Laui 테이블 반전의 간단한 구현

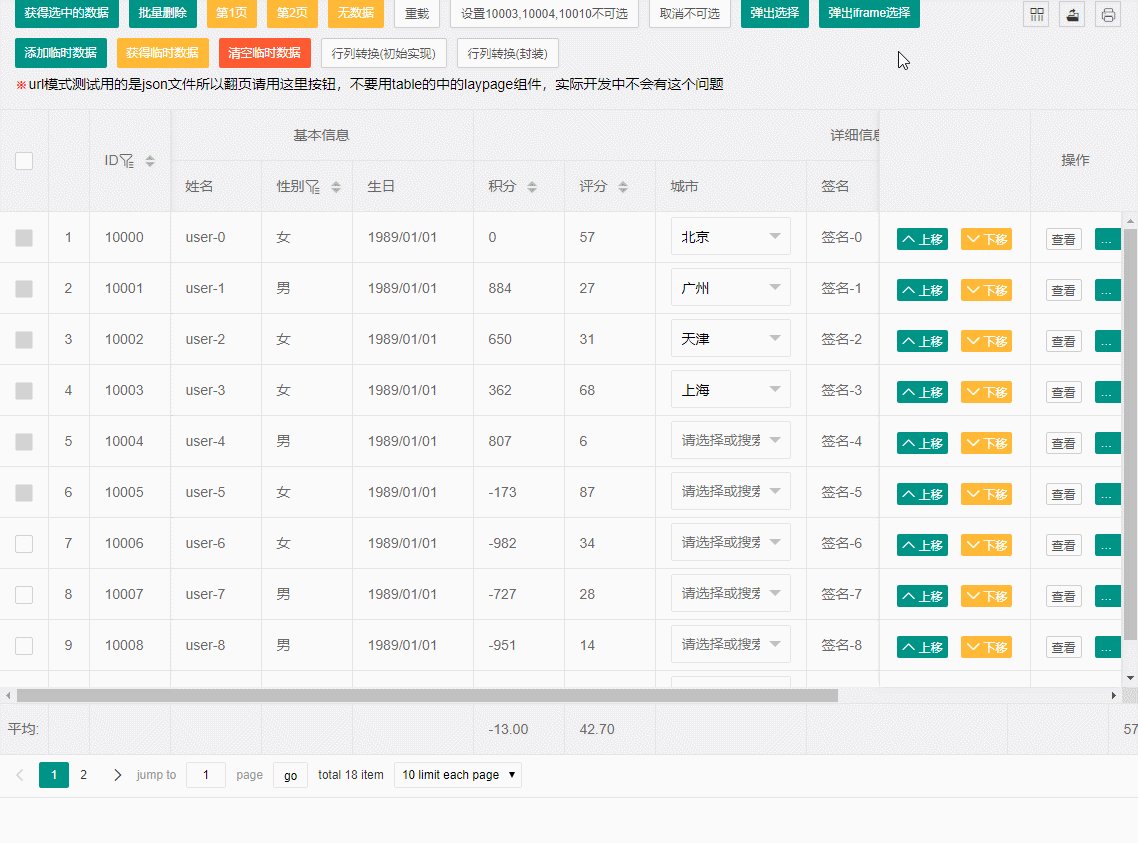
