JavaScript 개발 효율성을 향상시키는 고급 VSCode 확장!
오늘날 Visual Studio Code는 의심할 여지 없이 가장 인기 있는 경량 코드 편집기입니다. VS Code의 힘은 의심할 여지 없이 플러그인 시장에서 나옵니다. 오픈 소스 커뮤니티 덕분에 VS Code는 이제 거의 모든 프로그래밍 언어, 프레임워크 및 개발 기술을 지원합니다.
이 지원을 제공하는 방법에는 주로 코드 조각, 구문 강조 표시, Emmet 및 특정 기술에 대한 스마트 프롬프트 기능 제공을 포함하여 다양한 방법이 있습니다.

다음 문서에서는 JavaScript 개발 효율성을 향상시키는 몇 가지 고급 VSCode 확장을 권장합니다!
Quokka.js
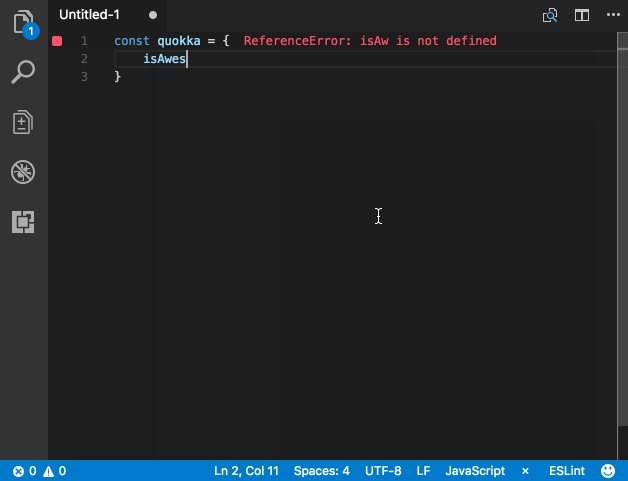
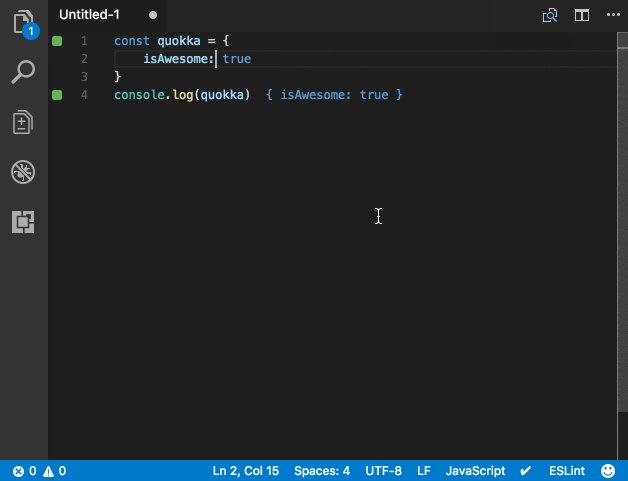
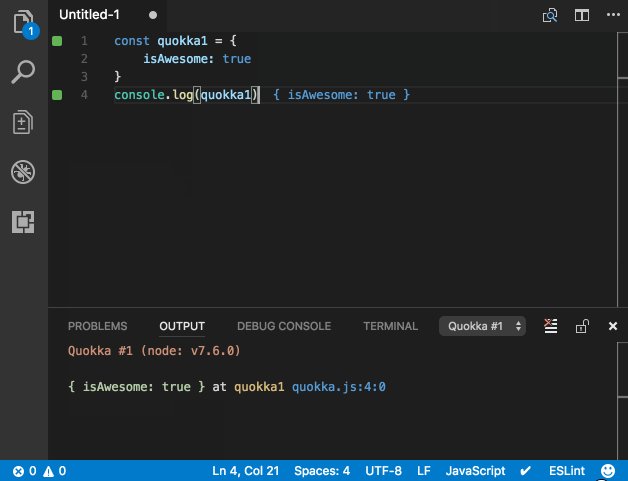
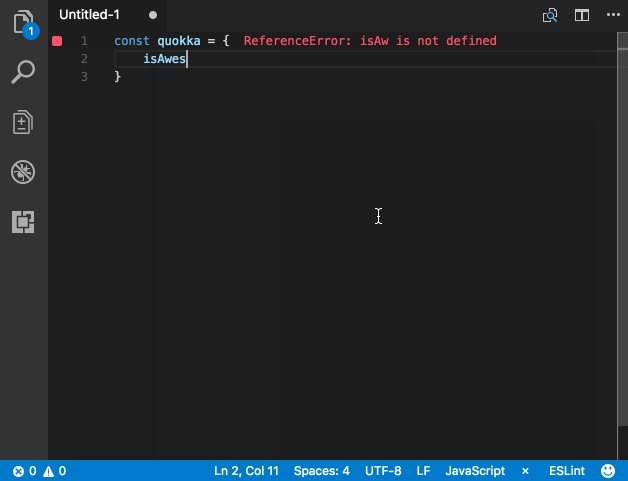
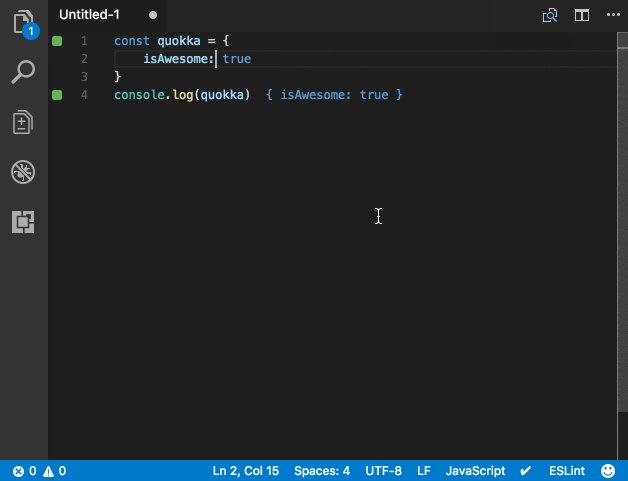
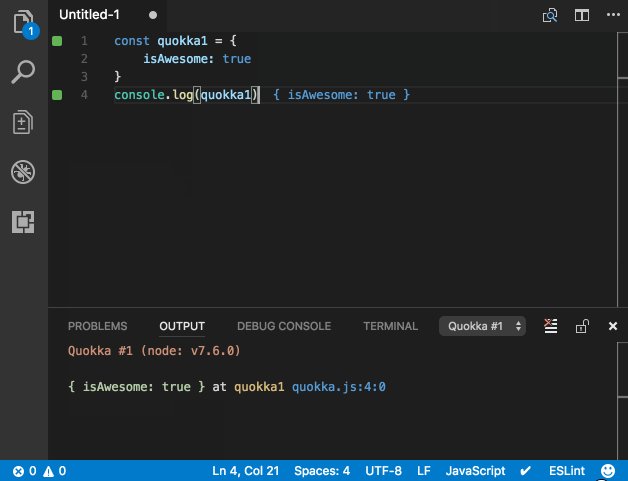
Quokka.js은 JavaScript 및 TypeScript용 실시간 코드 실행 플랫폼입니다. . 즉, 입력한 코드를 실시간으로 실행하고 다양한 실행 결과를 에디터에 표시해 주는 것을 추천합니다.

