DedeCMS의 드림위빙 특장점
웹사이트는 일반적으로 다양한 기간에 일부 타겟 특별 콘텐츠를 출시합니다. 특별 주제의 기능은 실제로 특정 요구에 따라 사이트의 콘텐츠를 검색하고 이러한 다양한 형태의 콘텐츠를 통합하는 것입니다. 시나, 소후 등 포털 사이트에는 고유한 채널이 있습니다.

주제는 여러 다른 열의 콘텐츠를 포함하거나 기사, 사진, 오디오, 비디오 등과 같은 다양한 콘텐츠 모델을 포함할 수 있습니다. 다양한 주제에는 해당 환경에 적합한 고유한 페이지 스타일이 있어야 합니다. 설날 등의 시기에는 새해에는 빨간색 테마의 테마 템플릿이 필요하며, 봄, 여름에는 녹색 테마의 테마 템플릿이 필요합니다. (추천 학습: dedecs 튜토리얼)
좋은 주제는 웹사이트 회원들이 관련 정보를 보다 쉽게 이해할 수 있도록 하여 웹사이트에 대한 관심도를 높일 수 있습니다. 아래에서는 DedeCMS의 주제 기능을 사용하여 주제를 만드는 방법을 소개합니다. 주제.
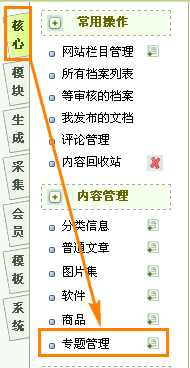
백엔드에 최고관리자로 로그인하여 시스템의 [Core]-[Topic Management]에서 토픽을 관리합니다.

여기서의 공통 관리는 문서 관리와 유사하기 때문에 추가, 삭제, 업데이트, 추천 등 일부 일반적인 작업은 여기서 자세히 설명하지 않습니다. 템플릿 파일.
주제 페이지를 만들려면 콘텐츠와 템플릿 두 가지를 준비해야 합니다. 물론 직접 디자인한 템플릿 파일이 없으면 시스템에서 기본적으로 주제 페이지 스타일 세트를 제공할 수 있습니다. 백그라운드 모델 관리]의 [Core]-[Content]로 이동하여 테마 유형 템플릿을 클릭하면 다음 내용을 볼 수 있습니다.
文档模板:/templets/default/article_spec.htm [修改] 列表模板:/templets/default/list_spec.htm [修改] 频道封面模板:/templets/default/index_spec.htm [修改]
사용자는 이러한 기본 템플릿 파일에 대해 스스로 전역 통합 수정을 할 수 있지만 일반적으로 테마를 추가할 때 일반 매개변수의 "테마 템플릿"에 지정합니다.
물론 콘텐츠 관리 시스템에 게시된 콘텐츠를 사용할 필요가 없는 주제도 있습니다. 이러한 주제는 호출을 위한 태그 없이 정적 페이지를 사용하여 직접 완성할 수 있지만 주제에 표시되기를 원합니다. 이 문제를 해결하려면 사용자가 주제 페이지를 만들 때 태그가 없는 템플릿 파일로 만든 다음 주제를 추가할 때 템플릿을 지정하는 것이 좋습니다.
다음으로 드림위버의 특별한 기능이 어떻게 나누어져 있는지 소개하겠습니다.
통합 주제 템플릿을 사용하여 admin5의 주제가 생성되는 것을 볼 수 있습니다. 이러한 유형의 주제는 웹사이트 관리자가 웹사이트 주제 콘텐츠를 구성하도록 선택한 다음 게시하여 이러한 유형의 웹사이트 주제를 제시하기만 하면 됩니다. chinaz 주제는 독립적인 템플릿 파일을 사용하여 주제를 더욱 독특하게 만들고 읽기 효과를 더욱 분명하게 만듭니다.
DedeCMS에는 주제에 대한 대부분의 요구 사항을 충족할 수 있는 주제 페이지용 템플릿 파일이 포함되어 있습니다. 기본 템플릿 파일을 사용하여 주제를 만드는 방법을 소개하겠습니다.
시스템 백엔드에 최고 관리자로 로그인하여 토픽 관리 페이지에 진입한 후, [주제 추가]를 클릭하면 토픽 추가 페이지로 들어갑니다.
일반 매개변수에 주제 이름, 담당 편집자, 주제 설명, 키워드, 주제의 주요 카테고리를 추가한 후 "주제 문서" 탭에 들어가 해당 주제 노드의 내용을 선택하세요.
추가하기 전에 노드라는 개념을 이해해 봅시다.
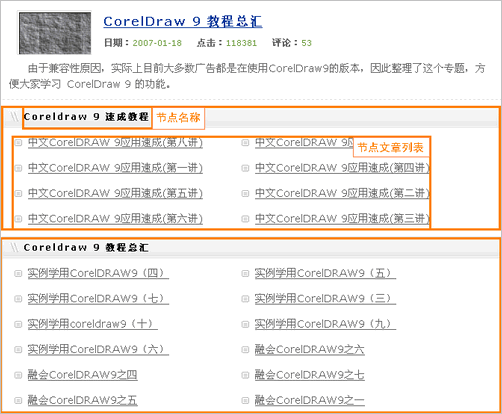
노드라고 불리는 것은 주제에서 동일한 분류된 콘텐츠의 조합입니다. 아래 그림에 표시된 것처럼 Coreldraw 9 Quick Tutorial과 Coreldraw 9 Tutorial Summary의 두 가지 노드가 있습니다. .

