PPT 콘텐츠 페이지 준비의 기본 원칙은 무엇입니까?

원칙 1: 높은 가독성
사례 분석: 이 카탈로그 페이지는 분명히 아래 노란색 밝기가 너무 높아 제목 텍스트를 읽기가 어렵습니다.

일반적인 방법
1. 이 텍스트에 색상 블록 배경을 추가합니다.
2. 카탈로그 항목에 해당 아이콘을 추가합니다.
더 많은 사례
이 예에서는 디렉토리 항목에 다양한 색상으로 구별되는 투명한 배경이 추가되고 작은 아이콘도 추가됩니다. 배경 이미지를 처리하면 디렉터리 콘텐츠에 대한 간섭이 줄어듭니다.
 관련 추천: "
관련 추천: "
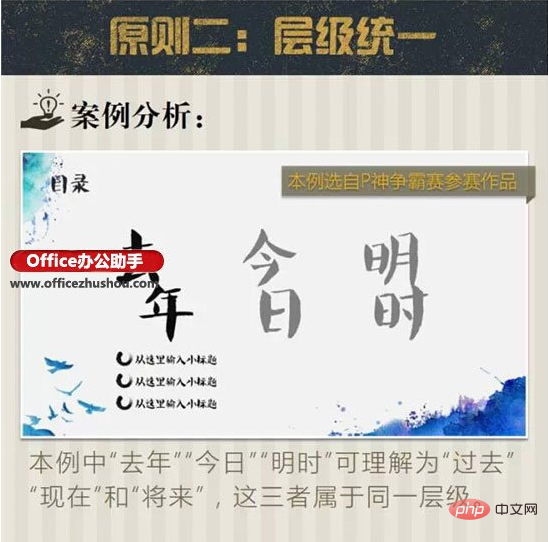
 사례 분석: 이 예에서 "작년"과 "밍시"는 "과거"로 이해될 수 있습니다. ", "지금", "미래", 이 세 가지는 같은 수준에 속합니다.
사례 분석: 이 예에서 "작년"과 "밍시"는 "과거"로 이해될 수 있습니다. ", "지금", "미래", 이 세 가지는 같은 수준에 속합니다.
더 많은 사례
이 예에서는 "어제", "오늘", "내일"이 평행 문장으로 표시되어 있으며 문장이 깔끔하고 중증 강박 장애 환자의 요구 사항을 충족할 수 있습니다.
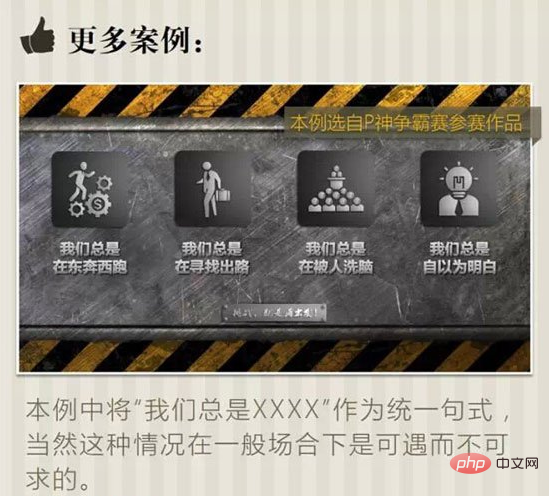
 이 경우 "We are Always XXXX"가 통일된 문장 패턴으로 사용됩니다. 물론 일반적인 상황에서는 이런 상황이 거의 발생하지 않습니다.
이 경우 "We are Always XXXX"가 통일된 문장 패턴으로 사용됩니다. 물론 일반적인 상황에서는 이런 상황이 거의 발생하지 않습니다.

 사례 분석: 디렉토리 항목에 일련번호를 표시하는 것은 가장 일반적으로 사용되며 가장 효과적인 방법 중 하나입니다.
사례 분석: 디렉토리 항목에 일련번호를 표시하는 것은 가장 일반적으로 사용되며 가장 효과적인 방법 중 하나입니다.
더 많은 사례
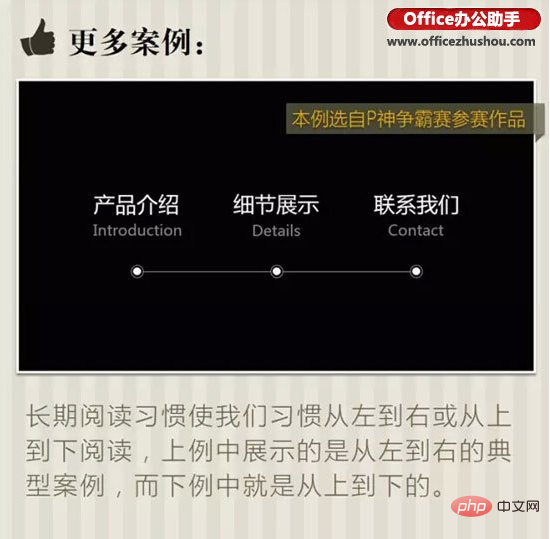
 장기적인 독서 습관으로 인해 우리는 왼쪽에서 오른쪽으로 또는 위에서 아래로 읽는 데 익숙해졌습니다. 위의 예는 왼쪽에서 오른쪽으로 전형적인 경우를 보여주는 반면, 다음 예는 위에서 아래로입니다. 바닥.