이 확장 프로그램 을 설치한 후 Ctrl/Cmd(⌘) + Shift + P를 눌러 편집기의 명령 팔레트를 클릭하고 Quokka를 입력하여 사용 가능한 명령 목록을 확인하세요. "새 JavaScript 파일" 명령을 선택하고 실행합니다. (⌘+K+J)를 눌러 파일을 직접 열 수도 있습니다. 이 파일에 입력된 모든 내용은 즉시 실행됩니다.

Quokka.js 유사한 확장 –
- 중괄호와 괄호는 많은 프로그래밍 언어에서 필수적인 부분으로, JavaScript와 같은 언어에서는 중괄호가 사용됩니다. 한 화면 코드에서는 둥근 괄호와 둥근 괄호 사이에 여러 수준의 중첩이 있을 수 있으며 일부 괄호는 어느 것이 어느 것에 해당하는지 식별하기 쉽지 않습니다. 그러나 이러한 괄호 간의 대응을 쉽게 식별할 수 있는 방법은 없습니다.
- Indent Rainbow . 이들은 두 가지 다른 확장입니다. 그러나 그들은 부부처럼 일하고 완벽하게 함께 일합니다. 이러한 확장 기능은 편집기에 다양한 색상을 추가하고 코드 블록을 쉽게 찾을 수 있도록 해줍니다. 일단 익숙해지면 VSCode는 해당 기능 없이는 단조롭게 느껴질 것입니다.
대괄호 쌍 컬러라이저 및 들여쓰기 레인보우를 사용하지 마세요
snippets(code snippets)
 #🎜 🎜#코드 조각은 편집기의 단축 코드입니다. 따라서 'import React from' 대신 imr을 입력하고 Tab을 눌러 스니펫을 확장할 수 있습니다. 마찬가지로 clg는 console.log가 됩니다.
#🎜 🎜#코드 조각은 편집기의 단축 코드입니다. 따라서 'import React from' 대신 imr을 입력하고 Tab을 눌러 스니펫을 확장할 수 있습니다. 마찬가지로 clg는 console.log가 됩니다.
Javascript, React, Redux, Angular, Vue, Jest 등 다양한 프레임워크 및 라이브러리에 대한 많은 코드 조각이 있습니다. 나는 주로 JS로 작업하기 때문에 개인적으로 Javascript 스니펫이 매우 유용하다고 생각합니다. 훌륭한 코드 조각 확장 –