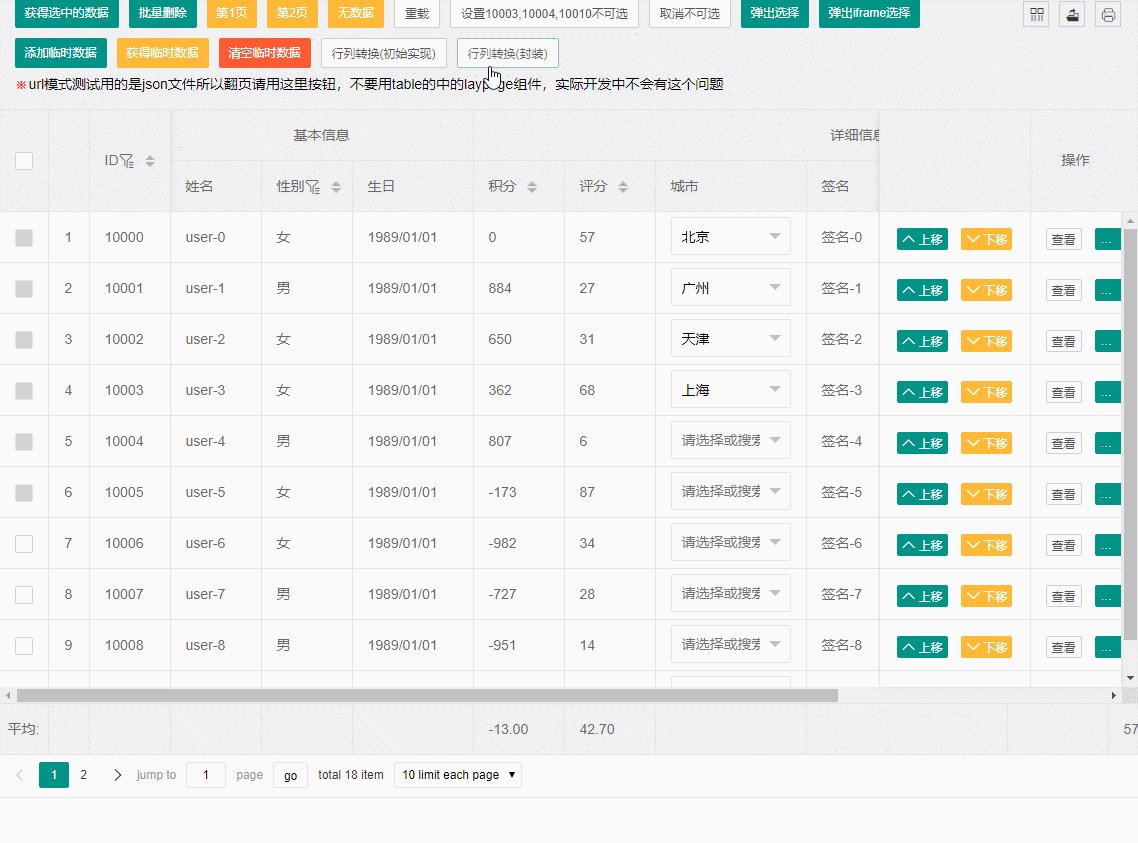
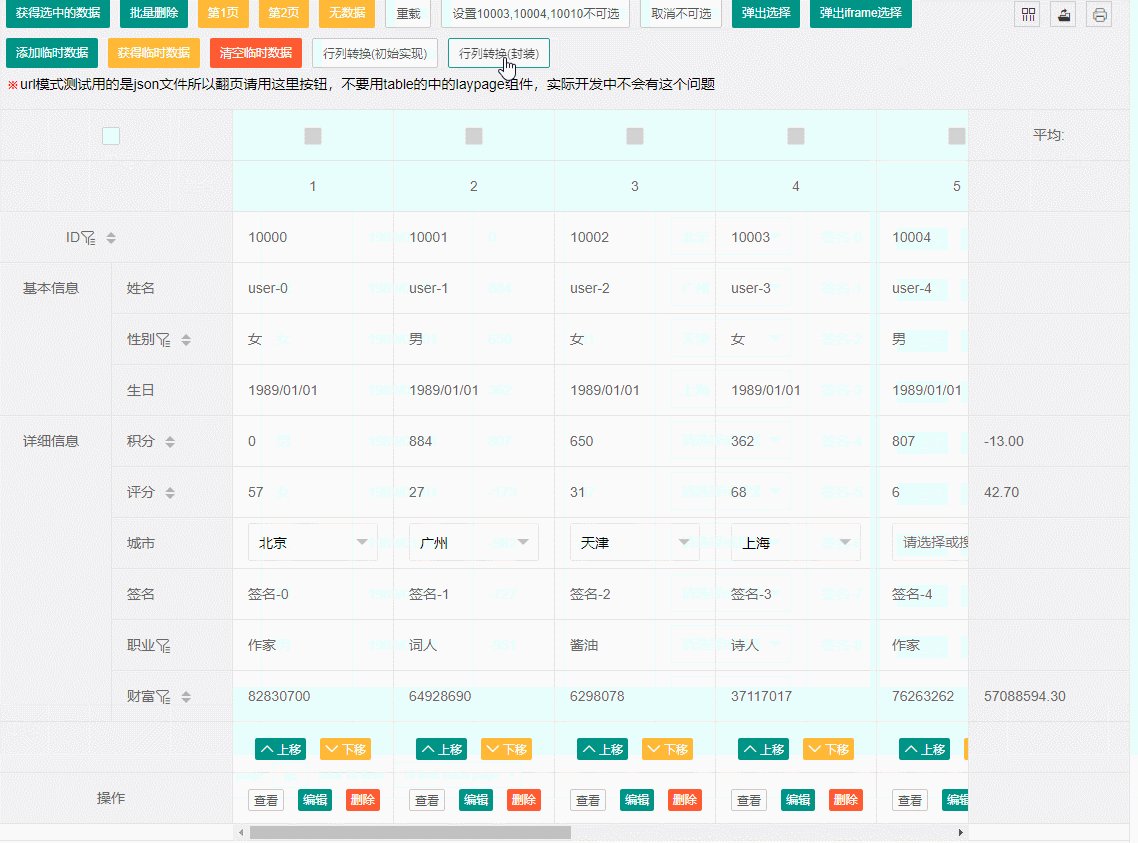
