JavaScript 프로그래밍에서 이 키워드의 사용에 대한 심층 분석_기본 지식
JavaScript에서 이것이 정확히 무엇을 의미하나요? 많은 사람들은 이것이 현재 객체를 참조한다고 말할 것입니다. 이것이 맞나요? 대부분의 경우에 그렇습니다. 예를 들어, 우리는 종종 웹 페이지에 다음과 같은 JavaScript를 작성합니다.
<input type="submit" value="提交" onclick="this.value='正在提交数据'" />
여기서는 제출 버튼인 현재 객체를 나타냅니다. 일반적으로 이것을 사용할 때의 상황은 이와 비슷합니다. 하지만 그렇지 않은 상황도 있을까요?
이 예를 보세요:
var foo = function() {
console.log(this);
}
foo();
new foo();
foo()와 new foo()의 실행 결과를 비교하면 전자에서는 foo 자체를 가리키는 것이 아니라 현재 페이지의 창 개체를 가리키는 반면 후자는 실제로 foo를 가리킨다는 것을 알 수 있습니다. . 왜 이런가요?
사실 이는 소위 "클로저"라고 불리는 JavaScript의 중요한 기능과 관련이 있습니다. 종결의 개념은 복잡하지 않지만, 한두 문장으로 명확하게 설명할 수 있을 만큼 단순하지도 않습니다. 나는 다음 기사에서 Javascript의 가장 중요한 기능에 대해 자세히 알아볼 것입니다. 이제 제가 말씀드리고 싶은 것은 클로저 때문에 JavaScript의 범위가 매우 중요해진다는 것입니다.
소위 범위란 간단히 말해서 함수가 생성되는 환경을 말합니다. 지정되지 않은 경우 이 변수의 값은 함수의 현재 범위입니다.
이전 예에서 foo() 함수는 전역 범위(여기서는 창 개체)에 있으므로 이 값은 현재 창 개체입니다. new foo() 형식에서는 foo()의 복사본이 실제로 생성되고 이 복사본에 대한 작업이 수행되므로 이것이 foo()의 복사본입니다.
약간 추상적일 수 있습니다. 실제 예를 살펴보겠습니다.
<input type="button" id="aButton" value="demo" onclick="" />
<script type="text/javascript">
function demo() {
this.value = Math.random();
}
</script>
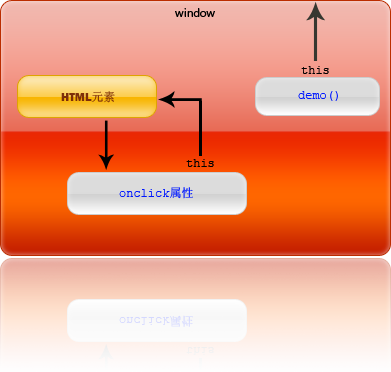
demo() 함수를 직접 호출하면 데모 함수가 window 객체에 정의되어 있으므로 데모의 소유자(범위)가 window이고, 데모의 this도 window이므로 프로그램에서 오류를 보고합니다. 창에 값 속성이 없으므로 오류가 보고되었습니다.

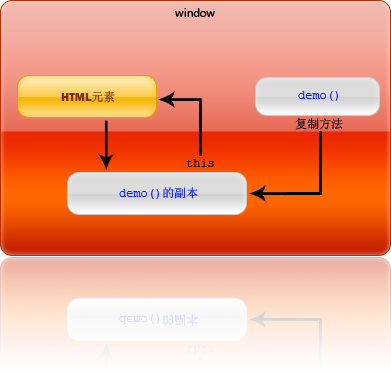
사본을 생성하여 이 함수의 복사본을 HTML 요소에 추가하면 해당 소유자는 이 요소가 되며 이 요소도 이 요소를 참조합니다.
document.getElementById("aButton").onclick = demo;
이것은 aButton의 onlick 속성을 데모()의 복사본으로 설정하고, 또한 aButton을 가리킵니다.

