WordPress 백엔드 관리 인터페이스에 새로운 색상을 추가하는 방법
다음 WordPress Tutorial 칼럼에서는 WordPress 백엔드 관리 인터페이스에 새로운 색상을 추가하는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!

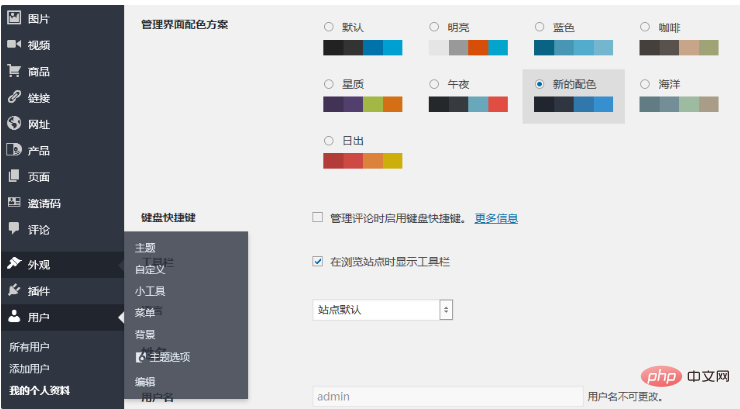
WordPress 버전 3.8부터 백엔드 관리 인터페이스는 널리 사용되는 플랫 UI 디자인을 채택합니다. 백엔드-사용자-내 프로필 페이지는 기본적으로 사용자가 선택할 수 있는 8가지 관리 인터페이스 색상 구성표를 제공합니다. 항상 선택이 내 희망 사항과 일치하지 않는다고 생각합니다. 전능하신 WordPress에서도 이를 고려하여 사용자 정의 색상 일치를 추가할 수 있는 기능을 미리 설정했습니다.
이 기능은 /wp-includes/general-template.php 파일의 3839번째 줄에 있습니다:
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
기성 기능으로 사용하기 쉽습니다.
첫 번째 단계는 현재 테마에 css라는 새 폴더를 만들고 wordpresswp-admincsscolors 디렉터리의 폴더에 있는 colors.css를 이 css 폴더에 복사하는 것입니다.
두 번째 단계에서는 현재 테마 function.php에 다음 코드를 추가합니다.
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
세 번째 단계에서는 colors.css의 색상 값을 원하는 대로 수정합니다.
스타일을 수정하는 동안 수정 효과를 확인하려면 언제든지 브라우저 캐시를 지워야 한다는 점에 유의하세요.
유추하자면 여러 가지 사용자 정의 색 구성표를 추가할 수 있습니다.
위 방법을 사용하면 이론적으로 display: none을 통해 일부 불필요한 기능을 숨기는 등 백그라운드에서 모든 스타일을 수정할 수 있습니다.
추가 후 효과:

위 내용은 WordPress 백엔드 관리 인터페이스에 새로운 색상을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP와 Flutter는 모바일 개발에 널리 사용되는 기술입니다. Flutter는 크로스 플랫폼 기능, 성능 및 사용자 인터페이스가 뛰어나며 고성능, 크로스 플랫폼 및 맞춤형 UI가 필요한 애플리케이션에 적합합니다. PHP는 성능이 낮고 크로스 플랫폼이 아닌 서버 측 애플리케이션에 적합합니다.
 WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
style.css 파일을 편집하여 WordPress 페이지 너비를 쉽게 수정할 수 있습니다. style.css 파일을 편집하고 .site-content { max-width: [원하는 너비] }를 추가하세요. [원하는 너비]를 편집하여 페이지 너비를 설정하세요. 변경 사항을 저장하고 캐시를 지웁니다(선택 사항).
 WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 게시물은 /wp-content/uploads 폴더에 저장됩니다. 이 폴더는 하위 폴더를 사용하여 연도, 월, 기사 ID별로 정리된 기사를 포함하여 다양한 유형의 업로드를 분류합니다. 기사 파일은 일반 텍스트 형식(.txt)으로 저장되며 파일 이름에는 일반적으로 ID와 제목이 포함됩니다.
 WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지 만들기: 1. 제품 만들기(이름, 설명, 사진) 2. 페이지 템플릿 사용자 정의(제목, 설명, 사진, 버튼 추가) 3. 제품 정보(재고, 크기, 무게)를 입력합니다. 4. 변형(다양한 색상, 크기)을 만듭니다. 5. 공개 또는 숨김을 설정합니다. 6. 댓글을 활성화/비활성화합니다. 7. 페이지를 미리 보고 게시합니다.
 워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
WordPress 템플릿 파일은 /wp-content/themes/[테마 이름]/ 디렉터리에 있습니다. 헤더(header.php), 바닥글(footer.php), 기본 템플릿(index.php), 단일 기사(single.php), 페이지(page.php)를 포함하여 웹사이트의 모양과 기능을 결정하는 데 사용됩니다. , 아카이브(archive.php), 카테고리(category.php), 태그(tag.php), 검색(search.php) 및 404 오류 페이지(404.php). 이러한 파일을 편집하고 수정하면 WordPress 웹사이트의 모양을 사용자 정의할 수 있습니다.
 WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 작성자 검색: 1. 관리자 패널에 로그인한 후 게시물 또는 페이지로 이동하여 검색 표시줄을 사용하여 작성자 이름을 입력하고 필터에서 작성자를 선택합니다. 2. 기타 팁: 와일드카드를 사용하여 검색 범위를 넓히고, 연산자를 사용하여 기준을 결합하거나, 저자 ID를 입력하여 기사를 검색하세요.
 어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
가장 안정적인 WordPress 버전은 최신 보안 패치, 성능 향상, 새로운 기능 및 개선 사항이 포함된 최신 버전입니다. 최신 버전으로 업데이트하려면 WordPress 대시보드에 로그인하고 업데이트 페이지로 이동하여 지금 업데이트를 클릭하세요.
 워드프레스를 등록해야 하나요?
Apr 16, 2024 pm 12:07 PM
워드프레스를 등록해야 하나요?
Apr 16, 2024 pm 12:07 PM
WordPress에는 등록이 필요합니다. 우리나라의 '인터넷 보안 관리 대책'에 따르면, 국내에서 인터넷 정보 서비스를 제공하는 웹사이트는 워드프레스(WordPress)를 포함해 해당 지자체 인터넷 정보 관리국에 등록해야 합니다. 등록 프로세스에는 서비스 공급자 선택, 정보 준비, 신청서 제출, 검토 및 게시, 등록 번호 획득 등의 단계가 포함됩니다. 제출의 이점에는 법적 준수, 신뢰성 향상, 액세스 요구 사항 충족, 정상적인 액세스 보장 등이 포함됩니다. 제출 정보는 사실이고 유효해야 하며, 제출 후 정기적으로 업데이트되어야 합니다.




