
DedeCMS에서 LightBox 효과를 얻는 방법은 무엇입니까?
웹사이트에 사진을 표시하는 방법은 여러 가지가 있습니다. 일반적으로 브라우저에서 사진 링크를 위한 추가 창이나 탭을 열어 URL처럼 표시하지만 이 방법은 경험이 좋지 않습니다. 결국, 방문자가 사진을 볼 때마다 이를 표시하기 위해 또 다른 창이 팝업되어야 하며, 이는 리소스를 점유하는 것 외에도 사진과 콘텐츠 간의 상관관계를 감소시키고 사용자 작업 횟수를 늘리며 사용자의 작업 시간을 감소시킵니다. 어느 정도의 피로감을 경험합니다.
추천: "dedecms 사용 튜토리얼"
LightBox 소개
LightBox 사진 표시 효과의 출현으로 사진을 탐색하는 전통적인 방식이 바뀌고 사용자 경험이 크게 향상되었습니다. LightBox의 원리는 매우 간단합니다. jQuery를 사용하여 현재 페이지 위에 레이어를 팝업하고 팝업 레이어가 아닌 부분을 차단(밝기 감소)한 다음 팝업 레이어에 그림을 표시하는 것입니다. 이 방법의 장점은 사진을 볼 때 페이지가 새로 고쳐지지 않으며 다른 창이나 탭으로 이동하지 않는다는 것입니다. 그리고 팝업이 아닌 레이어를 클릭하면 스크립트가 LightBox의 팝업 레이어를 닫는 기능도 있습니다.
LightBox에는 사진을 표시하는 기능도 많이 있습니다. 일부는 단순히 사진을 확대하고 일부는 확대/축소 기능을 제공하며 일부는 이전 및 다음 사진을 보는 기능 등을 제공하지만 기본 구현 방법은 유사합니다.

다음으로 몇 가지 간단한 단계에 따라 DreamWeaver CMS 페이지의 이미지에 LightBox 디스플레이 효과를 추가하세요.
파일 업로드 및 코드 추가
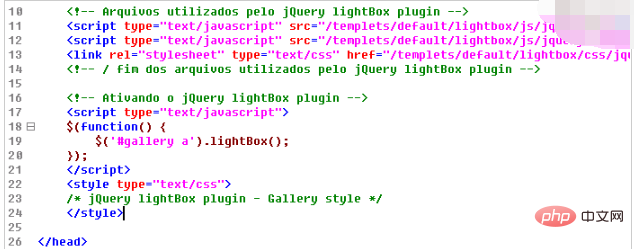
먼저 LightBox 플러그인의 소스 코드를 다운로드하세요. 소스 코드에는 index.htm 샘플 페이지와 관련 JS 및 CSS 파일이 포함되어 있습니다. index.htm 파일을 제외한 전체 라이트박스 디렉터리를 DedeCMS의 기본 템플릿(Default) 디렉터리에 업로드한 후, 아래 표시된 코드를 기본 템플릿(Default) 디렉터리의 article_image.htm 파일에 복사하여 :

위 코드는 LightBox 소스 코드의 index.htm 파일의 일부입니다. DedeCMS 템플릿 파일에 복사할 때 JS 파일의 호출에 주의하세요. .
이 두 단계를 완료한 후 DedeCMS의 이미지 표시 모듈에서 LightBox 효과를 구현할 수 있습니다. DreamWeaver 콘텐츠 관리 시스템의 기사 모듈이나 소프트웨어 다운로드 모듈에서도 LightBox 효과를 구현하려는 경우 다음을 수행하는 것이 좋습니다. 위의 코드를 head.htm 파일에 추가하면 head.htm을 호출하는 모든 파일이 LightBox 효과를 얻을 수 있습니다.
위 내용은 DedeCMS가 LightBox 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!