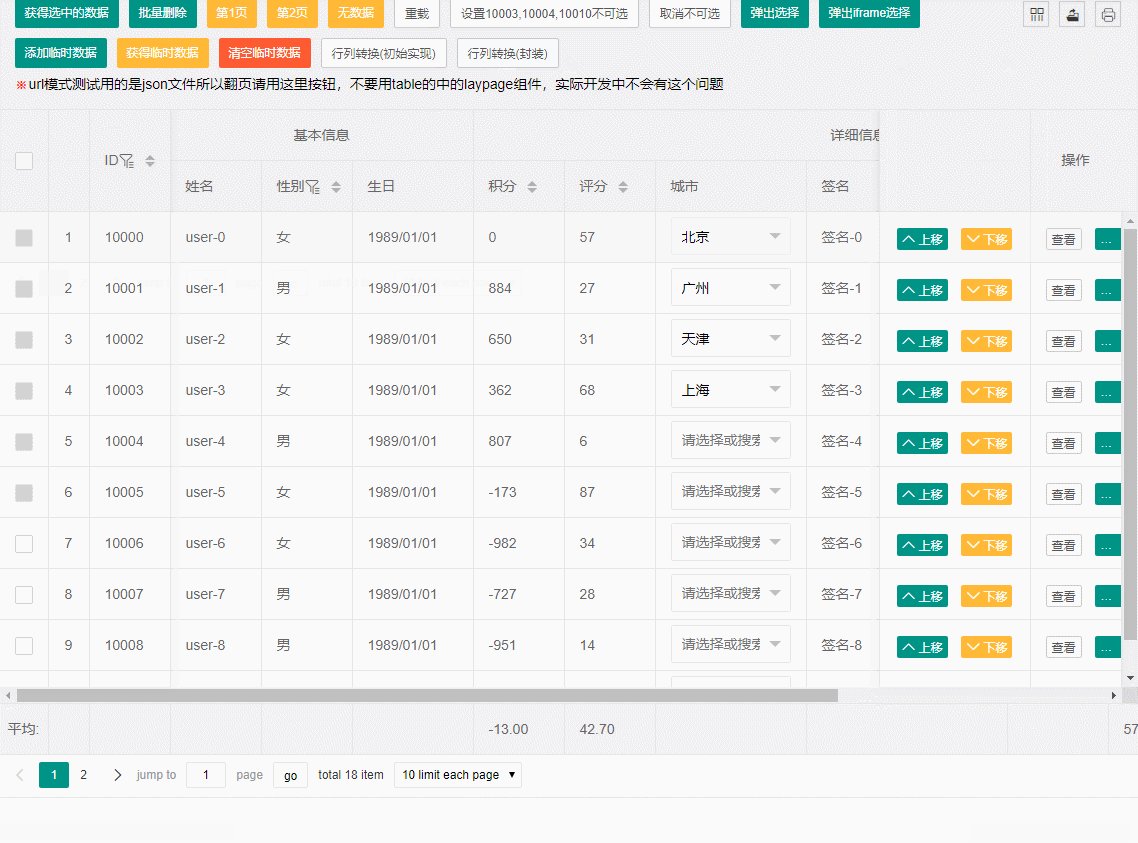
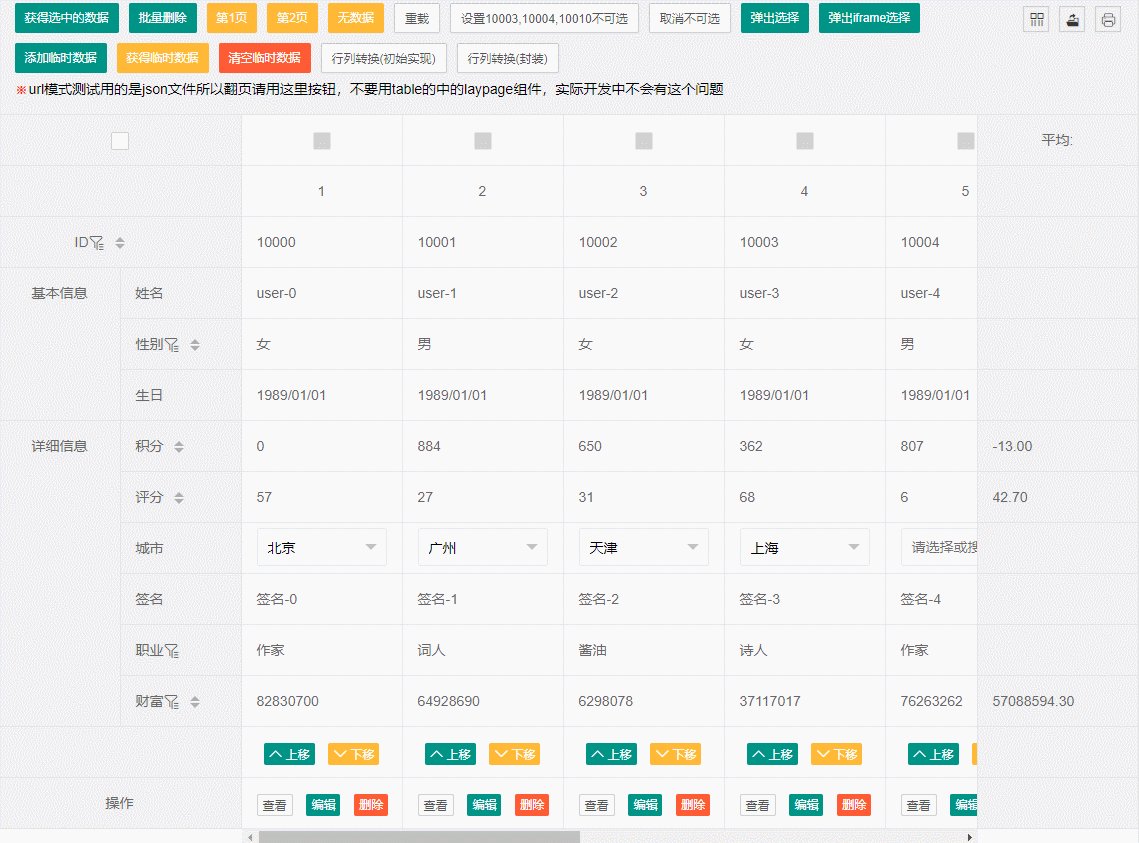
