이 벤치마크 테스트는 버블 정렬에서 노드와 PHP의 시간 손실을 측정합니다. 기본 아이디어는 버블 정렬을 사용하여 100번의 작업 후 평균값을 계산하는 것입니다. 테스트 코드는 다음과 같습니다. :
Code
JavaScript:
function sort(arr){
var n=arr.length; //获取数组的长度,即有n个数在排序
var temp=null; //定义一个临时变量,交换数据用
for(var i=0; i<n-1; i++){ //外层循环n-1次
for(var j=0; j<n-1-i; j++){ //内层每次循环n-1-i次,每次循环完,都能从剩下的数当中找出一个最大的放在n-1-i的位置
if(arr[j]>arr[j+1]){ //如果a[j]>a[j+1]则交换位置
temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
return arr; //返回排好序的数组
}
const array = [49, 38, 65, 97, 76, 13, 27,49, 38, 65, 97, 76, 13, 27];
const startTime = new Date();
for (let i = 0; i <= 99; i++) {
const arr = sort(array);
}
console.log((new Date() - startTime) / 1000 / 100);PHP:
function bubble_sort($array)
{
$count = count($array);
if ($count <= 0) return false;
for ($i = 0; $i < $count; $i++) {
for ($j = $count - 1; $j > $i; $j--) {
//如果后一个元素小于前一个,则调换位置
if ($array[$j] < $array[$j - 1]) {
$tmp = $array[$j];
$array[$j] = $array[$j - 1];
$array[$j - 1] = $tmp;
}
}
}
return $array;
}
$array = [49, 38, 65, 97, 76, 13, 27,49, 38, 65, 97, 76, 13, 27];
$startTime = microtime(true);
for ($i = 0; $i <= 99; $i++) {
$arr = bubble_sort($array);
}
echo number_format((microtime(true) - $startTime) / 100, 10);참고: php5를 테스트하기 위해 강조된 구문 유형인 php7은 사용되지 않습니다
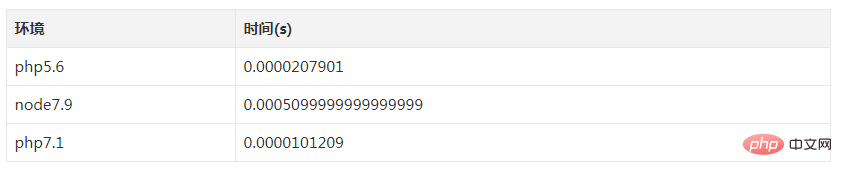
테스트 결과
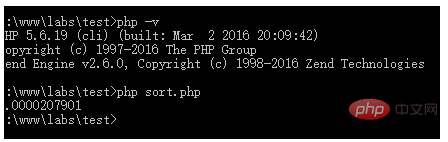
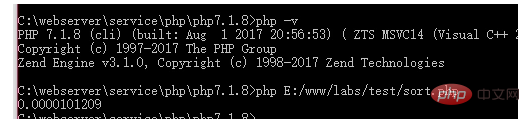
그림:
PH P5.6

Node7.9:

PHP7.1

결론
3가지 측정 결과는 다음과 같습니다.

테스트 머신

이 테스트 결과 실행 속도 측면에서 PHP7.1 > PHP5.6 >
위 내용은 NodeJ 및 PHP 벤치마크의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!