layDate의 새로운 '날짜 다중 선택'과 '파기 방법'에 대한 자세한 소개

현재laydate에서 구현되는 일부 기능:
1 한 번에 여러 노드 렌더링을 지원합니다.
2. 렌더링된 노드 렌더링을 지원합니다.
3. 현재 노드의laydate 구성을 설정하려면lay-data 속성을 추가하세요.
4. 시간을 빠르게 선택하는 기능을 구현합니다. (빠른 선택)
5. 순수 월과 연도를 클릭하여 직접 확인하세요. (빠른 확인)
6. 시, 분, 초 선택이 완료되지 않았습니다. (단순모델 및 형식)
7. 분할 시간 범위 선택. (rangeType 및 범위)
8. 두 가지 빠른 선택 시나리오에 대한 지원이 추가되었습니다. (범위 및 QuickSelect)
9. 분기 선택을 추가했습니다(유형:'분기')
10주 n을 주의 시작으로 정의하는 기능을 추가했습니다. )# 🎜🎜#
11. 이 마크의 배경을 원형으로 지원합니다(circleMark) *새로 추가됨 12. #🎜🎜 #13.laydate(laydatePro.destory)
테스트 페이지: https://sun_zoro.gitee.io/laydatepro/testLaydate.html
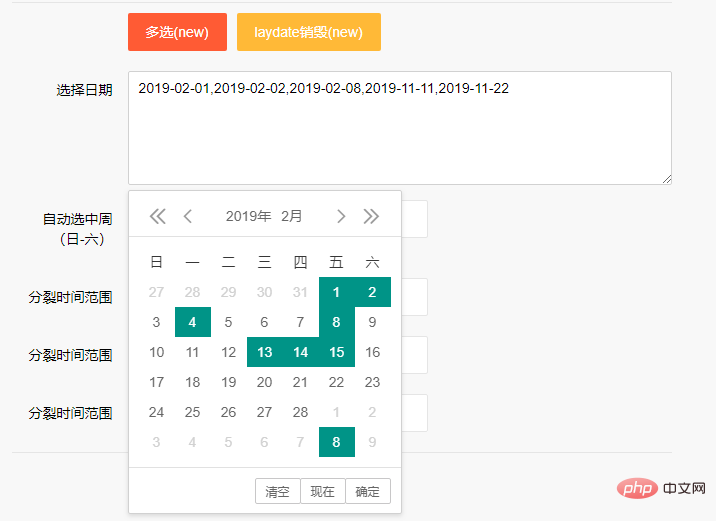
