layui 프로젝트에서layui.define 함수를 사용하는 방법 소개

머리말:
1layui.define을 제대로 이해하고 올바르게 사용한다면 이 글은 좀 시간낭비입니다. 당신을 위한. .
2. "Javascript 모듈 개발"에 대해 들어본 적이 없다면 이해는 커녕 말이죠. 그렇다면 먼저 인터넷에서 "Javascript 모듈 개발"이 무엇인지 검색해 보는 것이 좋습니다. 이는 나중에 제가 설명할 내용을 이해하는 데 매우 중요합니다. 레이이는 표현하고 싶어한다.
추천: layui 프레임워크 튜토리얼
Layui를 사용할 때
layui.use([], function(){})을 자주 사용합니다. 하지만 조심스러운 친구들은 layui에는layui.define이라는 또 다른 기능이 있습니다. 이것은 무엇을 위해 사용됩니까?
우리는 다음 코드와 같이 모듈화 개념 없이 코드를 작성했습니다.
function entry(type) {
if (type === 1) { handle1() }
else if (type === 2) { handle2() }
else { handleall() }
}
function handle1(){}
function handle2(){}
function handleall(){}장기적인 연습을 통해 프로그래머는 자바스크립트 모듈화가 필수적이라는 것을 이해하게 되었습니다. 모듈화 실현과 관련하여 각 회사는 고유한 아이디어와 구현을 가지고 있습니다. 가능한 모든 문제를 고려하므로 모듈성을 사용하는 데 필요한 복잡한 구성이 발생합니다.
layui는 자체 로딩 방식을 채택하여 다른 모듈식 구현에 비해 상대적으로 가볍습니다. 자체 모듈성을 달성하기 위해 정의하고 사용하는 두 가지 핵심 기능이 있지만 때로는 혼란스러울 수 있습니다. 저희 회사 친구가 사용 과정에서 레이유이의 정의 기능이 사용 기능과 비슷한 느낌이 든다고 물었습니다. 올바르게 사용하려면 어떻게 해야 할까요?
layui 문서에 나와 있듯이layui.define 함수는 구성 요소를 확장하는 데 사용됩니다. 함수 사용은 이 구성 요소를 로드하여 사용하는 것입니다. 그러나 어떤 종류의 코드가 구성 요소로 간주됩니까? 확장 구성 요소 페이지에서 몇몇 훌륭한 작성자가 결과를 공유하는 모습도 볼 수 있습니다. 그러나 우리는 이러한 구성 요소 모두에 한 가지 공통점이 있다는 것을 알 수 있습니다. 즉, 비즈니스와 관련이 없다는 것입니다(이것은 말도 안되는 것이 아닙니다. 비즈니스가 있는 사람은 누구나 이를 사용합니다).
따라서 비즈니스가 일단 디자인되면 더 이상 컴포넌트가 아닙니다. 이때 이름을 인터페이스로 변경할 수 있습니다. 그러면 함수 정의와 사용의 차이점을 이해하기 쉽습니다. 함수 정의는 구성요소나 인터페이스를 정의하는 것이고, 함수 사용은 해당 구성요소나 인터페이스를 사용하는 것입니다. 다른 사람이 사용하기를 원하는 구성 요소나 인터페이스를 작성하는 경우에는 Define 함수를 사용하세요. 그러나 함수가 내부 실행 전용이고 다른 사람이 호출할 필요가 없다면 함수 사용을 사용하세요.
이 시점에서 둘의 차이점을 명확하게 이해했다면 다음 아키텍처를 사용하는 간단한 Layui 프로젝트가 더 명확해질 것입니다.
우선 여기에서 간단한 건축 프로젝트를 다운로드해야 합니다 layui.test.project.
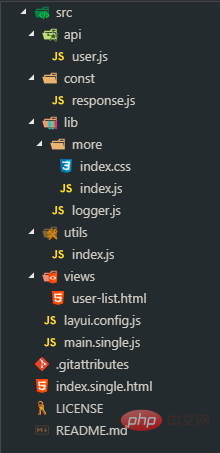
그런 다음 도구로 프로젝트를 열면 파일 디렉터리를 명확하게 볼 수 있습니다.