JavaScript(ES6) 코드 조각 #🎜 🎜#
React-Native/React/Redux 스니펫 for es6/es7- #🎜 🎜# React 표준 스타일 코드 조각
TODO 강조 표시
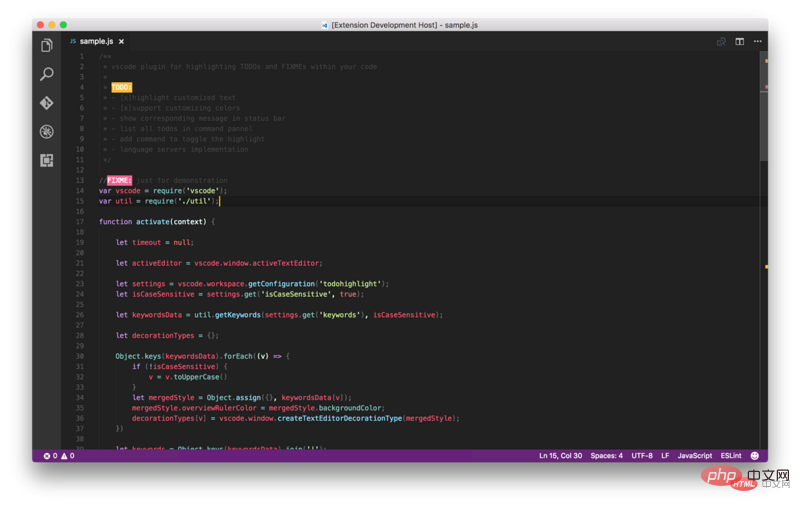
종종 코딩을 할 때 동일한 작업을 수행하는 더 좋은 방법이 있을 수도 있다고 생각합니다. 이때 // TODO: need to be refactored 또는 기타 관련 사항을 댓글로 남겨주세요. 하지만 이 주석을 잊어버리고 코드를 마스터 또는 프로덕션으로 푸시하기 쉽습니다. 하지만 Todo 하이라이터를 사용하면 강조 표시가 되어 주석을 더 쉽게 볼 수 있습니다.
코드의 "TODO/FIXME" 또는 기타 주석을 밝은 색상으로 강조 표시하여 항상 명확하게 볼 수 있도록 합니다. 또 다른 좋은 기능은 콘솔에 모든 TODO를 나열하는 List 강조 표시 주석입니다.

Todo 하이라이터와 같은 확장 프로그램 사용 -
Todo+ — 더 많은 기능을 갖춘 더욱 강력한 Todo 하이라이트 확장 프로그램입니다.
Import Cost
이 확장 기능을 사용하면 가져온 모듈의 크기를 확인할 수 있으며 Webpack의 번들러에 많은 도움이 됩니다. 전체 라이브러리를 가져오고 있는지 또는 특정 유틸리티 하나만 있으면 됩니다.

REST 클라이언트
웹 개발자로서 우리는 종종 REST API를 사용해야 합니다. URL을 확인하고 응답을 확인하려면 Postman과 같은 도구가 사용됩니다. 그런데 편집기를 사용하여 동일한 작업을 쉽게 수행할 수 있는데 왜 다른 응용 프로그램을 사용합니까? REST 클라이언트 이를 사용하면 HTTP 요청을 보내고 Visual Studio Code에서 직접 응답을 볼 수 있습니다.

태그 자동 닫기 및 태그 자동 이름 바꾸기
React의 출현과 지난 몇 년 동안 그것이 인기를 얻은 이후 JSX 구문 형태의 HTML과 유사한 기능이 현재 매우 인기가 있습니다. 또한 JavaScript 태그를 사용하여 코딩해야 합니다. 웹 개발자라면 누구나 태그를 입력하는 것이 어렵다고 말할 것입니다. 대부분의 경우 태그와 해당 하위 태그를 빠르고 쉽게 생성할 수 있는 도구가 필요합니다. Emmet은 VSCode에서 이에 대한 훌륭한 예이지만 때로는 간단하고 간단한 것을 원할 수도 있습니다. 예를 들어, 자동 업데이트 태그는 시작 태그를 입력할 때 종료 태그를 자동으로 생성합니다. 닫는 태그는 동일한 태그를 변경하면 자동으로 변경됩니다. 이 두 확장 프로그램도 마찬가지입니다.
JSX 및 XML, PHP, Vue, JavaScript, TypeScript, TSX와 같은 다른 여러 언어에서도 작동합니다.
여기에서 자동 닫기 태그 및 자동 이름 바꾸기 태그라는 두 가지 확장 프로그램을 받으세요.


