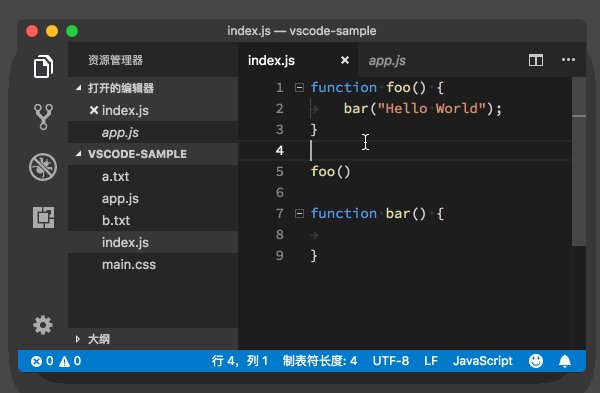
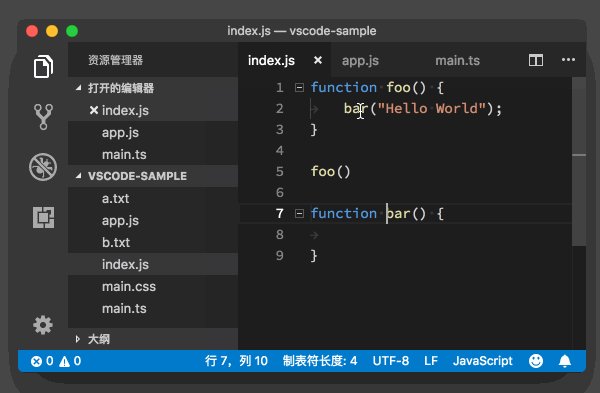
2를 기억하세요. 인터페이스 소개
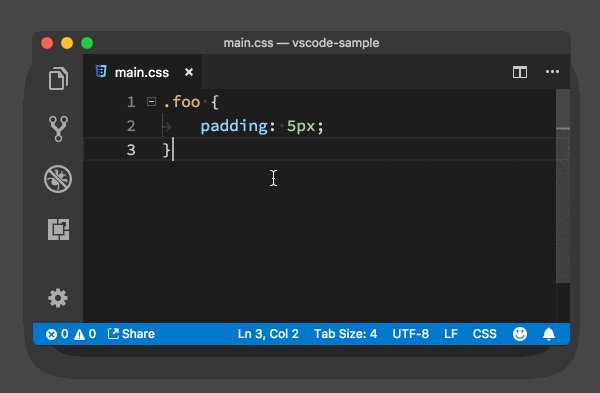
vscode를 처음 사용하려면 파일 편집기로 사용하는 것이 좋습니다. 저장), 해당 단축키에 익숙해지기 전에 약간의 경험이 있을 때까지 기다리세요
먼저 인터페이스와 단축키 명령에 익숙해지세요(기억할 필요 없음)

3. 명령에 vscode를 사용하세요. line
Windows 사용자라면 시스템을 설치하고 다시 시작한 후 명령줄에서 코드나 코드 내부자를 사용할 수 있습니다. 다시 시작할 때까지 기다리지 않고 바로 사용하려면 설치를 추가하면 됩니다. VS Code 디렉터리를 시스템 환경 변수 PATH
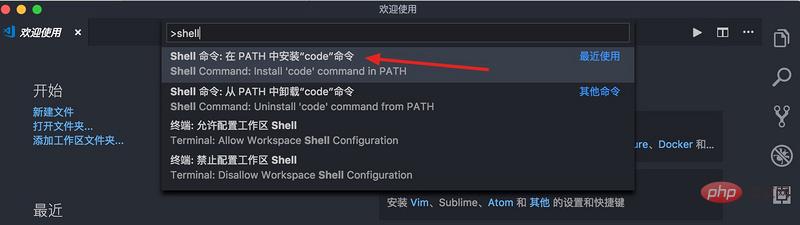
Mac 사용자인 경우 설치 후 명명 패널을 열고 Cmd+Shift+P, 쉘 명령을 검색하고 PAth에서 코드 명령을 클릭하여 설치한 다음 그런 다음 터미널을 다시 시작하면 괜찮을 것입니다

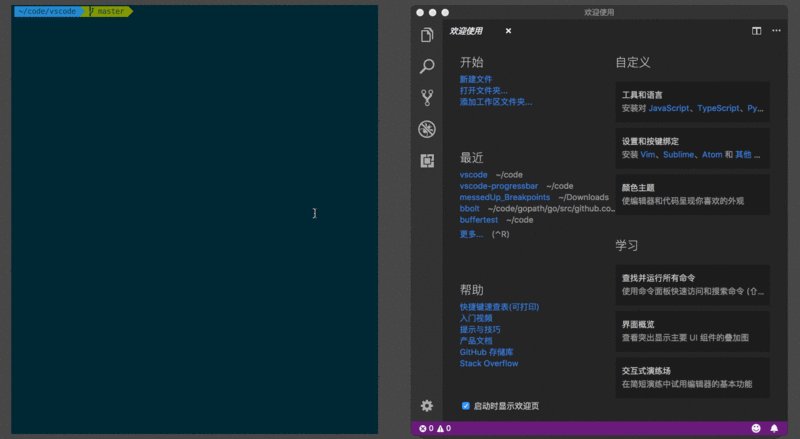
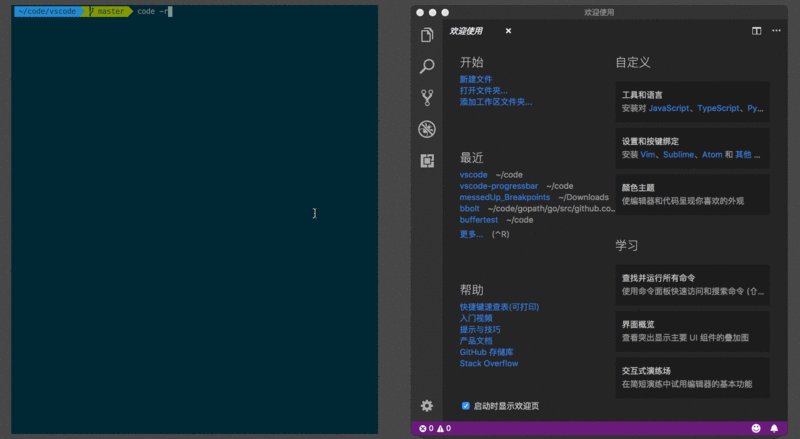
가장 기본적인 사용법은 code 명령을 사용하여 파일을 여는 것입니다.
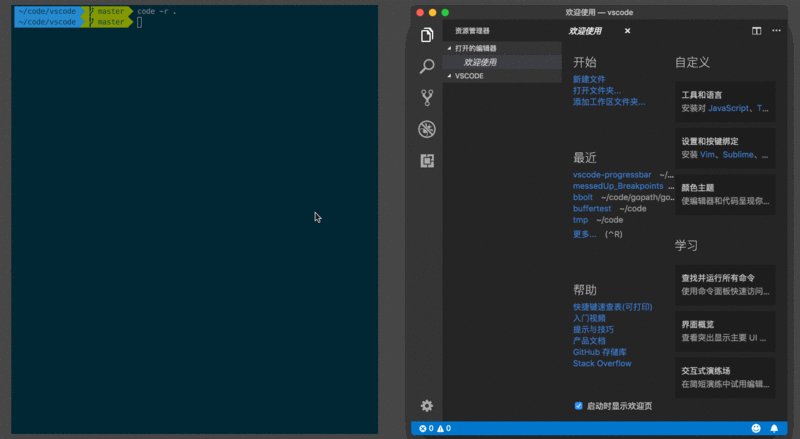
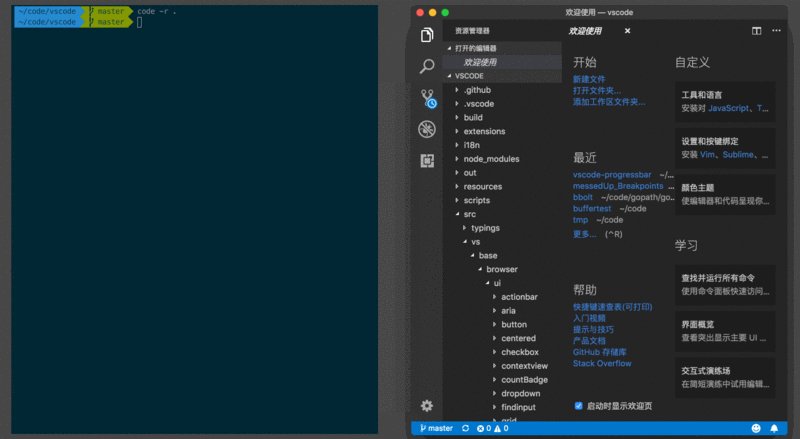
code 폴더 주소를 잘라내면 vscode가 새 창에서 폴더를 엽니다
이미 열린 창에서 파일을 열려면 -r 매개변수를 사용할 수 있습니다

vscode 명령에는 파일 비교, 파일 열기, 지정된 행 및 열로 이동 등의 다른 기능이 있습니다. 필요한 경우: bowing_woman:
참고:
글을 계속 읽기 전에 명령 패널을 열려면 단축키 Cmd+shift+P를 기억하세요(win에서는 Ctrl+shift+p)
1. 코드 편집
창 아래 단축키는 괄호 안에 있습니다
커서 이동
Basic
줄 맨 앞으로 이동 Cmd+왼쪽 방향 키(win Home)
줄 맨 뒤로 이동 줄 Cmd+오른쪽 화살표 키(win End)
문서의 시작과 끝으로 이동 Cmd+위쪽 및 아래쪽 화살표 키(win Ctrl+Home/End)
중괄호 왼쪽과 오른쪽 사이 {} Cmd+Shift+(win Ctrl+Shift+)
Advanced
이전 커서 위치로 돌아가는 Cmd+U(win Ctrl+U)는 때로는 vue 파일의 html을 변경하는 데 매우 유용합니다. js를 변경하려면 아래로 이동해야 합니다. 이때 Cmd+U는 다른 파일 사이에서 이전 커서 위치로 직접 돌아갑니다. (win은 테스트되지 않았으므로 그렇지 않습니다.) 모르겠어요). 파일을 변경했습니다. b 파일을 변경한 후 계속 편집하려면 a 파일로 돌아가고 싶습니다. Mac에서는 컨트롤+-
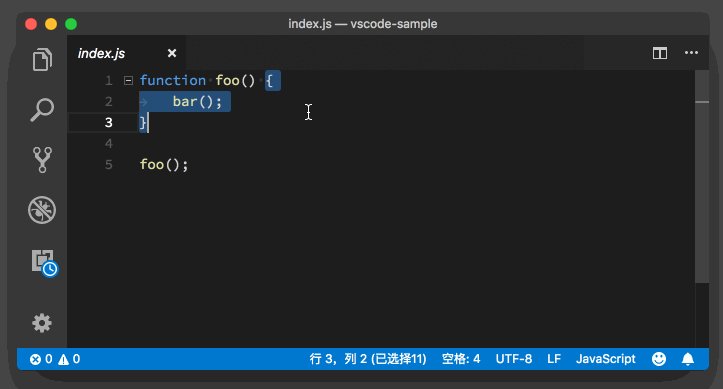
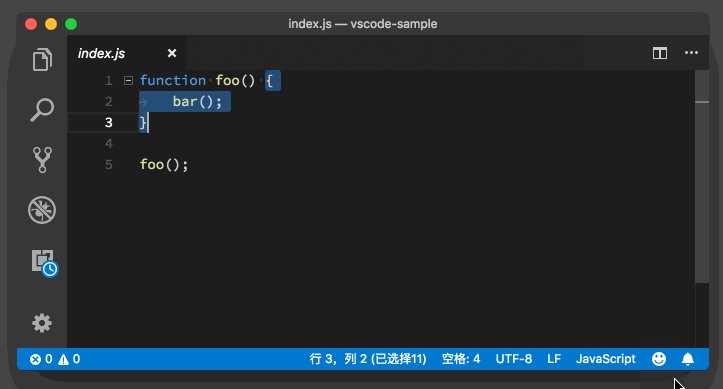
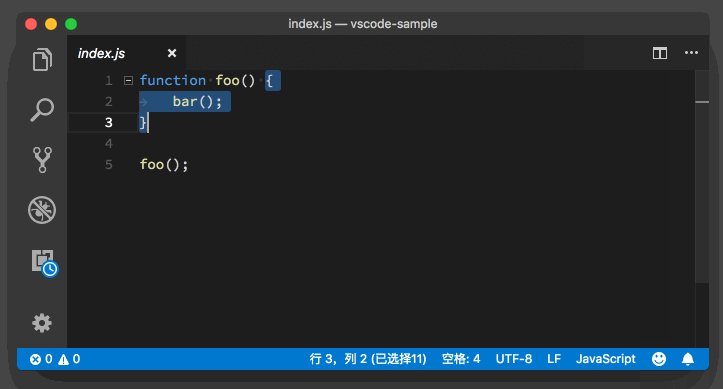
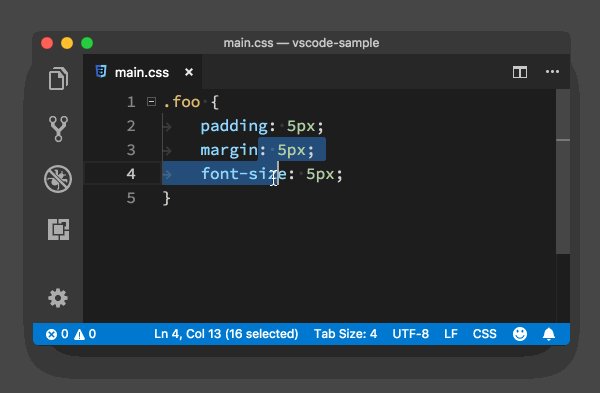
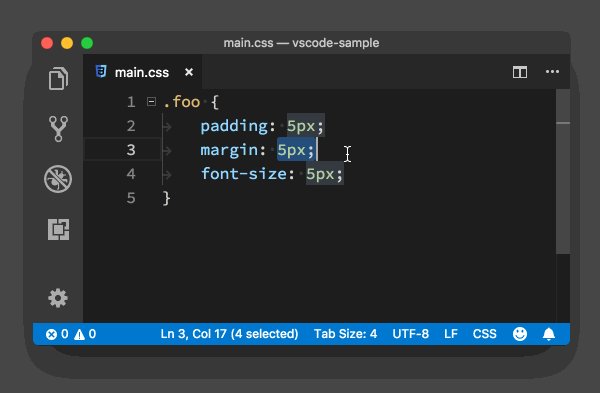
텍스트 선택을 사용합니다. Shift 키를 하나만 더 누르면 됩니다. 커서가 이동하는 동안 텍스트를 선택하세요
Cmd+D라는 단어를 선택하세요. 아래에서 설명할 멀티 커서는 Cmd+D에 대해서도 설명합니다.
코드 블록을 선택하는 단축키는 없습니다. cmd+shift+를 사용할 수 있습니다. p 명령 패널을 열고 선택 괄호의 내용을 모두 입력하세요. 단축키를 추가하는 방법은 나중에 설명하겠습니다.

