
VS Code (권장 학습: vscode 입문 튜토리얼)
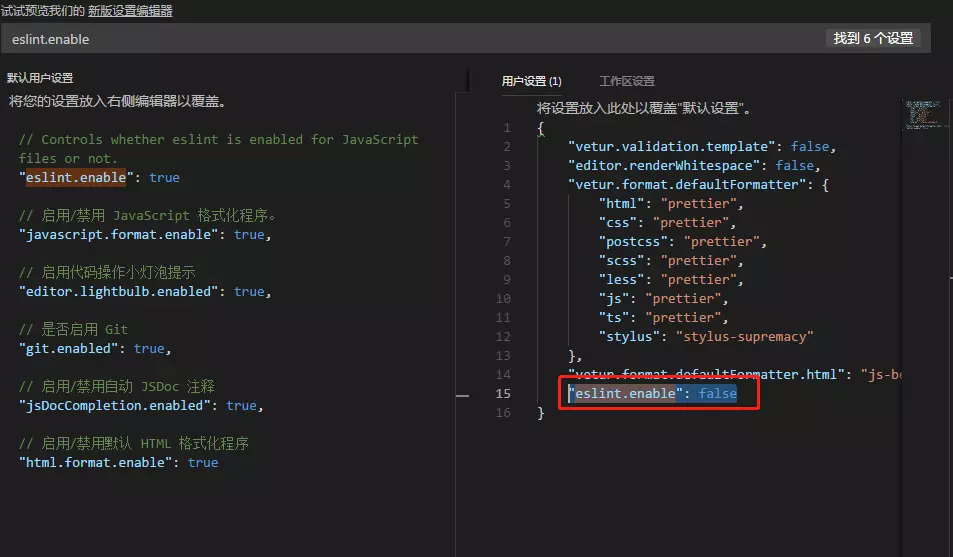
파일->기본 설정->설정
 에서 "eslint.enable": false를 추가하세요. 오른쪽의 사용자 설정은 자동으로 덮어쓰게 됩니다. 왼쪽의 기본 설정
에서 "eslint.enable": false를 추가하세요. 오른쪽의 사용자 설정은 자동으로 덮어쓰게 됩니다. 왼쪽의 기본 설정
vue 프로젝트에서
다음과 같이 webpack.base.conf.js 구성 파일에서 loader: 'eslint-loader'에 대한 구성을 삭제합니다.
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay }})위 내용은 vscode에서 eslint 구문 검사를 끄는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!