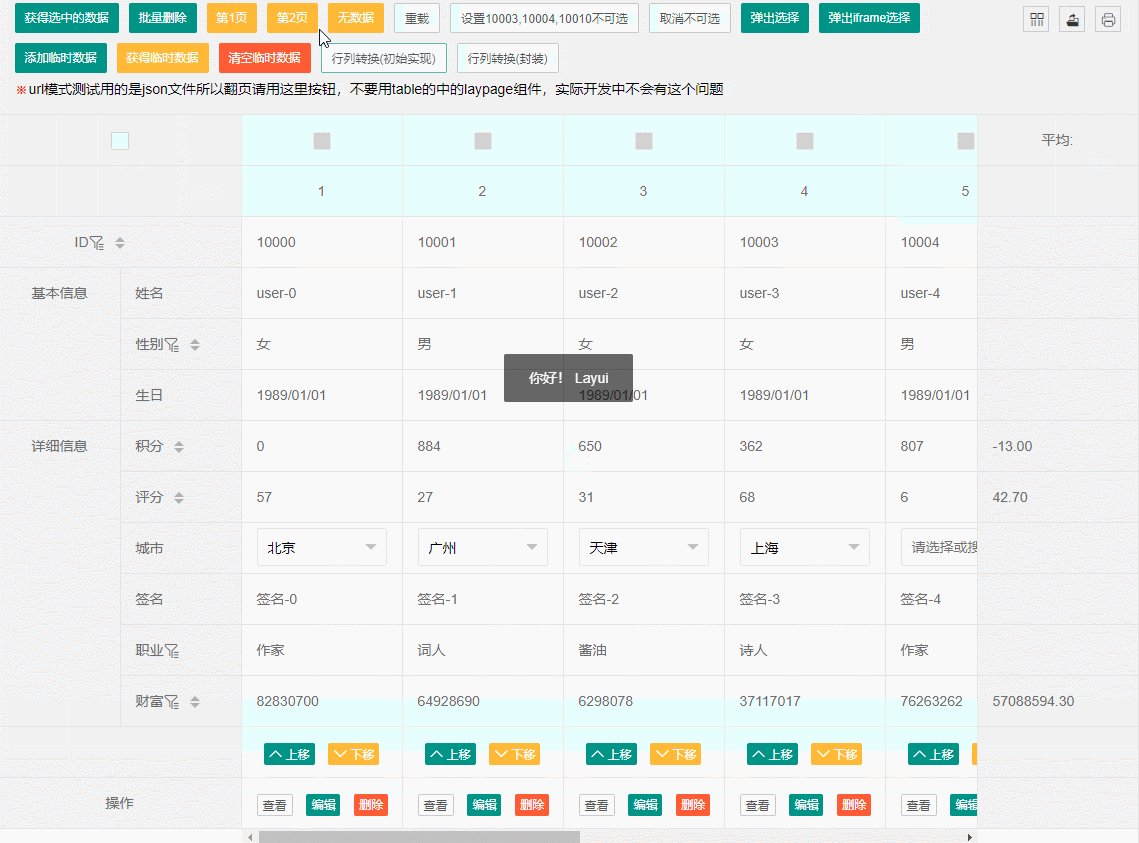
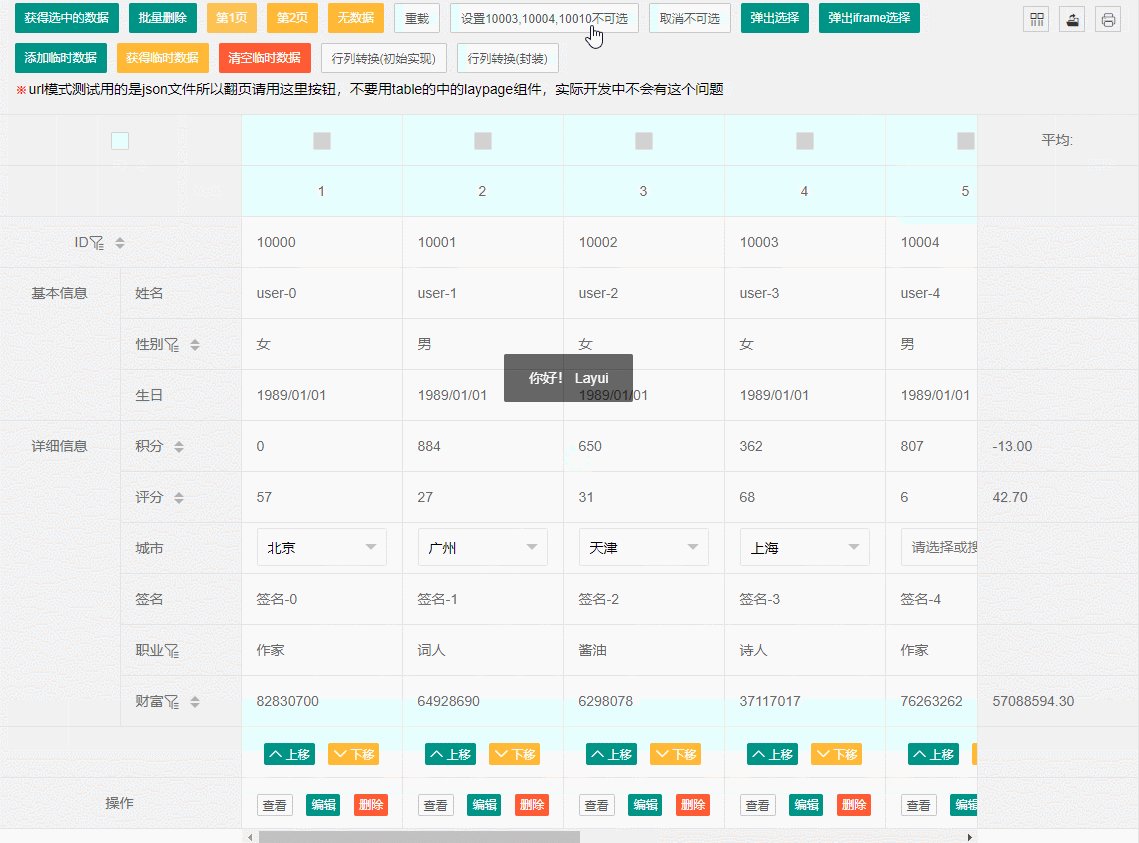