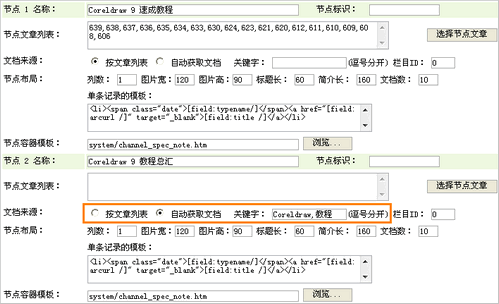
위의 두 노드를 추가하는 방법은 시스템 설정에서 두 가지 방법으로 추가할 수 있습니다. 첫 번째는 단일 노드에서 기사 목록과 "노드 기사 선택"을 지정하는 것입니다. , 노드 내용이 작을 때 첫 번째 선택입니다.
두 번째 방법은 문서를 자동으로 얻는 방법입니다. 이 방법에서는 노드의 "키워드"만 입력하면 키워드가 포함된 기사의 내용을 자동으로 검색하여 콘텐츠 목록에 추가할 수 있습니다.

이렇게 해서 토픽 콘텐츠 추가가 완료되었고 토픽 페이지의 스타일은 시스템 기본 시스템 스타일입니다. 다음으로 토픽 템플릿 사용 방법을 소개하겠습니다. 태그를 사용하여 특별한 주제 페이지를 만드세요.
홈 페이지에 특수 템플릿 페이지를 만들려면 Dreamweaver 템플릿 엔진의 몇 가지 기본 개념을 이해해야 하며, arclist를 사용할 수 있는 경우 템플릿 엔진이 무엇인지 알아야 합니다. 여기에서 태그를 사용하면 기본적으로 주제별 템플릿을 만들 수 있습니다.
주제와 관련된 템플릿 파일이 2개 있습니다:
/templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件 /templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
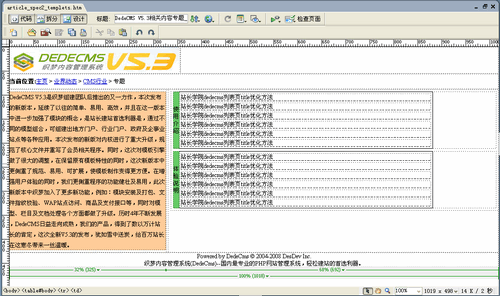
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件
当然,在seo方面可以在
和之间加入以下代码<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />这个代码就是将你在添加专题时候设置的关键字以及专题说明添加进页面。
接下来最重要的就是专题节点部分的添加了,因为节点部分主要是列表,所以涉及到一个底层模板(innertext)的概念,底层模板在织梦的标签语法简介中已经有相关说明。
因为我们从模板文件中可以找出单挑记录循环的内容为:
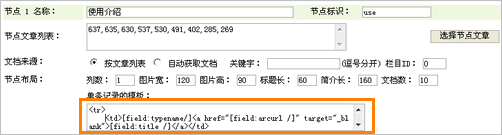
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
所以我们根据arclist的相关标记可以得到底层模板(innertext):
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
这个底层模板我们在添加节点的时候可以进行指定