코드를 선택한 후 삭제하면 됩니다. (백팩인가요) 삭제하려면 삭제해야 하는데 그 수치가 너무 낮습니다
그래서 가장 괴짜 삭제 방법은 Cmd+Shift+K(win Ctrl+Shift+K)입니다. 원하는 만큼 삭제하세요. 현재는 Ctrl+x를 사용하여 잘라낼 수 있습니다. 효과는 동일합니다

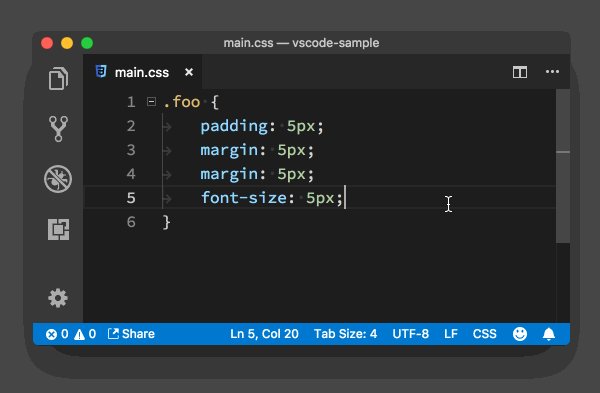
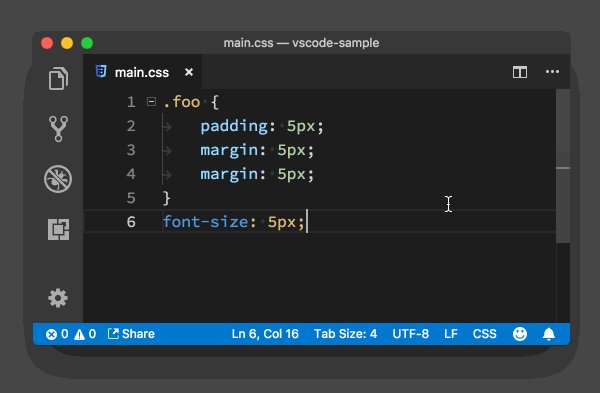
Option+위쪽 및 아래쪽 화살표 키(Alt+위쪽 및 아래쪽 승리)
 이동하는 동안 Shift 키를 누르세요. 코드 복사 Option+Shift+위아래
이동하는 동안 Shift 키를 누르세요. 코드 복사 Option+Shift+위아래