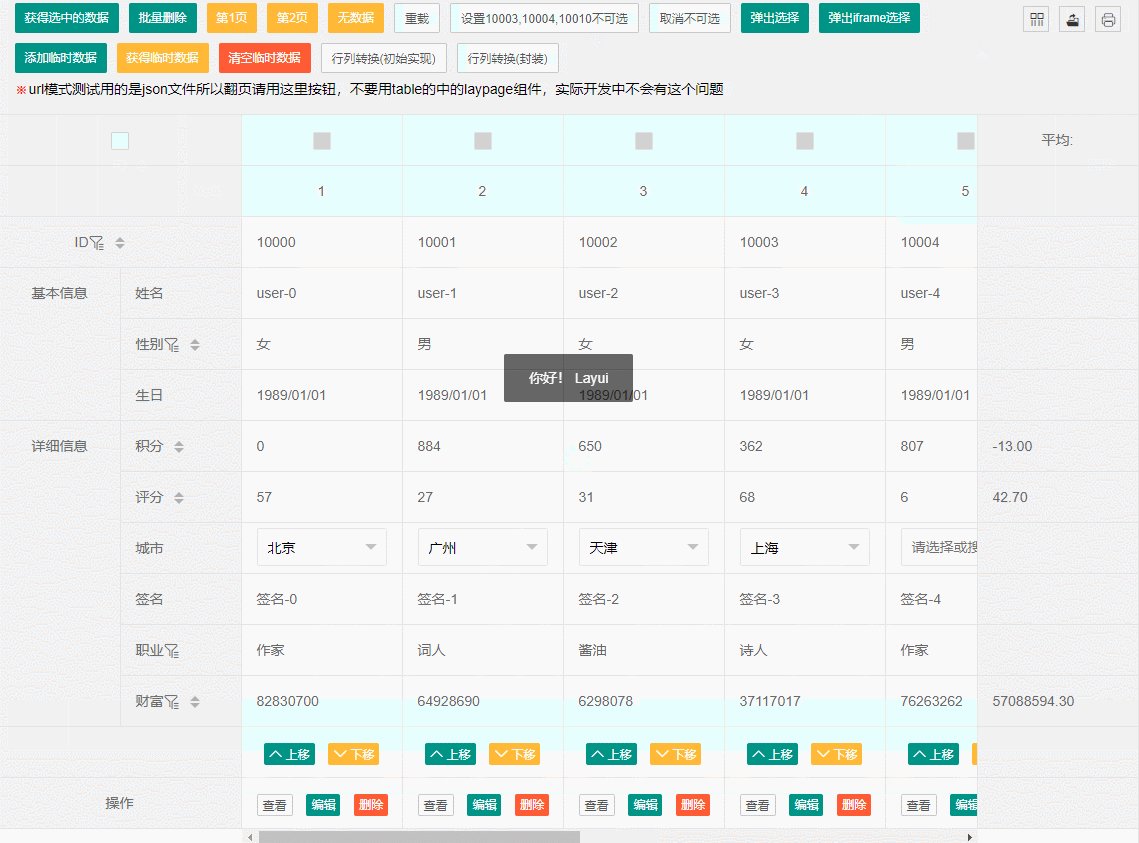
테이블 반전 또는 행 및 열 변환은 아마도 여러분에게 익숙할 것입니다. 먼저 렌더링을 살펴보겠습니다.