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" style="max-width:90%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称 ~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
위 내용은 DedeCMS의 드림위빙 특장점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Empire CMS 템플릿 다운로드 위치: 공식 템플릿 다운로드: https://www.phome.net/template/ 타사 템플릿 웹사이트: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/설치 방법: 템플릿 다운로드 템플릿 압축 풀기 템플릿 업로드 템플릿 선택
 dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
템플릿 교체는 다음 단계를 통해 Dedecms에서 구현할 수 있습니다. global.cfg 파일을 수정하고 필요한 언어 팩을 설정합니다. taglib.inc.php 후크 파일을 수정하고 언어 접미사 템플릿 파일에 대한 지원을 추가합니다. 언어 접미사가 포함된 새 템플릿 파일을 생성하고 필요한 콘텐츠를 수정합니다. Dedecms 캐시를 지웁니다.
 Dedecms 사용 방법
Apr 16, 2024 pm 12:15 PM
Dedecms 사용 방법
Apr 16, 2024 pm 12:15 PM
Dedecms는 콘텐츠 관리, 템플릿 시스템 및 보안 보호를 제공하는 오픈 소스 중국 CMS 시스템입니다. 구체적인 사용법에는 다음 단계가 포함됩니다. 1. Dedecms를 설치합니다. 2. 데이터베이스를 구성합니다. 3. 관리 인터페이스에 로그인합니다. 4. 콘텐츠를 생성합니다. 5. 템플릿을 설정합니다. 6. 사용자를 관리합니다. 7. 시스템을 유지관리한다.
 Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 뉴스 웹사이트, 블로그 웹사이트, 전자상거래 웹사이트, 포럼 및 커뮤니티 웹사이트, 교육 웹사이트, 포털 웹사이트, 기타 유형의 웹사이트(예: 기업 웹사이트)를 비롯한 다양한 유형의 웹사이트를 만드는 데 사용할 수 있는 오픈 소스 CMS입니다. , 개인 웹사이트, 사진 앨범 웹사이트, 동영상 공유 웹사이트)
 Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms를 사용하여 로컬 비디오를 업로드하는 방법은 무엇입니까? Dedecms에서 지원하는 형식으로 비디오 파일을 준비하십시오. Dedecms 관리 백엔드에 로그인하고 새 비디오 카테고리를 만듭니다. 영상 관리 페이지에 영상 파일을 업로드하고 관련 정보를 입력한 후 영상 카테고리를 선택하세요. 기사를 편집하면서 동영상을 삽입하려면 업로드된 동영상의 파일 이름을 입력하고 크기를 조정하세요.
 정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서
Mar 12, 2024 pm 07:03 PM
정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서
Mar 12, 2024 pm 07:03 PM
정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서 인터넷 시대의 급속한 발전으로 인해 웹 사이트 구축은 많은 기업과 개인에게 필요한 도구 중 하나가 되었습니다. 웹사이트 구축에 있어서 콘텐츠관리시스템(CMS)을 이용하면 웹사이트의 콘텐츠와 기능을 보다 편리하고 효율적으로 관리할 수 있습니다. 그 중 Dedecms는 잘 알려진 CMS 시스템으로 다양한 웹 사이트 구축 프로젝트에 널리 사용되고 있습니다. 그러나 때로는 Dedecms 웹사이트를 다른 형식으로 변환해야 하는 경우가 있는데, 이 경우 변환 도구를 사용해야 합니다.
 Dedecms 인코딩 변환 기능을 배우는 간단한 방법
Mar 14, 2024 pm 02:09 PM
Dedecms 인코딩 변환 기능을 배우는 간단한 방법
Mar 14, 2024 pm 02:09 PM
Dedecms 인코딩 변환 기능을 배우는 것은 복잡하지 않습니다. 간단한 코드 예제를 통해 이 기술을 빠르게 익힐 수 있습니다. Dedecms에서 인코딩 변환 기능은 일반적으로 시스템의 정상적인 작동과 데이터의 정확성을 보장하기 위해 중국어 왜곡 문자 및 특수 문자와 같은 문제를 처리하는 데 사용됩니다. 다음은 다양한 인코딩 관련 요구에 쉽게 대처할 수 있도록 Dedecms의 인코딩 변환 기능을 사용하는 방법을 자세히 소개합니다. 1.UTF-8에서 GBK로 Dedecms에서 UTF-8로 인코딩된 문자열을 G로 변환해야 하는 경우
 Dedecms에는 어떤 허점이 있습니까?
Aug 03, 2023 pm 03:56 PM
Dedecms에는 어떤 허점이 있습니까?
Aug 03, 2023 pm 03:56 PM
DedeCMS는 몇 가지 잠재적인 취약점과 보안 위험이 있는 오픈 소스 콘텐츠 관리 시스템입니다. 1. SQL 주입 취약점. 공격자는 악의적인 SQL 쿼리 문을 구성하여 무단 작업을 수행하거나 민감한 데이터를 얻을 수 있습니다. 2. 파일 업로드 취약점, 공격자는 다음을 포함하는 파일을 업로드할 수 있습니다. 3. 민감한 정보 유출 4. 인증되지 않은 취약점 악용.




