데이터 업데이트를 위해 PHP 페이지가 새로 고쳐지지 않습니다.

php 페이지가 업데이트 데이터를 새로 고치지 않습니다.
php 페이지가 새로 고쳐지지 않습니다. 새로 고치지 않음 데이터 업데이트는 구현이 매우 간단하며 프런트 엔드 Ajax 기술을 사용할 수 있습니다.
ajax 함수: Ajax 기술의 목적은 자바스크립트가 http 요청을 보내고, 백그라운드와 통신하고, 데이터와 정보를 얻을 수 있도록 하는 것입니다. 프런트엔드와 백엔드 분리를 달성합니다. Ajax 기술의 원리는 xmlhttp 객체를 인스턴스화하고 이 객체를 사용하여 배경과 통신하는 것입니다. Ajax 통신 프로세스는 후속 JavaScript 실행에 영향을 주지 않으므로 비동기 구현이 달성됩니다.
js에서 ajax가 해결하는 주요 문제는 현재 페이지를 새로 고치지 않고 특정 데이터를 서버에 전달하고 특정 데이터를 서버에서 클라이언트로 다시 가져오는 것입니다.
1. HTML의 5단계 전략:
1 AJAX 핵심 개체 만들기
ar xhr=new XMLHttpRequest();
2. 사전 로드 추가는 xhr 객체의 준비된 상태가 변경되면 함수를 트리거하는 것을 의미합니다.
xhr.addEventListener("load",loadHandler);3. 연결 설정
xhr.open("GET","http://localhost/index.php?user=zhangsan");연결 설정 시 매개변수 문제, 구문:
xhr.open("get", url, true);비고: 공개 () method
첫 번째 매개변수는 요청 전송 방법을 나타내며 값은 get 또는 post입니다.
두 번째 매개변수는 요청한 URL 경로를 의미하며, 이는 귀하가 작성한 PHP 파일의 경로입니다. 다음은 운반된 get으로 얻을 수 있는 관련 정보입니다.
세 번째 매개변수는 요청이 비동기식인지 동기식인지를 나타냅니다. true라고 쓰면 비동기(기본값은 true), false라고 쓰면 동기를 의미합니다.
4. 서버에 대한 요청 시작
xhr.send();
구문:
xhr.send();
참고: 요청이 가져오기 모드로 전송되면 send() 명령에 작성해야 합니다.
매개변수로 전달된 데이터는 URL에 작성될 수 있으며, 서버는 이를 수신하기 위해 $_GET["매개변수 이름"]을 사용합니다.
요청이 포스트 모드로 전송되는 경우 데이터가 백엔드 페이지로 올바르게 전달되도록 요청 헤더를 설정해야 합니다. 여기서는 get 메소드를 사용하므로 매개변수를 작성할 필요가 없습니다.
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); xhr.send(“数据名1=数据值&数据名2=数据值”);
서버는 $_POST["매개변수 이름"]을 사용하여 수신합니다.
5. 사전 로드 기능을 선언하고 응답을 받습니다.
function loadHandler(){
// 获取并使用服务器的响应
console.log(xhr.response);
}2· PHP 파일에서
Three 단계 :
header("content-type:text/html;charset=utf-8");문자 인코딩 설정
header("Access-Control-Allow-Origin:*");Access-Control-Allow-Origin을 설정하여 도메인 간 액세스를 달성합니다(다른 도메인 이름은 서로 통신할 수 없기 때문입니다) 기본)
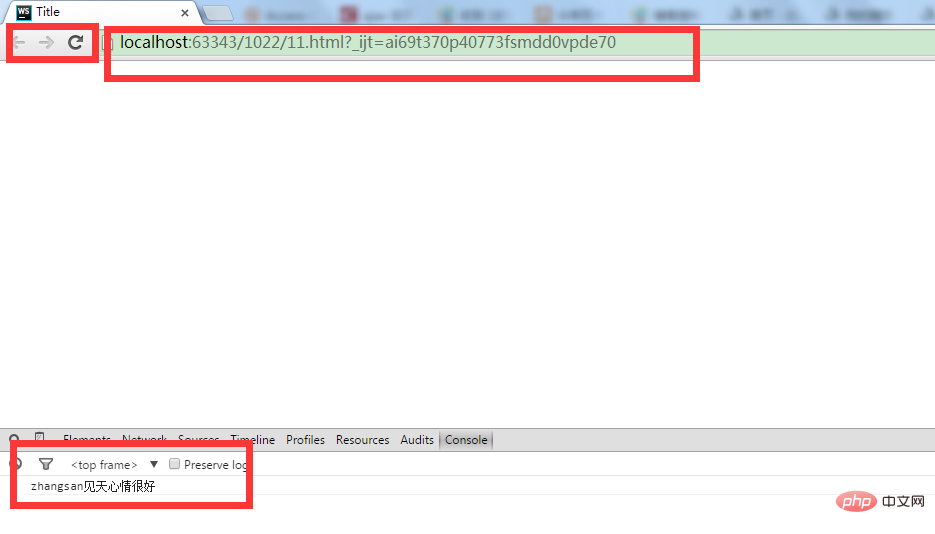
echo $_GET["user"]."今天心情很好";
프론트에 전달할 데이터
4. 액세스 구현:
작성된 PHP 파일을 phpStydy 폴더의 www 파일(아래 그림 참조):
1. phpStyle

2의 설치 디렉터리를 찾습니다. www 폴더#🎜 🎜#

4. 이제 간단한 Ajax 액세스를 구현합니다. 
 더 많은 PHP 관련 지식을 보려면
더 많은 PHP 관련 지식을 보려면
위 내용은 데이터 업데이트를 위해 PHP 페이지가 새로 고쳐지지 않습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
숙련된 PHP 개발자라면 이미 그런 일을 해왔다는 느낌을 받을 것입니다. 귀하는 상당한 수의 애플리케이션을 개발하고, 수백만 줄의 코드를 디버깅하고, 여러 스크립트를 수정하여 작업을 수행했습니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.