장기적인 독서 습관으로 인해 우리는 왼쪽에서 오른쪽으로 또는 위에서 아래로 읽는 데 익숙해졌습니다. 위의 예는 왼쪽에서 오른쪽으로 전형적인 경우를 보여주는 반면, 다음 예는 위에서 아래로입니다. 바닥.
1. 왼쪽-오른쪽 유형: 눈에 띄는 색상 블록이나 선을 사용하여 레이아웃을 왼쪽 이미지와 오른쪽 텍스트 또는 왼쪽 텍스트와 오른쪽 이미지로 나눕니다.
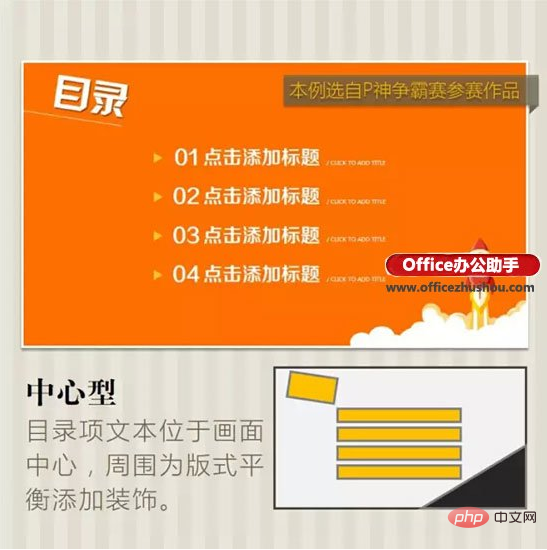
 2. 센터형 : 카탈로그 아이템 텍스트가 화면 중앙에 위치하며, 주변 장식을 추가하여 레이아웃의 균형을 맞췄습니다.
2. 센터형 : 카탈로그 아이템 텍스트가 화면 중앙에 위치하며, 주변 장식을 추가하여 레이아웃의 균형을 맞췄습니다.
 3. 상하형 : 레이아웃 분위기를 상하로 나누어 좌우 불균형을 방지하는 것이 일반적으로 하단의 컬러가 더 무겁습니다.
3. 상하형 : 레이아웃 분위기를 상하로 나누어 좌우 불균형을 방지하는 것이 일반적으로 하단의 컬러가 더 무겁습니다.
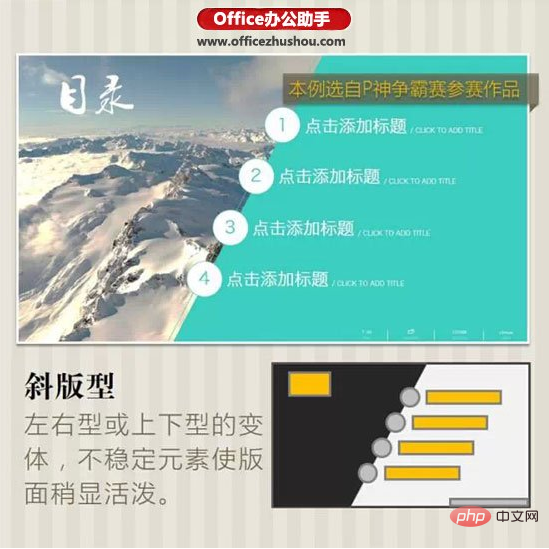
 4. 오블리크 버전: 좌우 또는 상하로 몸 전체를 뒤흔드는 불안정한 요소들이 레이아웃을 살짝 생동감 있게 만들어줍니다.
4. 오블리크 버전: 좌우 또는 상하로 몸 전체를 뒤흔드는 불안정한 요소들이 레이아웃을 살짝 생동감 있게 만들어줍니다.
 5. 자유 유형: 요소가 서로를 제한하고 균형을 이루므로 전체 레이아웃이 더욱 자유롭고 유연해 보입니다.
5. 자유 유형: 요소가 서로를 제한하고 균형을 이루므로 전체 레이아웃이 더욱 자유롭고 유연해 보입니다.

1. 높은 가독성: PPT 카탈로그 텍스트는 청중이 명확하게 볼 수 있도록 가독성이 높아야 합니다.
2. 통합 수준: 여러 PPT 디렉터리 항목은 논리적으로 동일한 수준에 있어야 하며 포함 또는 포함 관계를 가질 수 없습니다.
3. 순서 지우기: 대부분의 디렉토리 항목의 순서는 올바른 시각적 안내를 제공하는 데 주의하세요.
4. 레이아웃 균형: 모든 요소는 균형 잡힌 레이아웃을 형성해야 하며 상단이 무겁거나 불균형해서는 안 됩니다.
위 내용은 PPT 콘텐츠 페이지 준비의 기본 원칙은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PPT 표에 삽입된 그림의 형식을 조정하는 단계
Mar 26, 2024 pm 04:16 PM
PPT 표에 삽입된 그림의 형식을 조정하는 단계
Mar 26, 2024 pm 04:16 PM
1. 예시처럼 새 PPT 파일을 만들고 이름을 [PPT Tips]로 지정합니다. 2. [PPT 팁]을 더블클릭하여 PPT 파일을 엽니다. 3. 예를 들어 행 2개와 열 2개로 구성된 표를 삽입합니다. 4. 테이블 테두리를 더블클릭하면 상단 툴바에 [디자인] 옵션이 나타납니다. 5. [음영] 옵션을 클릭한 후 [그림]을 클릭하세요. 6. [그림]을 클릭하면 그림을 배경으로 채우기 옵션 대화 상자가 나타납니다. 7. 디렉토리에서 삽입하려는 트레이를 찾은 후 확인을 클릭하여 그림을 삽입하세요. 8. 테이블 상자를 마우스 오른쪽 버튼으로 클릭하여 설정 대화 상자를 불러옵니다. 9. [셀 서식]을 클릭하고 [이미지를 음영으로 배열]을 선택하세요. 10. [중앙], [미러] 및 기타 필요한 기능을 설정한 후 확인을 클릭하세요. 참고: 기본값은 테이블에 그림을 채우는 것입니다.
 PPT에서 분필 글꼴 효과를 사용하여 텍스트를 만드는 세부 단계
Mar 26, 2024 pm 04:50 PM
PPT에서 분필 글꼴 효과를 사용하여 텍스트를 만드는 세부 단계
Mar 26, 2024 pm 04:50 PM
1. 멋진 효과를 얻고 싶다면 해당 [칠판] 배경 이미지와 PPT를 매칭하면 됩니다. 2. 먼저 [초크레터링]을 위한 소재를 만듭니다. [삽입]-[도형]에서 도형을 그리는데, 어떤 도형이든 사용할 수 있으니 검정색으로 채워주세요. 3. 그려진 도형을 복사하여 [그림]으로 붙여넣으세요. 4. 그려진 도형을 삭제하고 붙여넣은 그림의 [예술적 효과]를 [선화]로 설정하세요. 5. [예술적 효과]-[예술적 효과 옵션]에서 [투명도]를 낮추고 [연필 크기] 값을 늘립니다. 6. [그림 도구]-[색상]-[투명색 설정] 투명색을 검은색으로 설정합니다. 7. In】사진 형식 설정【-】사진 색상【사진 다시 칠하기】【. 8. ppt 페이지에서 [텍스트 상자]를 삽입하고 텍스트를 입력합니다. 9. 복잡한
 PPT 슬라이드에 칠각형을 삽입하는 방법 소개
Mar 26, 2024 pm 07:46 PM
PPT 슬라이드에 칠각형을 삽입하는 방법 소개
Mar 26, 2024 pm 07:46 PM
1. PPT 슬라이드 문서를 열고, PPT 왼쪽의 [개요, 슬라이드] 열에서 기본 [도형]을 삽입할 슬라이드를 클릭하여 선택하세요. 2. 선택 후 PPT 상단 기능 메뉴바에서 [삽입] 메뉴를 선택하고 클릭합니다. 3. [삽입] 메뉴를 클릭하면, 기능 메뉴바 아래에 [삽입] 하위 메뉴바가 팝업됩니다. [삽입] 하위 메뉴바에서 [도형] 메뉴를 선택하세요. 4. [모양] 메뉴를 클릭하면 미리 설정된 모양 유형 선택 페이지가 팝업됩니다. 5. 도형 종류 선택 페이지에서 [칠각형] 도형을 선택하고 클릭하세요. 6. 클릭 후 슬라이드 편집 인터페이스로 마우스를 이동하고 마우스를 눌러 그림을 그리고 그리기가 완료되면 마우스를 놓습니다. [칠각형] 도형 삽입을 완료합니다.