유사한 확장 –
자동 완성 태그 — 자동 이름 바꾸기 및 자동 닫기 태그 기능을 결합합니다.
GitLens
저자가 말했듯이 GitLens는 Visual Studio Code에 내장된 Git 기능을 향상시키며 Displayed 코드 작성자의 코드 추적, 검색, 기록 및 GitLens Explorer를 커밋합니다. 여기에서 이러한 기능에 대한 전체 설명을 읽을 수 있습니다.

유사한 확장자 –
Git Blame — 상태 표시줄에서 현재 선택한 줄에 대한 Git Blame 정보를 볼 수 있습니다. GitLens도 비슷한 기능을 제공합니다.
Git Indicators — 영향을 받은 파일과 상태 표시줄에 추가되거나 제거된 줄 수를 볼 수 있습니다.
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — 단일 명령으로 브라우저에서 저장소를 열 수 있습니다. 명령.
Git 프로젝트 관리자(GPM)
Git 프로젝트 관리자(GPM)를 사용하면 새 프로젝트를 열 수 있습니다. VSCode 창에서 직접 Git 저장소에 대한 창을 엽니다. 기본적으로 VSCode를 종료하지 않고도 다른 저장소를 열 수 있습니다. 이 확장 프로그램을 설치한 후 gitProjectManager.baseProjectsFolders를 저장소가 포함된 URL 목록으로 설정해야 합니다. 예:{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Project Manager – 그런 적이 없습니다. 개인적으로 사용했지만 수백만 건 이상의 설치가 있었습니다. 그러니 한번 살펴보시길 권합니다.
Indenticator
It 은 현재 들여쓰기 번호를 시각적으로 강조 표시하므로 다양한 코드 블록을 쉽게 구분할 수 있습니다. 다른 수준으로 들여쓰기되어 있습니다. 편집을 더욱 매력적으로 만들어주는 아이콘!

VSCode 멋진 아이콘#🎜🎜 #

Studio Icons
Dracula은 제가 가장 좋아하는 테마입니다.
단축키를 사용하여 테마 변경을 빠르게 선택할 수 있습니다. 첫 번째: Ctrl + k#🎜🎜 #
그런 다음 Ctrl + t
#🎜🎜 #Fira Code
— 프로그래밍 합자가 포함된 고정폭 글꼴입니다. Fool's Wharf 참고: 프로젝트를 복제한 후 ttf 폴더를 찾아 해당 폴더에 글꼴 파일을 설치하세요. VSCode를 다시 시작하고 도구 -> 옵션 -> 글꼴 및 색상을 선택한 다음 Fira Code를 선택합니다.Live 서버 — 정적 및 동적 페이지를 실시간으로 다시 로드하는 로컬 개발 서버입니다.
- VS Code용 EditorConfig
- 이 플러그인은 추가 또는 vscode 없이 .editorconfig 파일의 설정을 사용하여 사용자/작업 공간 설정을 재정의하려고 시도합니다. -특정 파일. 모든 EditorConfig 플러그인과 마찬가지로 root=true가 지정되지 않으면 EditorConfig는 프로젝트 외부에서 .editorconfig 파일을 계속 찾습니다.
- Prettier for VSCode
Bookmarks – 코드를 탐색하고 중요한 위치 사이를 쉽고 빠르게 이동할 수 있도록 도와줍니다. 더 이상 코드를 검색할 필요가 없으며 북마크 라인과 북마크 라인 사이의 영역을 선택할 수 있는 선택 명령 세트도 지원하므로 로그 파일 분석에 매우 유용합니다.
Path Intellisense — 파일 이름을 자동으로 채울 수 있는 Visual Studio Code 플러그인입니다.
Version Lens — Visual Studio Code Editor에서 npm, jspm, bower, dub 및 dotnet core에 대한 패키지 버전 정보를 표시합니다.
추천 튜토리얼: vscode 튜토리얼
위 내용은 JavaScript 개발 효율성을 향상시키는 고급 VSCode 확장!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →