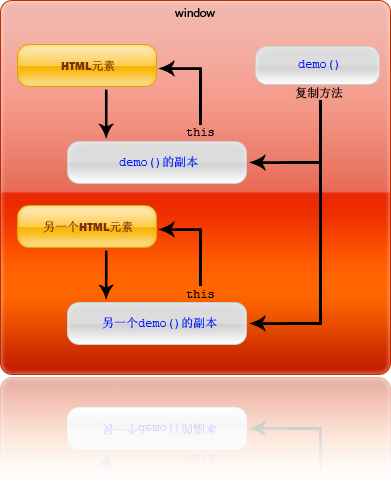
여러 HTML 요소에 대해 함수의 서로 다른 복사본을 만들 수도 있습니다. 각 복사본의 소유자는 해당 HTML 요소이며 해당 this도 해당 소유자를 가리키므로 혼동이 발생하지 않습니다.

그러나 요소의 onlick 이벤트를 다음과 같이 정의하면:
<input type="button" id="aButton" value="demo" onclick="demo()" />
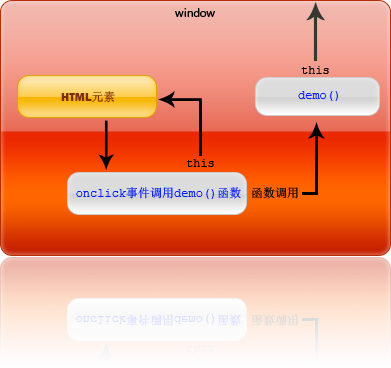
이 버튼을 클릭하면 프로그램이 다시 오류를 보고하는 것을 볼 수 있습니다. 이는 다시 창을 가리킵니다!
사실 이 방법은 프로그램에 대한 함수를 생성하는 것이 아니라 함수를 참조만 하는 것입니다.
차이점을 자세히 살펴보겠습니다.
함수 복사본을 만드는 방법을 사용하세요.
<input type="button" id="aButton" value="demo" />
<script type="text/javascript">
var button = document.getElementById("aButton");
function demo() {
this.value = Math.random();
}
button.onclick= demo;
alert(button.onclick);
</script>
결과 출력은 다음과 같습니다.
function demo() {
this.value = Math.random();
}
함수 참조 사용 방법:
<input type="button" id="aButton" value="demo" onclick="demo()" />
결과 출력은 다음과 같습니다.
function onclick() {
demo();
}
이렇게 보면 차이점이 보입니다. 함수 참조 메서드에서 onclick 이벤트는 단지 데모() 함수를 직접 호출하고, 데모() 함수의 범위는 여전히 창 개체이므로 여전히 창을 가리킵니다.

이것은 또 다른 질문을 제기합니다. 함수 복사본은 사용하기 매우 쉬운데 왜 함수 참조가 필요한가요? 답은 성능이다. 함수 복사본이 생성될 때마다 프로그램은 함수 복사본을 위해 특정 양의 메모리를 할당합니다. 실제 응용 프로그램에서는 대부분의 함수가 반드시 호출되지 않으므로 이 부분의 메모리가 낭비됩니다. 함수 참조를 사용하면 프로그램은 함수 자체에만 메모리를 할당하는 반면 참조는 포인터만 할당하므로 훨씬 더 효율적입니다. 프로그래머들은 절약이 최우선이죠 에
더 나은 솔루션을 살펴보겠습니다.
<script type="text/javascript">
function demo(obj) {
obj.value = Math.random();
}
</script>
<input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
这样,效率和需求就都能兼顾了。
this的指向
JavaScript由于其在运行期进行绑定的特性,JavaScript 中的 this 可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下几种方式:作为对象方法调用,作为函数调用,作为构造函数调用,和使用 apply 或 call 调用。常言道,字不如表,表不如图。为了让人更好的理解JavaScript this 到底指向什么?下面用一张图来进行解释:

上图我称之为”JavaScript this决策树“(非严格模式下)。下面通过例子来说明这个图如何来帮助我们对this进行判断:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
//决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
//是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
point.moveTo(1,1); //this 绑定到当前对象,即point对象
point.moveTo()函数在 “JavaScript this决策树“中进行判定的过程是这样的:
1)point.moveTo函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)point.moveTo函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向point.moveTo中.之前的对象point;
图解point.moveTo函数的this指向什么的解析图如下图所示:

再举例,看下面的代码:
function func(x) {
this.x = x;
}
func(5); //this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
x;//x => 5
func()函数在 “JavaScript this决策树“中进行判定的过程是这样的:
1)func(5)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)func(5)函数不是用dot(.)进行调用的,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
图解func函数的this指向什么的解析图如下图所示:

