다음 WordPress Tutorial 칼럼에서는 WordPress 기사에서 웹사이트 스크린샷을 자동으로 얻는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

1. 단축 코드
현재 테마 함수 템플릿 function.php에 다음 코드를 추가하세요:
function wp_screenshot($atts, $content=null){
extract(
shortcode_atts(
array(
"shots" => "https://s0.wordpress.com/mshots/v1/",
"url" => "https://www.wpbeginner.com",
"width" => "600",
"height" => "450",
"alt" => "screenshot"
),
$atts
)
);
$img = '<div class="wp-shot"><a href="' . $url . '" rel="external nofollow" target="_blank"><img src="/static/imghw/default1.png" data-src="' . $shots . '' . urlencode($url) . '?w=' . $width . '&h=' . $height . '" class="lazy" alt="' . $alt . '" /></a></div>';
return $img;
}
add_shortcode("shot", "wp_screenshot");기사를 게시할 때 단축 코드를 추가하세요:
[shot url="http://zmingcx.com/"]
또는 스크린샷 크기를 맞춤 설정하세요
[shot url="http://zmingcx.com/" width="600" height="450"]
URL 링크만 수정하세요.
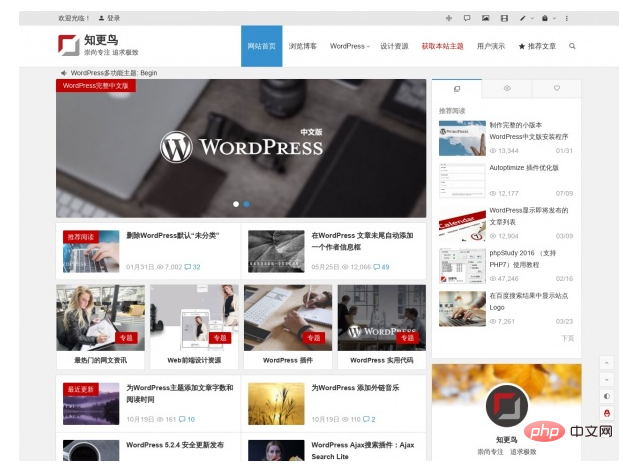
특정 효과

둘째, 링크를 직접 추가하세요
이 방법을 사용하는 것이 더 편리합니다. 스크린샷의 기본 형식을 가져옵니다.
https://s0.wordpress.com/mshots/v1/http://zmingcx.com/?w=600&h=450
위 주소 링크 형식을 직접 삽입할 수도 있습니다. 이미지를 정상적으로 (URL에서 삽입) 단축코드를 사용하지 않고 위 스크린샷과 같이 기사에 추가합니다.
스크린샷을 바로 생성해야 하기 때문에 처음 열었을 때 사진이 보이지 않을 수도 있습니다. 그래도 안되면 몇 번 새로고침을 해보세요. 생성된 스크린샷은 워드프레스닷컴 서버에 저장되며 자체 공간과 리소스를 차지하지 않지만 로드하는 데 다소 느릴 수 있습니다.
위 내용은 WordPress 게시물에서 웹사이트 스크린샷을 자동으로 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!