 PPT 유인물에서 인쇄할 때 자동으로 나타나는 날짜를 제거하는 방법
Mar 26, 2024 pm 08:16 PM
PPT 유인물에서 인쇄할 때 자동으로 나타나는 날짜를 제거하는 방법
Mar 26, 2024 pm 08:16 PM
1. 먼저 제가 처음에 사용했던 방법을 말씀드리자면, 아마 다들 사용하고 계실 텐데요. 먼저 [보기]——]비고 템플릿[. 2. 개봉 후 실제로 날짜를 확인할 수 있는 곳. 3. 먼저 선택 후 삭제하세요. 4. 삭제 후 [마스터 뷰 닫기]를 클릭하세요. 5. 인쇄 미리보기를 다시 열고 날짜가 아직 남아 있는지 확인합니다. 6. 사실 여기서는 이 날짜가 삭제된 것이 아닙니다. [유인물 마스터]에 있어야 합니다. 아래 그림을보세요. 7. 날짜를 찾은 후 삭제하세요. 8. 이제 미리보기를 열어서 살펴보니 날짜가 더 이상 없습니다. 참고: 사실 이 방법도 기억하기 매우 쉽습니다. 인쇄된 유인물은 유인물이기 때문에 [유인물 마스터]를 찾아보셔야 합니다.
 PPT로 사람 아이콘 만드는 방법 소개
Mar 26, 2024 pm 04:21 PM
PPT로 사람 아이콘 만드는 방법 소개
Mar 26, 2024 pm 04:21 PM
1. 새로운 PPT 페이지를 생성하고, 원과 같은 면에 둥근 직사각형(아래 그림의 1), 그래픽에 직사각형을 삽입한 후 결합하여 사람 모양의 그래픽 효과를 만들어보세요. 원(머리)과 직사각형(다리)의 너비는 같고 둥근 직사각형은 같은 쪽이 약간 더 넓습니다. 인물 간의 비율에 주의하세요. 2. 다음으로 세 개의 도형을 모두 선택하고 윤곽선을 제거한 후 색상을 회색으로 변경하고 도형 [결합] 기능(아래 그림의 2)을 사용하여 세 개의 도형을 인간형 도형으로 변환합니다. 3. 축소 후 Ctrl+D의 빠른 복사 방법을 사용하면 효율적인 복사가 가능합니다. 4. 악당 부분을 색칠해 주세요. 모두 색칠하는데 기술적인 내용이 없다면 악당의 색상을 녹색으로 변경하면 됩니다. 2. 사람 아이콘 색칠하기 1. 작은 사람을 따로 복사합니다. 그런 다음 [
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.
 PPT 슬라이드 재생 시 공백 처리 방법
Mar 26, 2024 pm 07:51 PM
PPT 슬라이드 재생 시 공백 처리 방법
Mar 26, 2024 pm 07:51 PM
1. 생성한 PPT 파일을 열고 두 번째 슬라이드를 선택하세요. 2. 두 번째 슬라이드에서 사진 중 하나를 선택한 후 [애니메이션]을 선택하여 애니메이션 효과를 추가하세요. 3. 애니메이션 컬럼의 시작 컬럼에서 [While Standalone]을 [이전 애니메이션 이후]로 변경하면 그림 애니메이션 라벨 [1]이 [0]으로 변경되는 것을 확인할 수 있습니다. 후속 슬라이드에 대해서도 동일한 작업을 수행하고 마지막 슬라이드를 재생하여 효과를 확인할 수 있습니다.
 수식효과 흐름도를 PPT에 삽입하는 자세한 방법
Mar 26, 2024 pm 04:36 PM
수식효과 흐름도를 PPT에 삽입하는 자세한 방법
Mar 26, 2024 pm 04:36 PM
1. PPT를 열고 [삽입] 탭을 클릭한 후, [일러스트] 그룹의 [smartArt] 버튼을 클릭하세요. 2. 열리는 [smartArt 그래픽 선택] 대화 상자에서 [처리]를 클릭합니다. 3. 열리는 [프로세스] 패인에서 [수식] 흐름도를 선택합니다. 4. [확인]을 클릭하면 슬라이드 패널에 [수식] 순서도가 삽입됩니다. 5. [여기에 텍스트 입력] 열에서 [텍스트]를 클릭하거나 그래픽에서 [텍스트]를 클릭하여 내용을 입력합니다. 6. 그래픽에서 도형을 선택하고 [smartArt 도구]의 [디자인] 탭을 클릭한 후, [그래픽 만들기] 그룹의 [도형 추가] 버튼을 클릭하여 도형을 추가하세요. 7. 그래픽의 모양도 선택 및 삭제할 수 있으며, 필요에 따라 스마트에서도 삭제할 수 있습니다.