댓글 추가
댓글은 한 줄 댓글과 블록 댓글의 두 가지 형태로 제공됩니다(js에서는 한 줄 댓글 //, 블록 댓글 /**/)
한 줄 댓글 Cmd+/( win Ctrl +/)
댓글 차단 Option+Shift+A
참고: 언어에 따라 다른 댓글이 사용됩니다
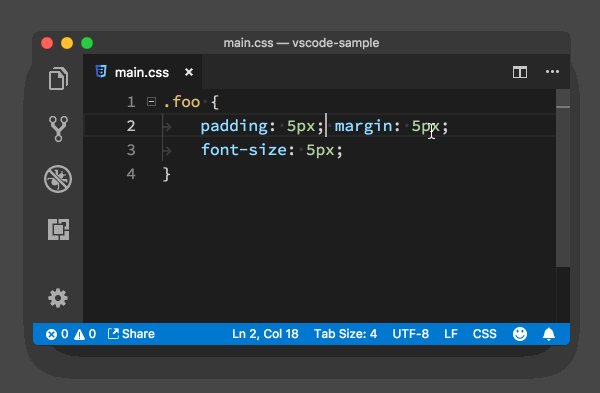
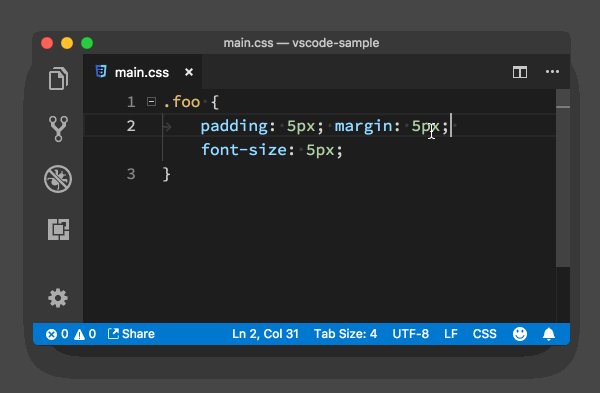
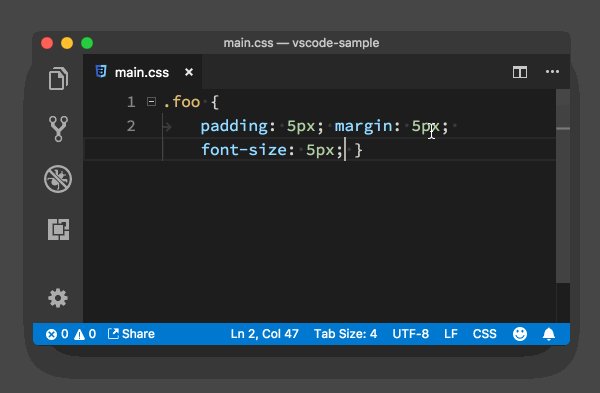
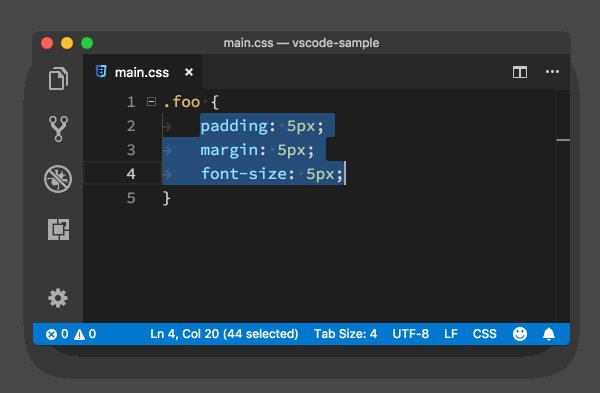
2. 코드 형식
코드 형식
전체 문서 형식 지정: Option+Shift+ F(win Alt+Shift+F), vscode는 사용하는 언어에 따라 서식 지정을 위해 다른 플러그인을 사용합니다. 해당 서식 지정 플러그인을 다운로드하세요.
선택한 코드 서식 지정: Cmd+K Cmk+F win( Ctrl+K Ctrl+F)
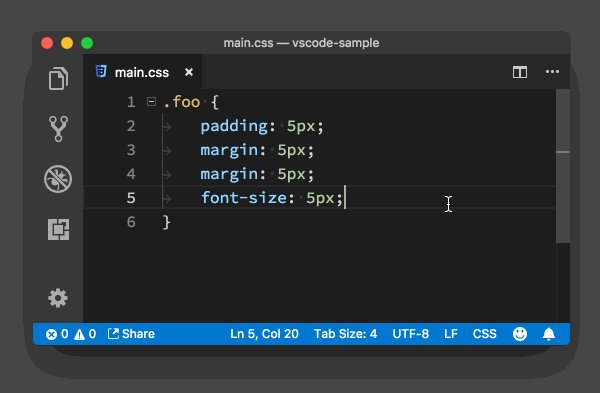
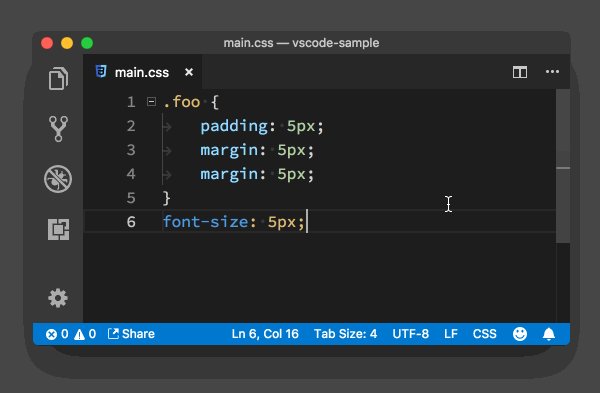
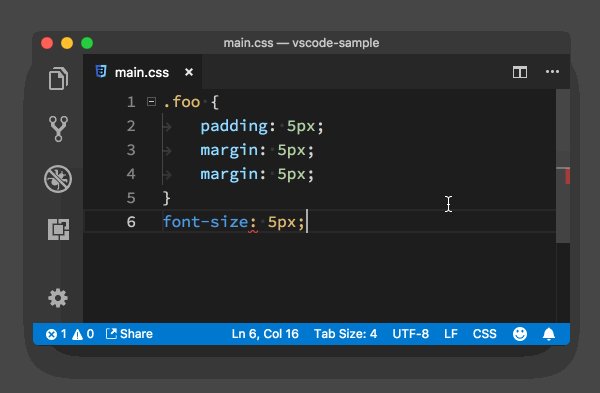
코드 들여쓰기
전체 문서의 들여쓰기를 조정하려면 Cmd+Shift+P를 사용하여 명령 패널을 열고 들여쓰기를 입력한 후 해당 명령을 선택하세요
코드 선택 들여쓰기 조정: Cmd+ ] Cmd+[ 는 각각 들여쓰기를 줄이고 늘리는 것입니다(win에서는 모르겠지만 바이두를 직접 사용하겠습니다)
셋, 몇 가지 팁
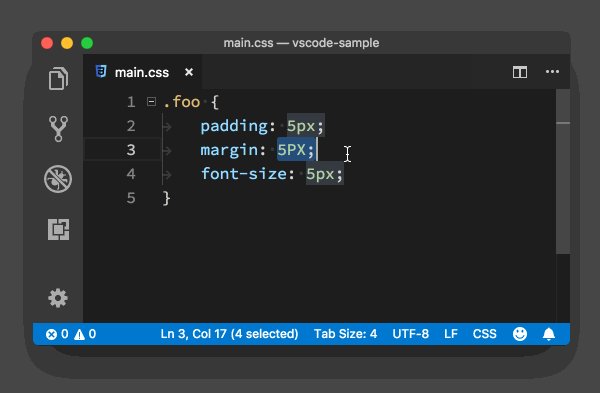
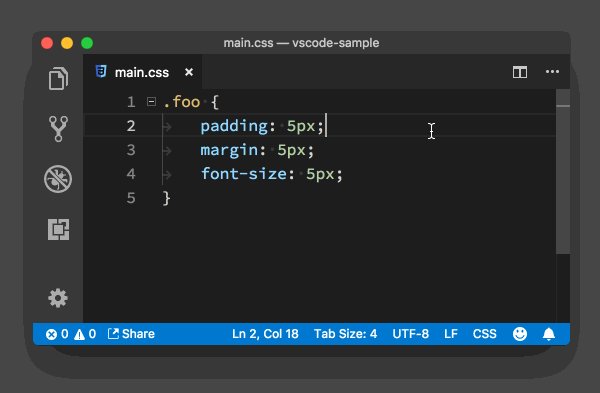
문자의 대소문자를 조정하고 선택하고 그런 다음 명령 패널에 입력하여 대문자 또는 소문자로 변환합니다.

코드 줄 병합, 여러 줄의 코드를 한 줄로 병합, Cmd+J(win에 바인딩되지 않음)

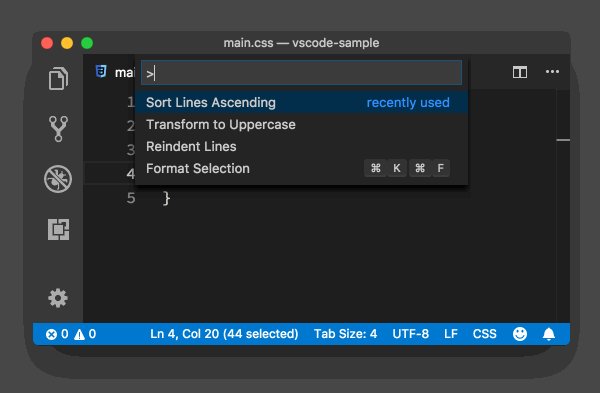
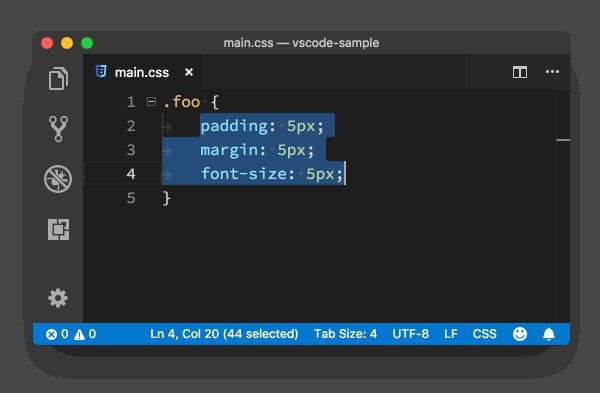
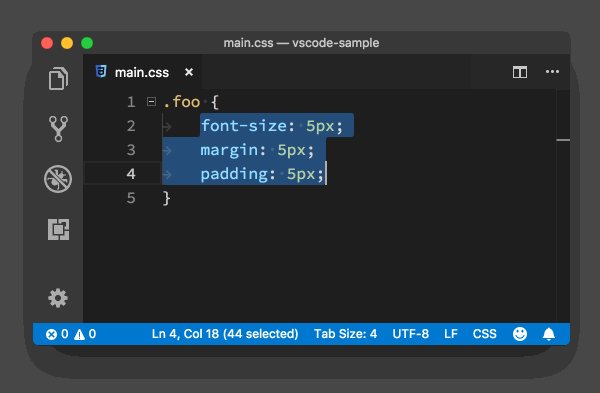
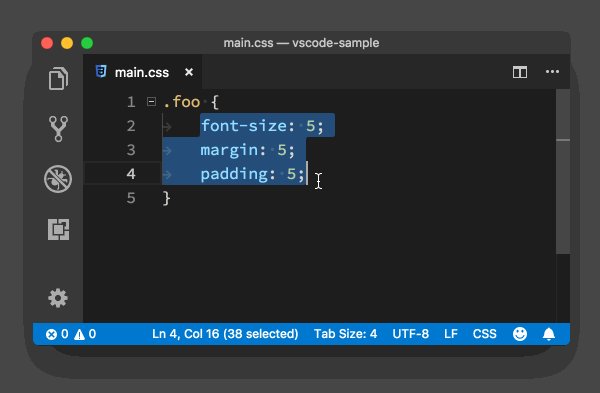
줄 정렬, 정렬 코드 줄은 알파벳 순서로, 단축키 없음, 명령 패널 호출, Enter를 눌러 오름차순 또는 내림차순으로 정렬