#🎜 🎜##🎜🎜 # 테스트 페이지: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
테스트 페이지: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
제목에 언급된 간단한 구현 방법에 비해, 행 및 열 변환을 위한 테이블 구현 방법의 주요 아이디어는 아마도 원래 테이블 정의가 변경되지 않고 그대로 유지된 다음 데이터 레코드가 열 구성으로 사용되기 때문에 데이터를 통해 새로운 열 구성이 재생성된다는 것입니다.
그런 다음 원래 열 구성을 결합하여 새로운 최종 데이터와 새 열 구성을 생성하고 마지막으로 테이블 내부 렌더링을 사용하여 렌더링합니다. 기본적으로 실제로 일어나는 일은 js가 구성과 데이터를 결합하고 이를 반전시킨 다음 렌더링하는 것입니다. 이론적으로는 가능하지만 실제로 구현하기는 어렵습니다.
생각해 보면 그렇게 복잡할 필요는 없습니다. 일부 스타일 컨트롤을 사용하여 테이블을 뒤집을 수도 있습니다. 하지만 Layui의 테이블 보기 전체 구조는 더 복잡하며 여러 개의 항목으로 구성됩니다. 물론, 단순성은 상대적이며 이 방법에는 몇 가지 단점도 있습니다. 이에 대해서는 나중에 설명하겠습니다.
구현 아이디어를 먼저 살펴보겠습니다.
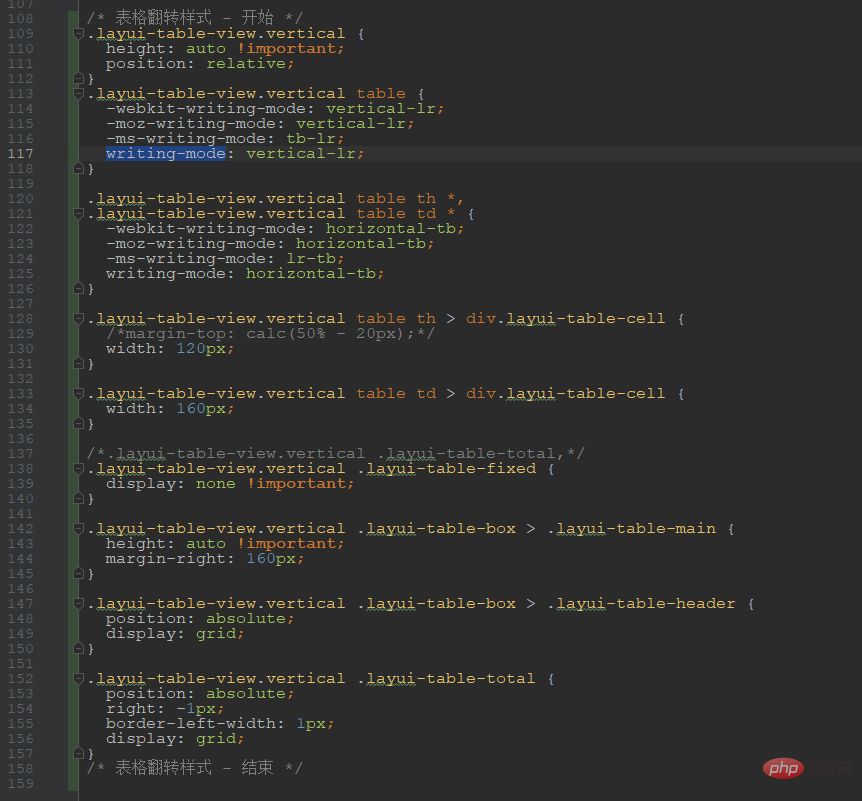
첫번째이자 가장 중요한 것은 스타일입니다. 가장 중요한 것은 쓰기 모드를 사용하는 것입니다. 현재 대략적인 스타일은 다음과 같습니다:
가장 중요한 것은 .layui-table-view에 수직 클래스가 추가되면 쓰기 순서를 변경하는 것입니다. 그런 다음layui에 대한 테이블의 일부 다른 부분이 해당 스타일 처리에 추가됩니다. 스타일을 추가하고 나면 기본룩은 있지만 아직 다듬어져야 할 부분이 있습니다
스타일을 추가하고 나면 기본룩은 있지만 아직 다듬어져야 할 부분이 있습니다
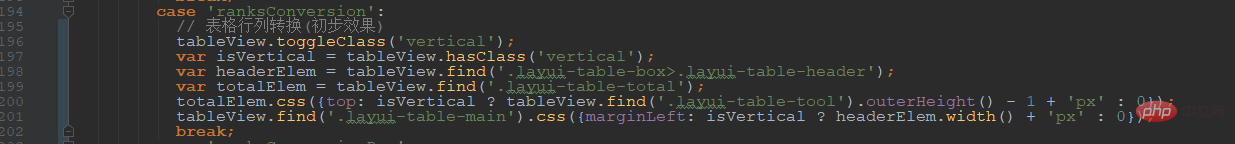
주로 전체 통계 부분에서는 오른쪽으로 이동해야 합니다. 하지만 그는 속하지 않습니다. 상자 안에 있으므로 상단을 설정하는 것이 더 어렵습니다. 스타일을 사용해 보았지만 소용이 없었습니다. 마지막으로 헤더 툴바의 높이를 기준으로 상단을 설정하기 위해 js로 전환했습니다.
