vscode로 HTML을 디버깅하는 방법

vscode로 HTML을 디버깅하는 방법은 무엇입니까?
디버깅을 위해 Chrome용 디버거를 사용하세요
먼저 해당 플러그인을 다운로드하세요
Ctrl+Shift+x를 눌러 플러그인 스토어를 열고, Chrome을 검색하여 플러그인을 확인하고, 설치->새로고침
을 클릭하세요. 플러그인 구성 방법에는 두 가지가 있습니다. 하나는 로컬 파일을 기반으로 디버깅하는 것이고, 다른 하나는 서버-클라이언트 모드를 기반으로 디버깅하는 것입니다.
로컬 파일 디버깅은 Chrome을 시작하여 로컬 파일을 읽은 다음 파일을 기반으로 페이지를 직접 렌더링합니다.
server-client는 디버깅할 파일을 서비스 컨테이너(예: tomcat)에 로드하고 모든 파일은 양식으로 제공됩니다. 제공됩니다.
Chrome은 서비스의 URL 주소를 기반으로 파일에 액세스한 다음 이를 브라우저에 로드합니다.
관련 권장사항: "vscode 튜토리얼"
두 가지 구성 방법이 아래에 소개됩니다
1.1.1 로컬 파일 구성 방법을 기반으로 디버깅
.vscode 폴더에 새 launch.json 파일을 만들고 구성을 추가합니다. 아래와 같이
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}구성 설명:
${file}은 현재 파일을 여는 것을 의미합니다.
${workspaceRoot}는 vscode가 현재 루트 디렉터리를 로드하고 있음을 의미합니다.
launch는 파일을 로드하기 위해 새 Chrome 프로세스를 시작한다는 것을 의미합니다.
attach 현재 파일은 기존 크롬 프로세스를 로드합니다
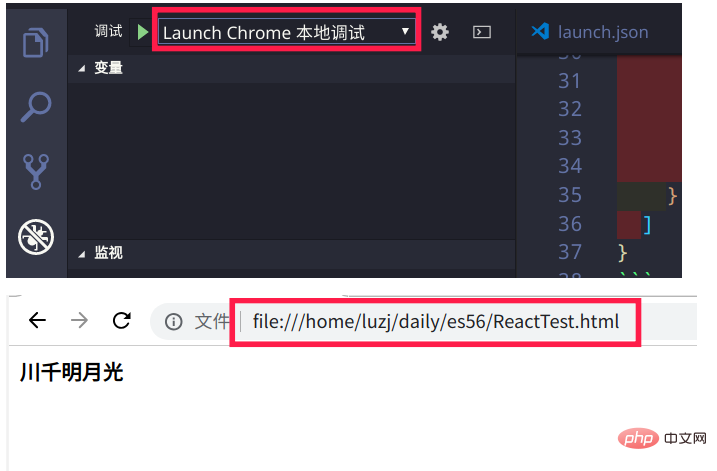
디버그 메뉴 바에서 [Chrome 로컬 디버깅 실행] 옵션을 선택하고 [f5] 또는 [fn+f5]를 클릭하면 해당 페이지를 볼 수 있습니다

URL 검색창을 보실 수 있습니다. 위의 주소는 file:///로 시작하는 주소로, 로컬에서 파일을 읽는다는 뜻입니다. 이후에는 모든
html 파일을 이렇게
1.1.2 디버깅할 수 있습니다. 서버 구성 방식에 따른 디버깅
1.1.2.1. 서버 측 시작
서버-클라이언트 방식을 기반으로 당연히 파일은 다음과 같습니다. 먼저 서버 컨테이너에 로드했습니다. 여기서는 tomcat을 사용하지 않고
python을 사용합니다.
bash 터미널에서 cd로 vscode의 루트 디렉터리로 이동합니다(예: 광산은 ~/daily). 다음 명령을 실행합니다.
cd ~/daily
# 현재 디렉터리의 파일이 컨테이너에 로드됩니다. 외부 포트는 8080이고 호스트는 로컬 시스템 IP입니다. 로컬 액세스를 위해 localhost를 사용하세요
python3 -m http.server 8080
1.1.2.2. vscode 구성
다음 구성 정보를 launch.json 파일에 추가하세요.
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},${workspaceFolder}는 상대 루트 디렉터리를 나타냅니다.
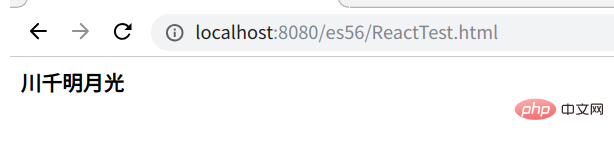
경로를 선택한 후 [http에서 Chrome 시작]을 선택하고 [f5] 또는 [fn+f5]를 클릭하여 Chrome에서 파일이 로드되었는지 확인합니다. 동시에 검색창의 주소를 보면 이번에는 Chrome이 파일에 액세스하기 위해 http 프로토콜을 사용한다는 것을 알 수 있습니다

1.2 Nodejs를 사용한 디버깅
Nodejs를 사용한 디버깅 구성 방법은 기본적으로 동일합니다. 크롬으로 했는데 종류가 바뀌었는데 구체적으로 다음과 같습니다
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},디버거 메뉴바에서 [Node Launch Program]을 선택하고 [f5]를 누르면 디버깅 정보가 아래 디버그 콘솔에 표시됩니다
스크린샷은 없습니다 가져가세요
nodeJs가 설치되지 않은 경우 데비안 기반 컴퓨터에서 다음 명령을 실행할 수 있습니다.
apt install nodejs npm
일반적으로 apt 설치를 사용하면 버전이 이전 버전으로 바뀔 수 있습니다. 소스 코드 설치, 공식 설치 관리자 또는 ppa 구성을 사용할 수 있습니다.
10.x LTS 버전을 사용하여 ppa를 구성하기로 선택했습니다
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
위 내용은 vscode로 HTML을 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VS 코드 터미널 명령에 대한 원인 및 솔루션을 사용할 수 없습니다 : 필요한 도구가 설치되지 않았습니다 (Wind (다시 설치 또는 업데이트) 터미널 구성이 호환되지 않습니다 (다른 터미널 유형 또는 명령 시도) 특정 환경 변수가 누락되었습니다 (필요한 환경 변수 설정)
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →