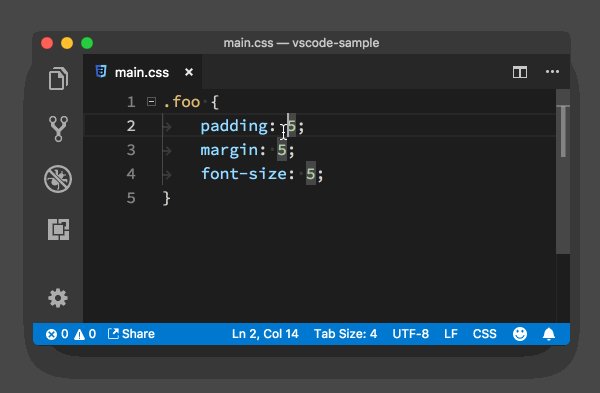
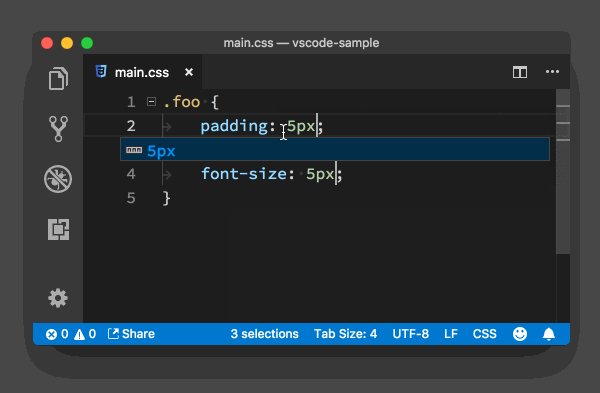
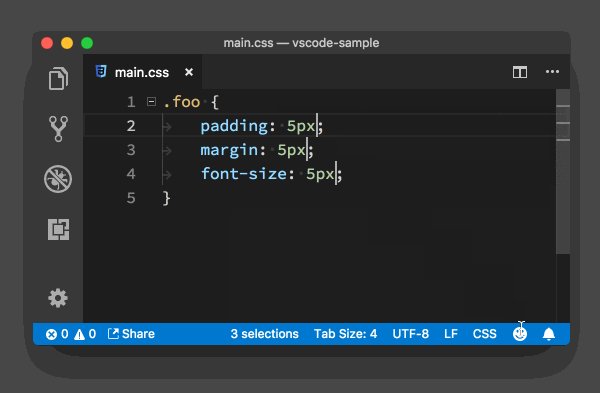
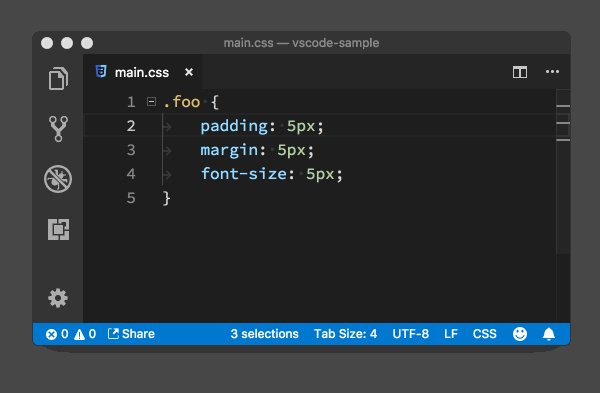
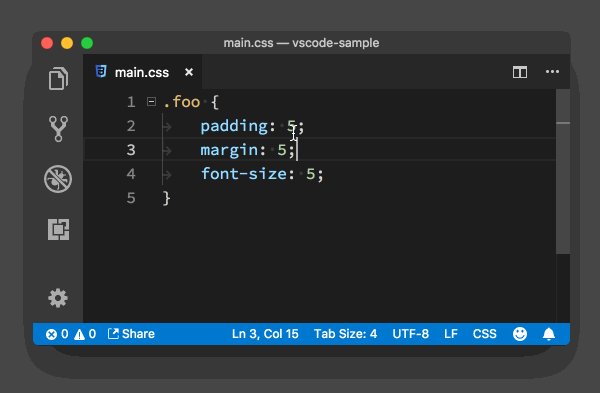
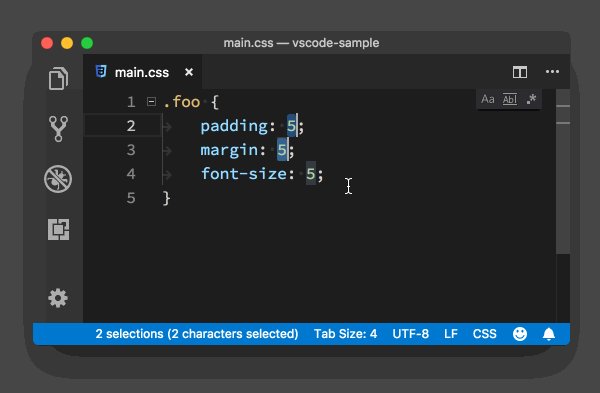
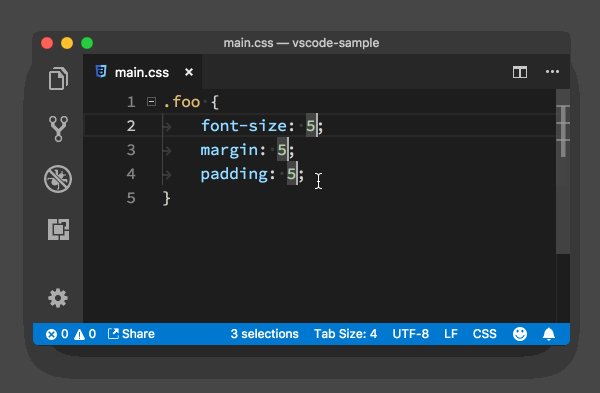
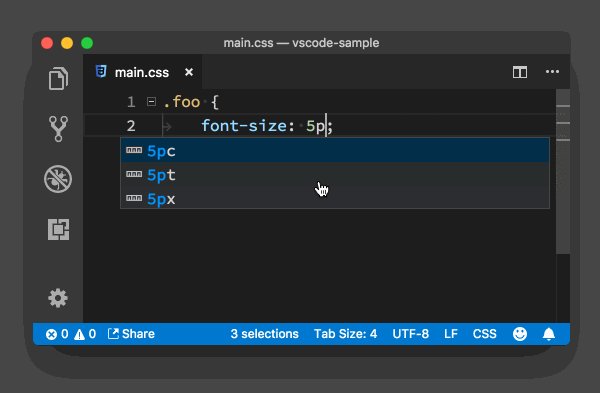
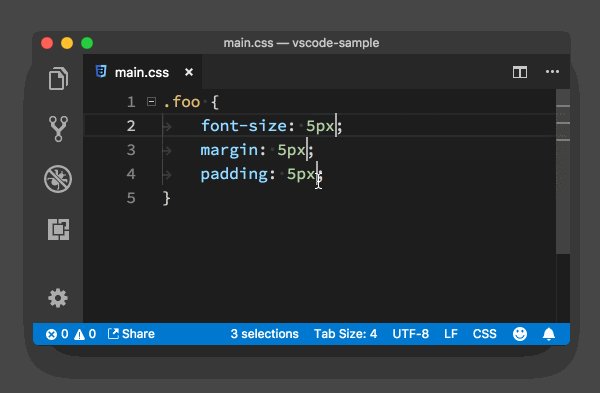
4. 다중 커서 기능
마우스 사용:
누르기 Option(Alt 승리)을 누른 다음 클릭하는 곳마다 마우스로 클릭하세요. 커서가 나타납니다
참고: 일부 Mac 컴퓨터에서는 Cmd를 누른 다음 마우스