여기에는 index.single.html에 표시되는 수많은layui.define이 사용됩니다. 여기서는layui의 CDN을 구성하고 구성합니다. 전역layui 매개변수, 그리고 마지막으로 우리가 사용하는 비즈니스 스크립트입니다.
layui.config.js를 열면 내용을 명확하게 볼 수 있습니다. 2개의 구성 요소를 정의했습니다(이름 참고). 여기에는 비즈니스 논리가 없습니다. 그래서 일부 비업무 공용 구성 요소를 저장하는 데 사용되는 lib 폴더에 배치했습니다. 많이 사용하게 되기 때문에 미리 구성해두었습니다.
그런 다음 입력 스크립트인 main.single.js를 살펴보겠습니다. 이 스크립트는layui의 자체 모듈인 jquery 및 form을 사용하고 모듈 로거 등을 사용하며 방금 정의한 모듈도 사용합니다. 왜냐하면 내보내지 않을 것이기 때문입니다. 다른 사람도 사용할 수 있으므로 해당 기능을 사용하세요. 그리고 그 안에 간단한 테스트 로직을 만들어봤습니다.
다음으로 여기서는 전혀 사용되지 않는 api, const, utils가 무엇인지 알 수 있습니다.
api 이름은 백엔드 인터페이스로 처리를 제공한다는 의미입니다.layui는 jquery와 함께 제공되므로 jquery.ajax를 사용하여 백엔드 인터페이스를 호출합니다. 체인에서 호출할 수 있는 jquery의 defer 객체를 사용하세요.
여기에는 jquery.ajax를 캡슐화하지 않았으므로 오류 처리 및 토큰 운반에 대한 통합 처리가 없으므로 작업 부하가 눈에 보이지 않게 로드되므로 jquery.ajax를 캡슐화하는 인터페이스를 추가해야 합니다. 여기에서 다시 수행할 수 있습니다.layui.ajax.js
const를 정의하여 여기서는 response.js 키워드가 인터페이스를 반환하도록 구성됩니다. 프론트엔드와 백엔드에 대해 잘 논의되어 있으며, Write to death 프로젝트에 직접 추가할 수도 있습니다.
utils는 도구 클래스를 저장합니다. 일반적으로 사용되는 변환 시간과 변환 URL을 여기에 작성할 수 있습니다.
이 세 폴더는 다른 비즈니스 페이지를 지원하도록 구성되므로 기본적으로 모두 지연 로딩 호출을 사용합니다. 함수 정의로 시작하고 마지막으로 외부 호출을 위한 인터페이스 이름을 내보냅니다. 미리 구성해야 하는 lib와는 달리, 사용할 때 직접 재구성해야 합니다. 다음은 유틸리티 로딩 예입니다.
layui.extend({
utils: '/path/to/utils/index'
}).use(['utils'], function(){
var utils = layui.utils
// ...
})注意: 如果你使用ftl,jsp,apsx这些由后台渲染的页面引擎,应该会有一个公共的头部,那么刚刚的全局配置 layui 文件 layui.config.js,你可以在公共的头部加入。
위 내용은 layui 프로젝트에서layui.define 함수를 사용하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.
 Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
layui와 vue는 프런트 엔드 프레임워크입니다.layui는 UI 구성 요소와 도구를 제공하는 경량 라이브러리입니다. vue는 UI 구성 요소, 상태 관리, 데이터 바인딩, 라우팅 및 기타 기능을 제공하는 포괄적인 프레임워크입니다. layui는 모듈형 아키텍처를 기반으로 하고, vue는 컴포넌트화된 아키텍처를 기반으로 합니다. Laui는 더 작은 생태계를 가지고 있지만, vue는 크고 활동적인 생태계를 가지고 있습니다. Laui의 학습 곡선은 낮고, Vue의 학습 곡선은 가파르다. Layui는 소규모 프로젝트와 UI 구성 요소의 빠른 개발에 적합한 반면, vue는 풍부한 기능이 필요한 대규모 프로젝트 및 시나리오에 적합합니다.




