Sublime Text3 마크다운 편집 + 실시간 미리보기
다음 튜토리얼 칼럼인 sublime에서는 Sublime을 사용하여 마크다운을 편집하고 브라우저에서 실시간으로 미리 보는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

지침
이 기사에서는 Sublime을 사용하여 마크다운을 편집하고 브라우저에서 실시간으로 미리 보는 방법에 대해 설명합니다.
당신이 원하는 것이 Sublime의 실시간 미리보기라면 이 글은 별로 적용되지 않을 수도 있습니다.
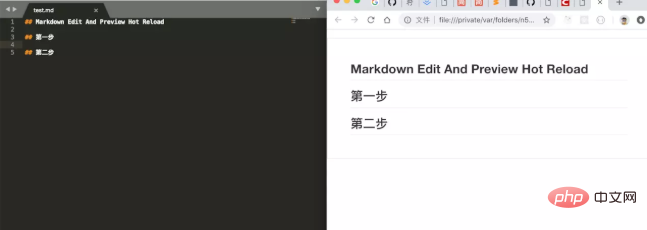
먼저 렌더링을 살펴보겠습니다.

필수 플러그인
● Markdown Editing
은 주로 Markdown 편집 중 구문 강조에 사용되며 더 나은 시각 효과를 제공합니다.
● Markdown Preview
와서 미리보기 브라우저의 효과
● LiveReload
Hot loading
설정 단계
1. 패키지 컨트롤 설치(이미 설치된 경우 이 단계를 무시하세요.)
1) 콘솔 열기
ctrl + 사용 또는 보기 -> 콘솔 표시'를 선택하면 콘솔이 열립니다.
2) 다음 코드를 콘솔에 복사합니다(또는 공식 웹사이트로 이동하여 복사합니다)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
2. 플러그인 설치
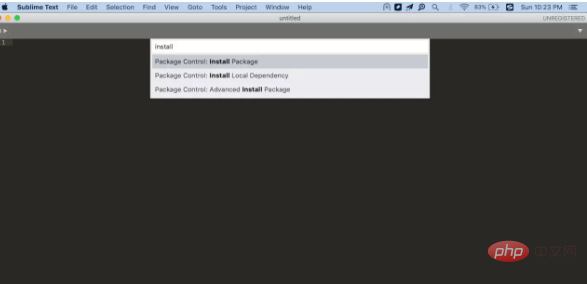
1) ctrl + Shift + p 패키지 제어: 패키지 설치