바로 가기 명령으로 클릭해야 합니다.
Cmd+D(win Ctrl+D) 처음 누르면 커서 근처에 있는 단어가 선택되고, 두 번째 누르면 두 번째로 나타나는 단어를 찾아 새 커서를 만들고 선택합니다. . (참고: cmd-k cmd-d는 현재 선택을 건너뜁니다.)

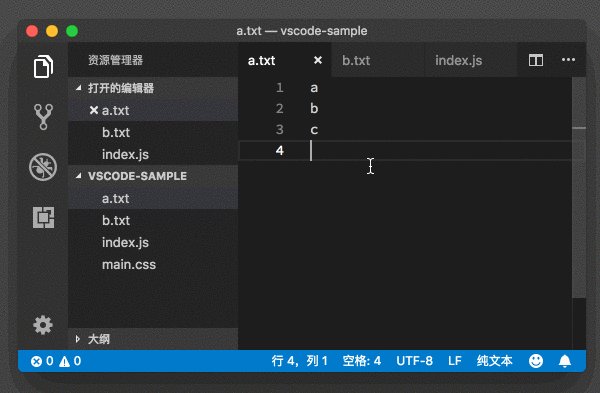
Option+Shift+i(win Alt+Shift+i) 먼저 여러 줄의 코드를 선택한 다음 Option+Shift+i를 눌러야 합니다. 결과는 다음과 같습니다. 각 줄 뒤에 추가 커서가 있게 됩니다

여러 커서 실행 취소
Esc를 사용하여 여러 커서를 실행 취소하세요
실행 취소하려면 마우스를 클릭하세요
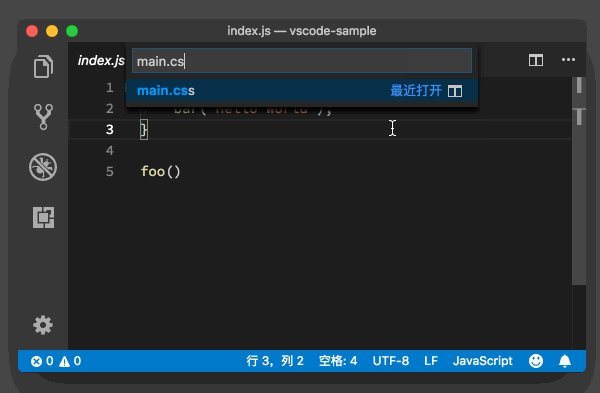
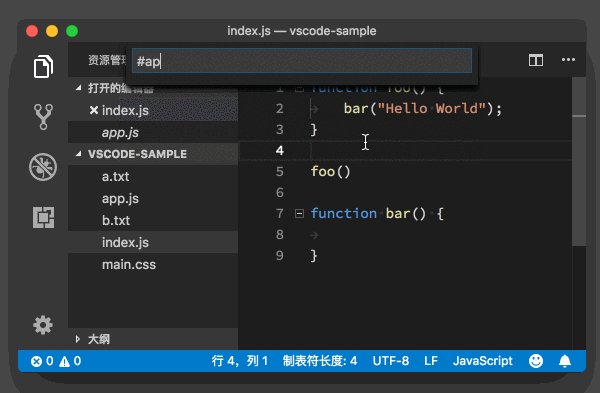
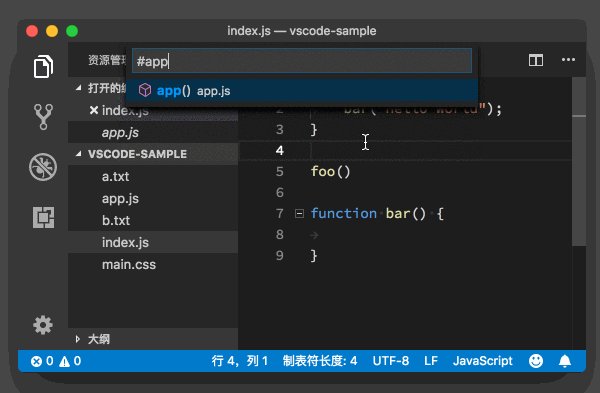
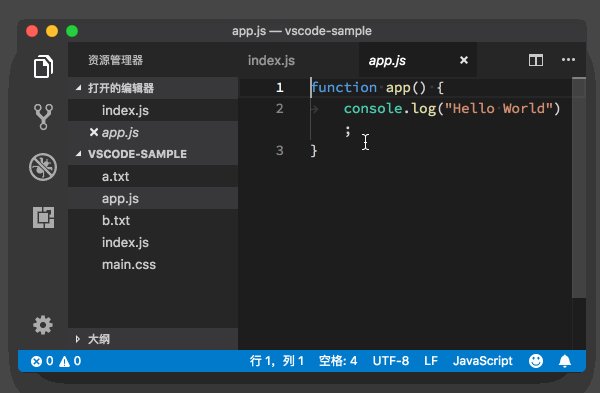
5. 빠른 점프(파일, 줄, 기호)
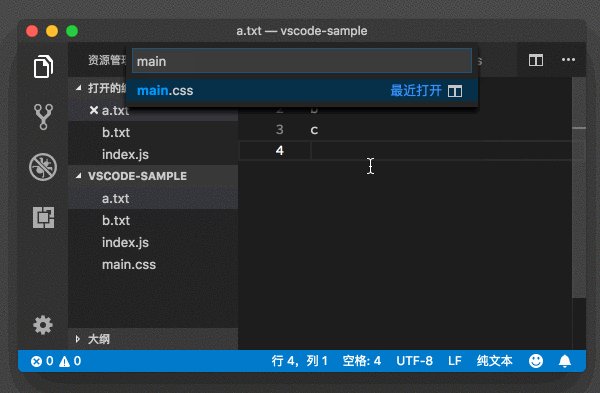
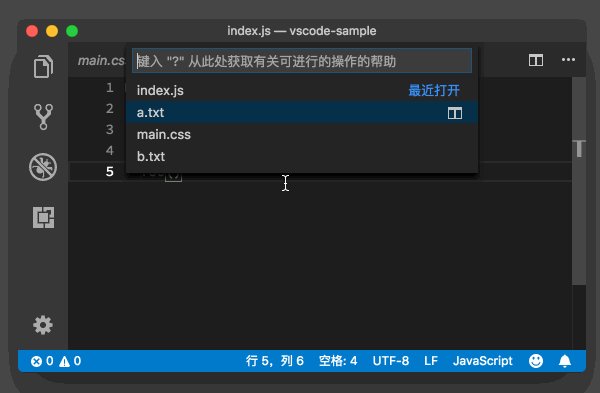
파일을 빠르게 열기
Cmd+P(win Ctrl+P) 열려는 파일 이름을 입력하고 Enter를 눌러 엽니다