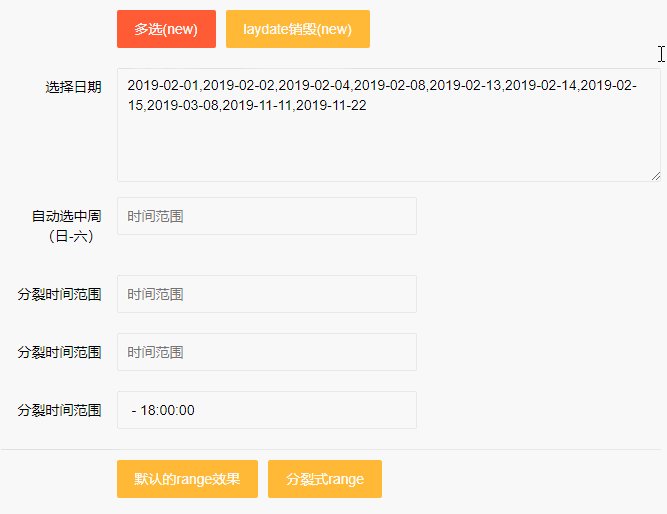
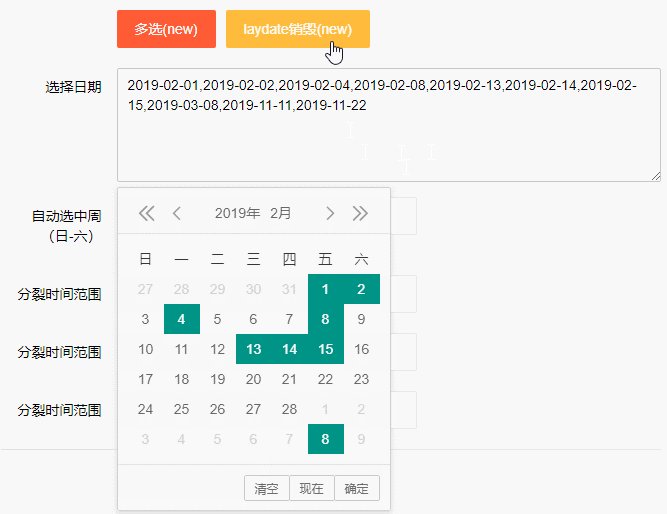
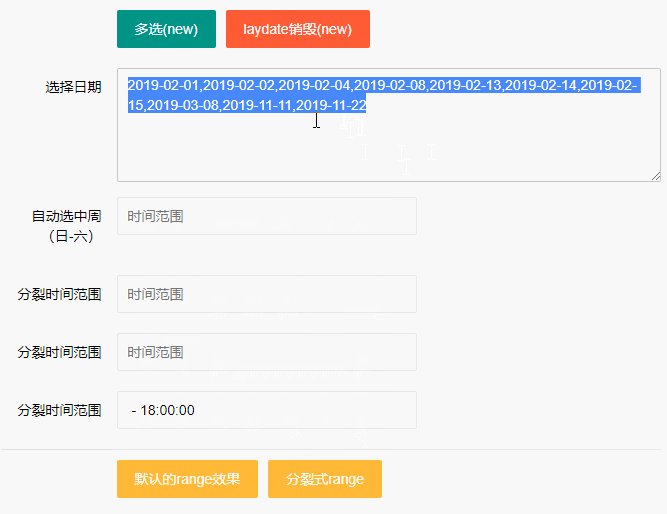
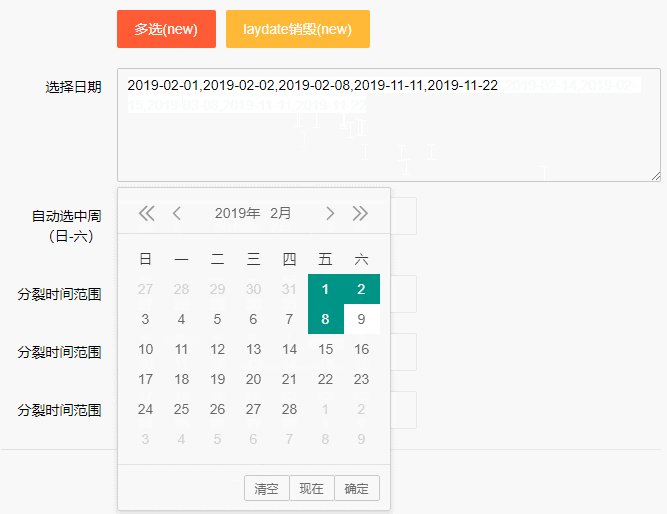
#🎜🎜 ##🎜 🎜#날짜 선택 다중 선택 지원:현재 다중 선택은 날짜 유형만 지원하며 개인적으로 다른 것, 특히 시간에 대한 사용 시나리오는 없어야 한다고 생각합니다. Selection이나 datetime은 쓸모도 없고,laydate와 결합하면 작업하기가 더 어렵습니다. 왜냐하면 시간에 대해 3개의 열을 선택하면 1분, 1초마다 여러개를 선택해야 하므로 어떤 형태와 효과에 따라 달라지기 때문이죠~ 그래서 현재는 날짜를 지원하는 항목만 고려하고 범위는 지원하지 않습니다. 첫 번째 효과:
구현 아이디어: 1. (다중)은 여러 번 선택할지 여부를 결정합니다. 물론 반드시 설정된다는 의미는 아니며 위에서 언급한 것처럼 범위가 아닌 날짜 선택만 지원됩니다. 그러나 설정이 잘못되어도 문제가 되지 않습니다. 플러그인은 내부적으로 처리되었으며, 조건이 충족되어야만 유효합니다. 만족스럽지 않으면 하나만 선택하세요.