2) 플러그인 목록에서 마크다운 미리보기 검색을 선택합니다

3) 위의 두 단계를 반복하여 Markdown Editing과 LiveReload를 각각 설치합니다
3, 구성 항목 수정
1) Markdown Preview의 활성화_autoreload를 true로 설정
Open Preferences – 패키지 설정 – Markdown Preview – 설정, 사용자 설정 추가:
{
"enable_autoreload": true,
}2) LiveReload 활성화
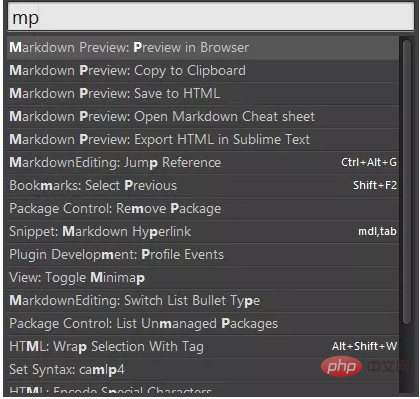
ctrl + Shift + p 열기, LiveReload 입력: 플러그인 활성화/비활성화 에서 활성화: 단순 다시 로드를 선택합니다.
4 미리보기 단축키를 설정하세요.
기본 설정 — 키 바인딩-사용자를 선택하고 다음 콘텐츠를 추가하세요.
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }위 내용은 Sublime Text3 마크다운 편집 + 실시간 미리보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 메모장 파일이 너무 커서 열 수 없으면 어떻게 해야 하나요?
Apr 08, 2024 am 03:15 AM
메모장 파일이 너무 커서 열 수 없으면 어떻게 해야 하나요?
Apr 08, 2024 am 03:15 AM
메모장 파일이 너무 커지면 시도해 볼 수 있는 몇 가지 해결 방법은 다음과 같습니다. 파일 크기 제한이 없는 Sublime Text와 같은 다른 텍스트 편집기를 사용하세요. 파일을 더 작은 부분으로 분할합니다. 레지스트리 편집기를 통해 대용량 파일 지원을 활성화합니다. Notepad++, 워드패드 또는 Microsoft Word와 같은 대체 방법을 사용하여 파일을 열어보세요. 파일을 압축하고 보관 도구로 엽니다.
 메모장에서 텍스트 열을 정렬하는 방법
Apr 08, 2024 am 01:00 AM
메모장에서 텍스트 열을 정렬하는 방법
Apr 08, 2024 am 01:00 AM
메모장에서 텍스트 열 정렬을 수행하는 방법에는 세 가지가 있습니다. 1. 탭을 사용합니다. 2. 공백을 사용하고 수동으로 조정합니다. 3. 자동 정렬을 제공하기 위해 타사 도구(예: Notepad++, Sublime Text)를 사용합니다.
 HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML 파일을 열려면 Google Chrome 또는 Mozilla Firefox와 같은 브라우저를 사용해야 합니다. 브라우저를 사용하여 HTML 파일을 열려면 다음 단계를 따르십시오. 1. 브라우저를 엽니다. 2. HTML 파일을 브라우저 창으로 끌어다 놓거나 파일 메뉴를 클릭하고 열기를 선택합니다.
 Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
초보자에게는 IDLE, Jupyter Notebook을 권장하고, 중/고급 학생에게는 PyCharm, Visual Studio Code, Sublime Text를 권장합니다. Cloud IDE인 Google Colab과 Binder는 대화형 Python 환경을 제공합니다. 다른 권장 사항으로는 Anaconda Navigator, Spyder 및 Wing IDE가 있습니다. 선택 기준에는 기술 수준, 프로젝트 규모 및 개인 선호도가 포함됩니다.
 HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML을 사용하여 다음과 같이 로컬 파일을 열 수 있습니다. .html 파일을 만들고 jQuery 라이브러리를 가져옵니다. 사용자가 파일을 선택할 수 있는 입력 필드를 만듭니다. 파일 선택 이벤트를 수신하고 FileReader() 객체를 사용하여 파일 내용을 읽습니다. 읽은 파일 내용을 웹 페이지에 표시합니다.
 파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
Python에서 .py 파일을 만드는 단계: 텍스트 편집기(예: 메모장, TextMate 또는 Sublime Text)를 엽니다. 새 파일을 만들고 들여쓰기와 구문에 주의하면서 Python 코드를 입력합니다. 파일을 저장할 때 .py 확장명(예: my_script.py)을 사용하세요.
 복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
Python에서 복사한 코드를 사용하는 단계는 다음과 같습니다. 코드를 복사하여 텍스트 편집기에 붙여넣습니다. Python 파일을 만듭니다. 명령줄에서 코드를 실행합니다. 코드의 용도와 작동 방식을 이해합니다. 필요에 따라 코드를 수정하고 다시 실행하세요.
 휴대폰에서 html 파일을 여는 방법
Apr 05, 2024 am 08:06 AM
휴대폰에서 html 파일을 여는 방법
Apr 05, 2024 am 08:06 AM
기본 브라우저를 사용하고 주소 표시줄에 파일 경로나 URL을 입력하여 휴대폰에서 HTML 파일을 열 수 있습니다. 파일 관리자를 사용하여 파일 위치로 이동하고 HTML 파일을 클릭합니다. 텍스트 편집기를 다운로드하고 파일 위치로 이동한 후 HTML 파일을 두 번 클릭합니다. App Store에서 HTML 뷰어를 다운로드하고 파일 위치로 이동하여 HTML 파일을 탭합니다.