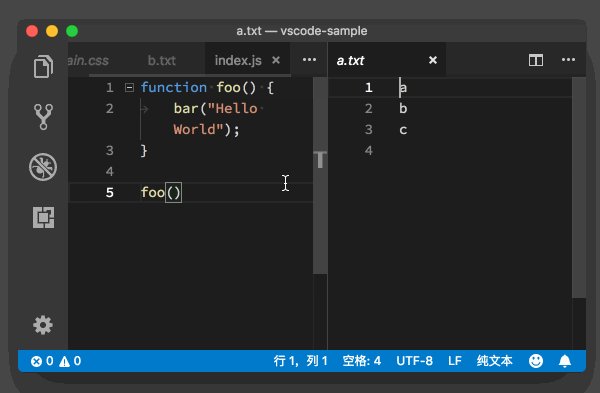
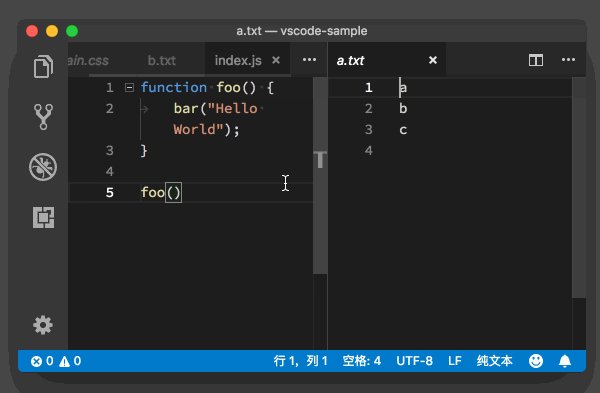
여기에 약간의 트릭이 있습니다. 열고 싶은 파일, Cmd+Enter를 누르면 새 편집기 창이 열립니다(창 관리, 아래 참조)

탭에서 다른 파일 간 전환, cmd+shift+[]
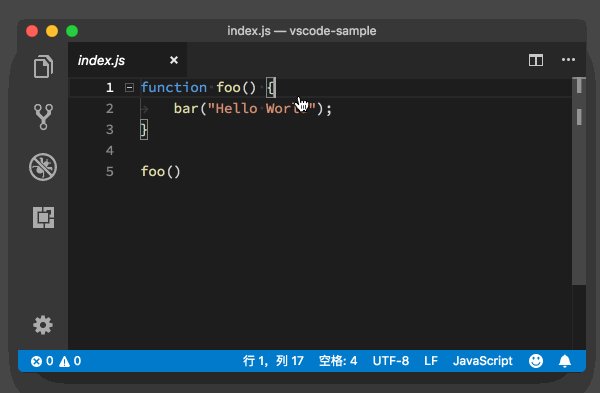
라인 점프
Join 브라우저에서 오류가 53번 줄에 보고되었습니다. 53번 줄로 빠르게 이동하는 방법
Ctrl+g 줄 번호 입력

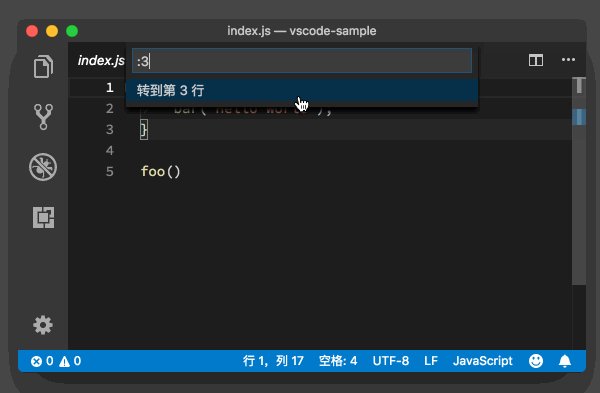
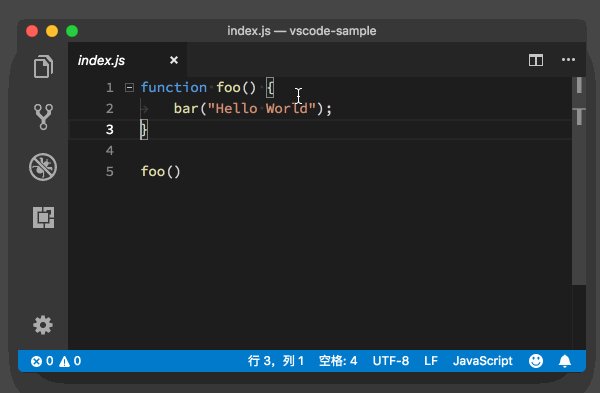
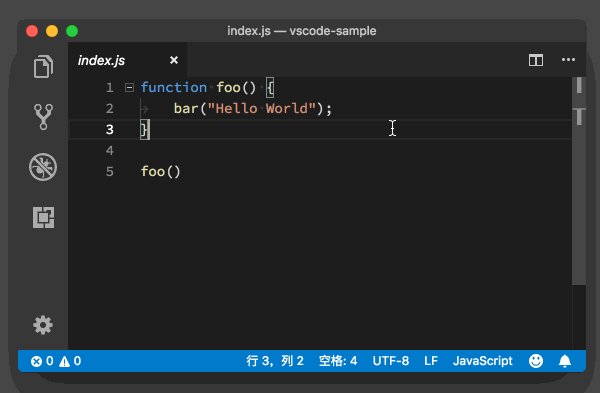
파일의 특정 줄로 이동하려면 "Cmd + P"를 눌러 파일 이름을 입력한 다음 ":"와 그 뒤에 지정된 줄 번호를 추가하세요.