다른 하나는 원래 테이블 헤더와 통계 행을 똑바로 세워서 왼쪽과 오른쪽 열로 분리하는 것입니다. 이는 필연적으로 콘텐츠의 표시 범위에 영향을 미치므로 스타일이 제대로 처리되지 않습니다. 또한 js Dynamics를 사용하여 주요 부분의 여백 값을 조정하는 방법은 대략 다음과 같습니다.
위 코드는 실제로 단순히 뷰 컨테이너의 세로 스타일을 전환하는 것입니다. 그런 다음 그에 따라 일부 컨테이너의 스타일을 조정합니다. 기본적으로 이 두 조각은 기본적인 원래 효과를 얻을 수 있지만 실제 세부 사항은 여전히 많습니다. 또한 설명에 따르면 이는 단지 예비 구현일 뿐이며 나중에 캡슐화 프로세스가 있을 것이라고 합니다. . 드디어 두 개의 버튼을 사용하기로 결정하고 두 개의 모니터링 프로세스를 작성한 이유는 주로 플러그인 전체를 사용하고 싶지 않고 사용하려는 친구가 있다면 이해의 편의를 위함입니다. 별도의 기능을 사용하면 비교적 원시적인 구현을 참조한 다음 자체 프로젝트에 적합한 방법을 캡슐화할 수 있습니다.
드디어 두 개의 버튼을 사용하기로 결정하고 두 개의 모니터링 프로세스를 작성한 이유는 주로 플러그인 전체를 사용하고 싶지 않고 사용하려는 친구가 있다면 이해의 편의를 위함입니다. 별도의 기능을 사용하면 비교적 원시적인 구현을 참조한 다음 자체 프로젝트에 적합한 방법을 캡슐화할 수 있습니다.
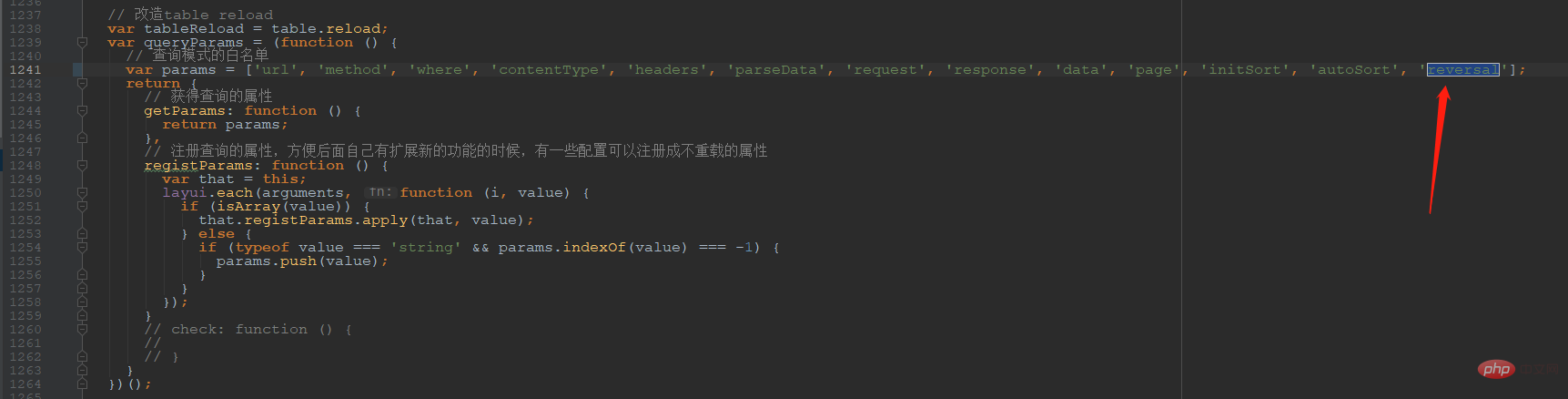
전체 플러그인을 기반으로 하는 현재 캡슐화된 메서드 호출은 다음과 같습니다.