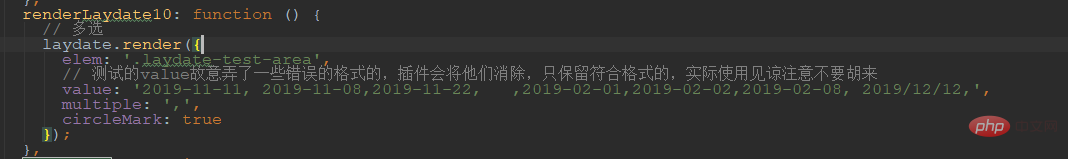
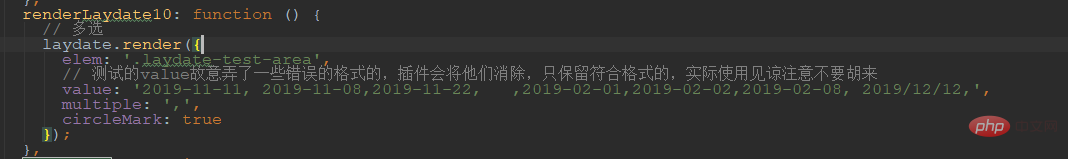
1. (다중)은 여러 번 선택할지 여부를 결정합니다. 물론 반드시 설정된다는 의미는 아니며 위에서 언급한 것처럼 범위가 아닌 날짜 선택만 지원됩니다. 그러나 설정이 잘못되어도 문제가 되지 않습니다. 플러그인은 내부적으로 처리되었으며, 조건이 충족되어야만 유효합니다. 만족스럽지 않으면 하나만 선택하세요.
2. 기본적으로 initDate 중에 다중 선택을 감지하고 구성된 구분 기호로 값을 구분한 다음 렌더링할 때 로직을 약간 변경합니다. 그렇지 않으면 기본값입니다. 값은 이전에 선택됩니다. 날짜는 동일하지만 실제 값 범위를 기준으로 원이 표시됩니다.
그런 다음 처리되는 것은 날짜를 클릭하여 내부 선택을 실행하는 것입니다. 다중 선택과 단일 선택은 선택 여부에 따라 다릅니다. 값이 기록됩니다. 단일 선택인 경우 논리는 결국 이전과 동일하게 유지되며 다중 선택인 경우 구문 분석은 선택한 값을 정렬하고 구분 기호를 사용하여 바인딩된 노드에 연결합니다.
3. 사용:
기본 직사각형 효과:

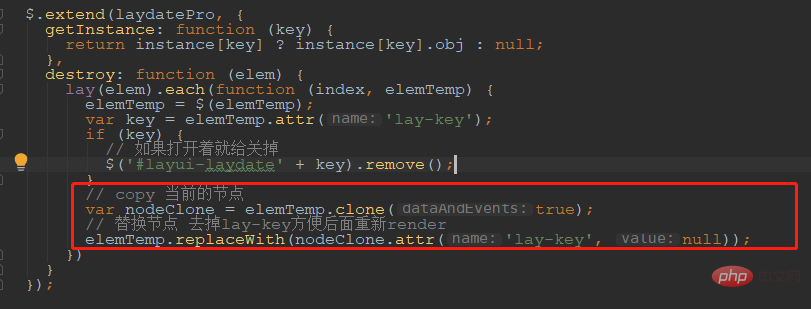
우선 이전 상황에서는 해당 유형을 수정하거나 일부 속성을 수정해야 합니다. 이전에laydatePro에서 제 다른 게시물을 읽어보셨다면 현재는 해당 항목이 없다는 것을 아셔야 합니다. 레이데이트는 테이블처럼 다시 로드하기가 너무 쉽기 때문에 원본을 파괴하고 다시 렌더링하는 것에 대해 생각했습니다.
하지만 핵심을 파악하는 것이 더 쉽습니다. 또 다른 형태의 파괴는 노드를 재생성하는 것입니다. 최종 효과는 원래의laydate 인스턴스가 현재 노드와 관련이 없다는 것입니다. 서로를 알아요. 구현 방법:실제로 핵심은 원 안의 두 줄의 코드라는 것을 알 수 있습니다. 노드를 복제한 다음 원래 노드를 교체합니다. 이것은 기본적으로 사용자에게 민감한 프로세스입니다. 기본적으로 깨끗한 노드가 됩니다. 자신을 표현하세요.

권장:
layui 프레임워크 빠른 시작
위 내용은 layDate의 새로운 '날짜 다중 선택'과 '파기 방법'에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107