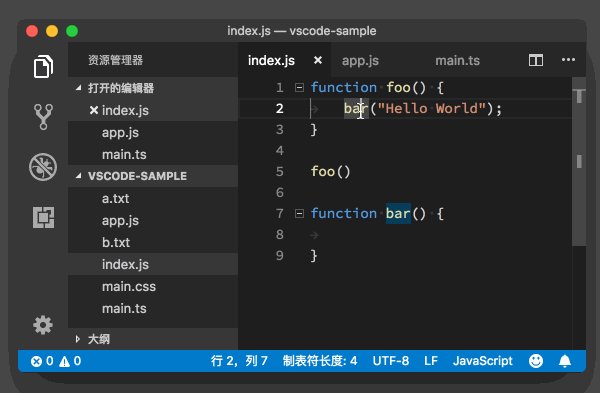
기호 점프
기호는 파일 이름, 함수 이름 또는 CSS 클래스 이름이 될 수 있습니다
Cmd+Shift+O (win Ctrl+Shift+o) 점프하려는 기호를 입력하세요 to, Enter를 눌러 점프
win에서 Ctrl+T를 입력하면 다른 파일의 기호를 검색하고 이동할 수 있습니다

정의 및 구현
f12
Cmd+에서 함수 정의로 이동 f12 (win Ctrl+f12) 함수 구현으로 점프

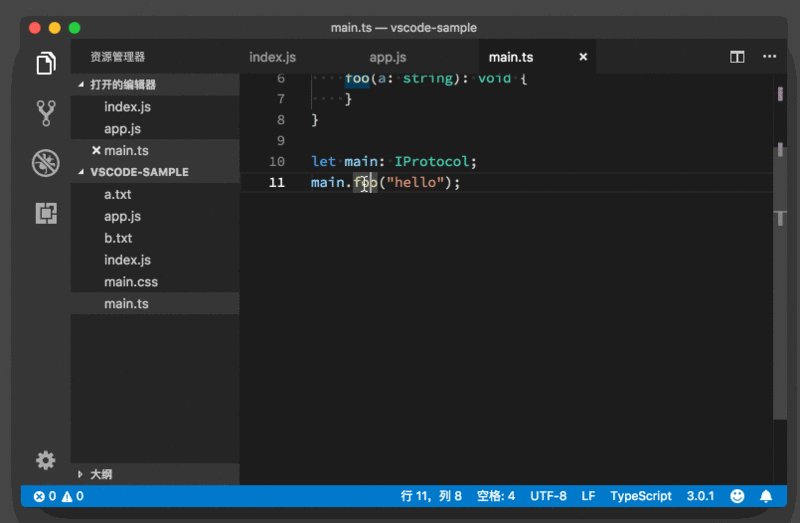
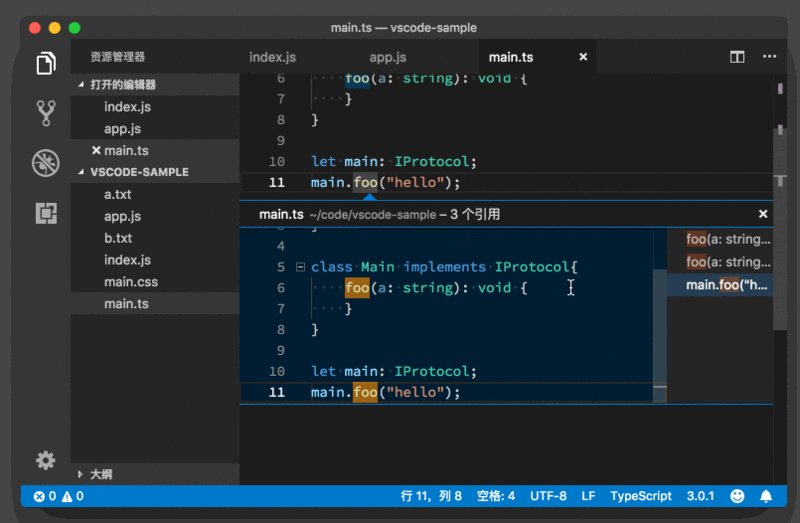
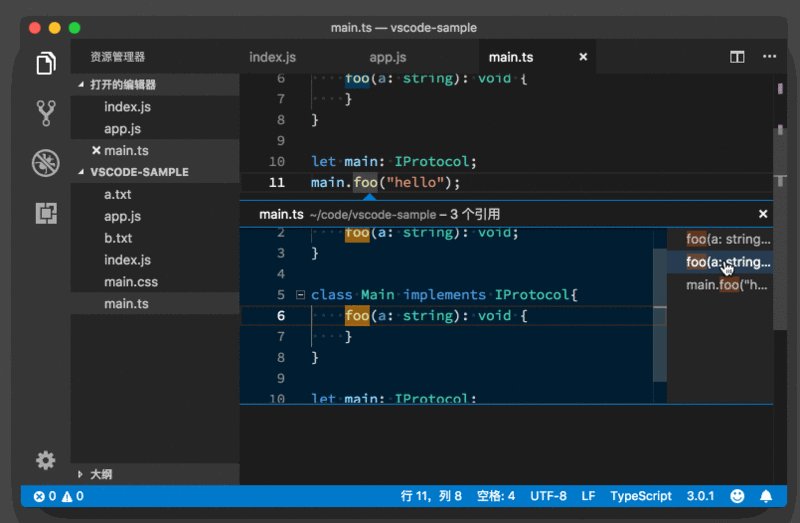
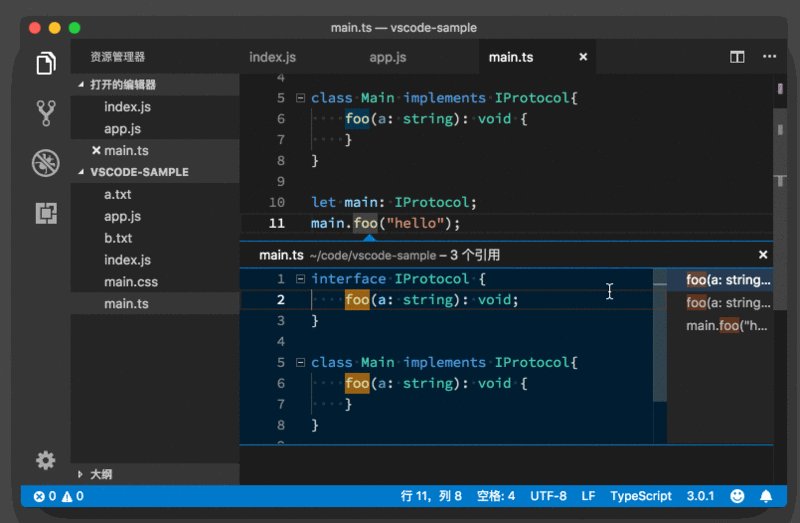
참조 점프
함수나 클래스의 정의와 구현을 아는 것 외에도 누가 참조하고 어디에서 참조하는지 알고 싶을 수도 있습니다. 이때 함수나 클래스로 커서를 이동한 다음 Shift + F12를 누르면 VS Code가 참조 목록과 포함된 편집기를 엽니다. 이 참조 목록에서 참조를 선택하면 VS Code는 포함된 편집기의 참조 근처에 코드를 표시합니다.

6. 코드 리팩토링
함수나 변수의 이름을 수정하고 싶을 때에는 함수나 변수 이름에 커서를 놓고 F2를 누르면 됩니다. 변수가 나타나는 모든 곳이 수정됩니다.
VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 vscode 초보자를 위한 빠른 시작 튜토리얼(가장 완벽함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
vs 코드는 중국 설정을 지원하며, 설정 패널을 열고 "로케일"을 검색하여 완료 할 수 있습니다. "locale.language"를 "zh-cn"(단순화 된 중국어) 또는 "Zh-TW"(전통 중국어)로 설정하십시오. 설정을 저장하고 코드를 다시 시작합니다. 설정 메뉴, 도구 모음, 코드 프롬프트 및 문서는 중국어로 표시됩니다. 파일 태그 형식, 항목 설명 및 진단 프로세스 언어와 같은 다른 언어 설정도 사용자 정의 할 수도 있습니다.