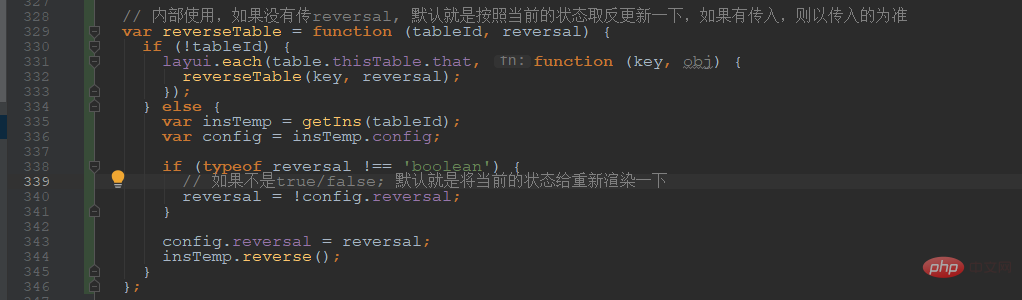
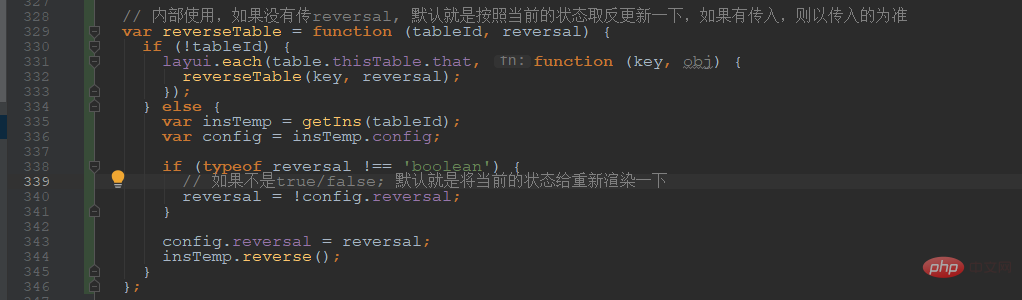
정확히 수행되는 작업: # 🎜🎜#코드의 일반적인 의미는 모든 테이블 또는 단일 테이블을 변환할 수 있다는 것이며, 두 번째 매개변수 반전에 따라 전달되지 않으면 불리언이 전달되면 반대 효과를 얻게 됩니다. 실제 값이 우선합니다. true: reverse, false: 반전 없음, 마지막 호출은 table.Class
# 🎜🎜#코드의 일반적인 의미는 모든 테이블 또는 단일 테이블을 변환할 수 있다는 것이며, 두 번째 매개변수 반전에 따라 전달되지 않으면 불리언이 전달되면 반대 효과를 얻게 됩니다. 실제 값이 우선합니다. true: reverse, false: 반전 없음, 마지막 호출은 table.Class
 다음 단계에서는 몇 가지 세부 사항을 처리하는 것입니다. 이전에 발생하지 않았던 몇 가지 문제가 폭발합니다
다음 단계에서는 몇 가지 세부 사항을 처리하는 것입니다. 이전에 발생하지 않았던 몇 가지 문제가 폭발합니다
첫 번째는 크기를 조정할 때 역효과인 경우 업데이트해야 하는 이유는 일부 스타일이 js를 사용하여 설정되어 있기 때문입니다. 헤더 도구 모음의 실제 높이는 제한되지 않습니다. 즉, 변경될 경우 이전에 설정된 상단이 부적절합니다. 
또 다른 사항은 초기화 시 되돌릴 수 있나요? 이는 일반적으로 문제가 되지 않습니다. 매개변수가 상태를 결정하고 렌더링이 완료된 후 이를 처리하기 위해 인스턴스의 역방향을 호출하면 됩니다. 물론 새로 추가된 속성에 대한 자세한 내용이 있으므로 다시 요청해야 합니다. 스마트 오버로딩 카테고리에 속하는 속성이므로 처리 추가에도 주의해야 합니다. 
done process
 지능형 다시 로드 구성 처리:
지능형 다시 로드 구성 처리:
 효과:
효과:
 폭발된 또 다른 문제는 다음과 같습니다. 현재 확인란이 고정 열인 경우 테이블에는 실제로 두 개의 열이 있습니다. 하나는 고정 열에 있고 다른 하나는 체크박스에 메인인데 클릭시 다른 쌍둥이 형제나 섀도우와 동기화가 되지 않습니다.
폭발된 또 다른 문제는 다음과 같습니다. 현재 확인란이 고정 열인 경우 테이블에는 실제로 두 개의 열이 있습니다. 하나는 고정 열에 있고 다른 하나는 체크박스에 메인인데 클릭시 다른 쌍둥이 형제나 섀도우와 동기화가 되지 않습니다.
행 및 열 변환 후에는 실제 고정 열이 숨겨지기 때문에 이때 작업은 기본입니다. 그러면 작업이 다른 상태로 돌아간 후에는 일부 "이상"이 나타날 수 있습니다. Lay-Filter의 경우 form.on을 사용하여 다음과 같이 모니터링하고 처리할 수 있습니다.

위 내용은 Laui 테이블 반전의 간단한 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.
 Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
layui와 vue는 프런트 엔드 프레임워크입니다.layui는 UI 구성 요소와 도구를 제공하는 경량 라이브러리입니다. vue는 UI 구성 요소, 상태 관리, 데이터 바인딩, 라우팅 및 기타 기능을 제공하는 포괄적인 프레임워크입니다. layui는 모듈형 아키텍처를 기반으로 하고, vue는 컴포넌트화된 아키텍처를 기반으로 합니다. Laui는 더 작은 생태계를 가지고 있지만, vue는 크고 활동적인 생태계를 가지고 있습니다. Laui의 학습 곡선은 낮고, Vue의 학습 곡선은 가파르다. Layui는 소규모 프로젝트와 UI 구성 요소의 빠른 개발에 적합한 반면, vue는 풍부한 기능이 필요한 대규모 프로젝트 및 시나리오에 적합합니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.





 을 따르세요.
을 따르세요. 