针对作为函数直接调用的方式,下面看一个复杂的例子:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x;//this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y;//this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; //=>0
point.y; //=>0
x; //=>1
y; //=>1
point.moveTo(1,1)函数实际内部调用的是moveX()和moveY()函数, moveX()函数内部的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)moveX(1)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)moveX(1)函数不是用dot(.)进行调用的,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
下面看一下作为构造函数调用的例子:
function Point(x,y){
this.x = x; // this ?
this.y = y; // this ?
}
var np=new Point(1,1);
np.x;//1
var p=Point(2,2);
p.x;//error, p是一个空对象undefined
window.x;//2
Point(1,1)函数在var np=new Point(1,1)中的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)var np=new Point(1,1)调用是用new进行调用的么?这个明显是,进入“是”分支,即this指向np;
2)那么this.x=1,即np.x=1;
Point(2,2)函数在var p= Point(2,2)中的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)var p= Point(2,2)调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)Point(2,2)函数不是用dot(.)进行调用的?判定为否,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
3)this.x=2即window.x=2.
最后看一下函数用call 和apply进行调用的例子:
function Point(x, y){
this.x = x;
this.y = y;
this.moveTo = function(x, y){
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]);//apply实际上为p2.moveTo(10,10)
p2.x//10
"JavaScript this Decision Tree"의 p1.moveTo.apply(p2,[10,10]) 함수의 프로세스는 다음과 같습니다.
우리는 apply와 call이라는 두 가지 메서드가 매우 강력하다는 것을 알고 있습니다. 이 두 메서드를 사용하면 함수 실행 컨텍스트, 즉 여기에 바인딩된 개체를 전환할 수 있습니다. p1.moveTo.apply(p2,[10,10])은 실제로 p2.moveTo(10,10)입니다. 그러면 p2.moveTo(10,10)은 다음과 같이 해석될 수 있습니다:
1) p2.moveTo(10,10) 함수가 new를 사용하여 호출됩니까? 이는 분명히 사실이 아닙니다. "No" 분기로 이동합니다. 즉, dot(.)로 호출되는 함수입니까? ;
2) p2.moveTo(10,10) 함수는 dot(.)로 호출됩니다. 즉, "yes" 분기로 들어갑니다. 즉, 여기서는 p2.moveTo(의 이전 객체 p2를 가리킵니다. 10,10), 따라서 p2.x=10;
JavaScript 함수 실행 환경의 과정에 관해서는 IBM Developerworks 문서 라이브러리에 아주 좋은 설명이 있습니다.
“JavaScript의 함수는 일반 함수로 실행될 수도 있고, 객체의 메서드로 실행될 수도 있습니다. 이것이 이렇듯 풍부한 의미를 갖는 주된 이유입니다. 함수가 실행되면 실행 환경(ExecutionContext)이 생성됩니다. 함수의 동작은 이 실행 환경에서 발생합니다. 실행 환경을 구축할 때 JavaScript는 먼저 함수 호출 시 전달된 매개변수를 포함하는 인수 변수를 생성한 다음 먼저 형식 체인을 생성합니다. 함수의 매개변수 목록에서 값은 인수 변수에 해당 값이 없으면 형식 매개변수는 정의되지 않은 상태로 초기화됩니다. 그렇지 않은 경우, 이 함수에 정의된 지역 변수의 경우 이 변수는 현재 정의되지 않은 상태로 초기화되며 실행 환경(ExecutionContext) 이후 함수가 실행될 때까지 할당 작업이 실행되지 않는다는 점에 유의해야 합니다. 이는 JavaScript에서 변수의 역할을 이해하는 데 매우 중요합니다. 공간을 고려하여 마지막으로 이 변수에 값을 할당하지 않습니다. 위에서는 함수 호출 메서드(지금까지)에 따라 이 전역 개체, 현재 개체 등에 할당됩니다. ExecutionContext)가 성공적으로 생성되고 함수가 한 줄씩 실행되기 시작하며 필요한 변수가 읽혀집니다. 이전에 구축된 실행 환경(ExecutionContext) ”
에서.
이 단락을 이해하면 Javascript 기능을 이해하는 데 큰 도움이 됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




