스크롤을 모니터링하기 위해 Layui 테이블의 고정 열을 활성화하는 방법 소개

현재 테이블의 스크롤 가능한 영역은layMain 영역입니다. 테이블 헤더와 고정 열이 함께 스크롤됩니다. 왼쪽 및 오른쪽 고정 열에는 실제로 숨겨진 오버플로 스타일이 있으므로 스크롤 막대가 없습니다. 즉, 왼쪽 및 오른쪽 고정 열로 마우스를 이동하면 스크롤할 수 없습니다. 예를 들어 아래 렌더링

물론 한두 가지 스타일만으로는 이를 수행할 수 없습니다. 전체 게시물이 필요하지 않습니다. ,layui 테이블의 구현 방법, 특히 테이블 헤더를 수정하고 왼쪽 및 오른쪽 열을 수정하는 구현 방법에 따라 제한되므로 기본적으로 한두 개만 추가하면 처리할 수 없습니다. CSS.
현재 처리 방법에는 여러 단계가 있습니다.
첫 번째 단계는 고정 열 영역 아래의 tbody를 특정 시간에 스크롤 가능하게 만들어 모니터링할 수 있도록 하는 것입니다. 스크롤 작업 사용자의 마우스
이것은 일반적으로 CSS hover를 사용하여 생성할 수 있습니다

그러나 이는 시작에 불과하며 약간의 보조 처리가 필요하며, 그렇지 않으면 결과는 다음과 같습니다
 As 보조 처리를 위해서는 먼저 다음 표의 현재 고정 열의 스타일 중 일부를 이해해야 합니다. 예를 들어 스크롤 막대가 있으면 스크롤 막대의 너비를 계산한 다음 고정 열의 오른쪽을 계산합니다. 이 값을 기준으로 계산됩니다. 값은 스크롤 막대의 너비에 따라 달라집니다.
As 보조 처리를 위해서는 먼저 다음 표의 현재 고정 열의 스타일 중 일부를 이해해야 합니다. 예를 들어 스크롤 막대가 있으면 스크롤 막대의 너비를 계산한 다음 고정 열의 오른쪽을 계산합니다. 이 값을 기준으로 계산됩니다. 값은 스크롤 막대의 너비에 따라 달라집니다.
콘텐츠가 적고 스크롤이 없으면 오른쪽은 -1이므로 일반적으로 말하면 마우스를 가져갈 때 오른쪽에 0을 주어야 콘텐츠 컨테이너의 스크롤 막대와 겹치고 다음과 같이 보입니다. 변경 사항은 동일하지만 실제로 고정 열인 tbody에도 스크롤 지원이 추가되었습니다.

직접 마우스를 올릴 수 없는 경우 오른쪽: 0. 위에서 언급한 대로 , 스크롤이 필요하지 않은 경우 원래는 -1이므로 마우스를 올려도 항상 0이면 스크롤이 필요하지 않을 때 비정상적으로 점프하게 됩니다. 그러면 이 표시는 어디서 나온 것일까요? js 이벤트를 통해 마우스가 이동할 때 필요한지 여부를 판단하는 데 사용됩니다. 필요한 경우 다음과 같이 표시합니다.
 일반적으로 여기에서 스크롤할 수 있습니다.
일반적으로 여기에서 스크롤할 수 있습니다.

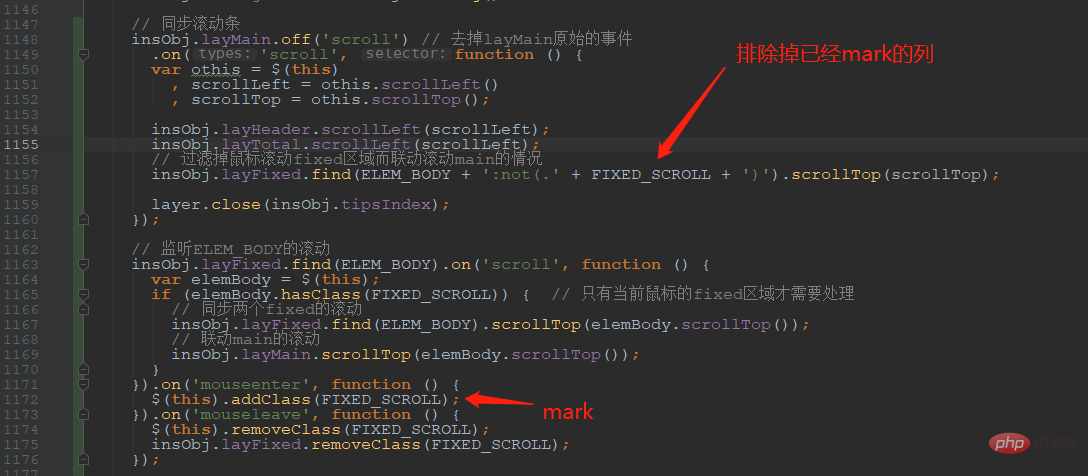
두 번째 단계. , 다음으로 중요한 것은 실제 콘텐츠와 함께 동기 스크롤을 처리하는 것입니다. 일반적으로 스크롤을 모니터링하고 이에 따라layMain을 스크롤하도록 하는 것입니다. 원래layMain의 스크롤 이벤트가 이미 고정 열을 스크롤하도록 동기화했으며 이 스크롤은 고정 열에 추가한 스크롤 리스너도 트리거하기 때문에 실제 상황은 확실히 그렇게 간단하지 않습니다.
그러면 1212121212121212가 나올텐데.... 이대로 사이클이 계속되면 당연히 스크롤이 더 좋아지고 스크롤 위치가 없다는 걸 발견하면 멈추겠지만. 즉, 한 번의 굴림으로 상대가 바뀌고 상대가 차례로 자신의 쪽에 영향을 미치기 때문에 스크롤이 매우 느려집니다. 그럼 처리 방법은 여전히 이전과 동일합니다. 특별한 상황에서 플래그를 지정한 다음 이 플래그를 사용하여 고정 열 스크롤을 모니터링하는 동안 상대방을 동기화할지 여부를 결정합니다. layMain의 스크롤도 상황에 따라 다르며, 대략적인 코드는 다음과 같습니다최종 효과:

 세 번째 단계는 왼쪽의 관련 스타일을 고정
세 번째 단계는 왼쪽의 관련 스타일을 고정
추구하기 때문입니다. 마우스가 움직이지 않는 것과 같습니다. 즉, 왼쪽에 있는 것이 스크롤 막대를 볼 수는 없지만 마우스 스크롤을 모니터링할 수는 있습니다.
Style

효과: 
마지막 수정은 어떻게 이해하느냐에 따라 다릅니다. 표시되어야 한다고 생각한다면 스크롤바가 잘 나오면 이 마지막 처리 단계를 제거하세요
참고: 위 코드의 insObj는 반환된 개체가 아닌 table.render 내부의 새 테이블 인스턴스이므로 이 플러그인을 사용하지 않지만 해당 작업을 수행하려는 경우 위 코드는 tablePlug 내에서 유효합니다. 처리에 대해서는 위의 내용을 참조할 수 있습니다. 논리는 insObj.layMain 등을 해당 테이블의 jquery 개체로 바꾸면 됩니다.
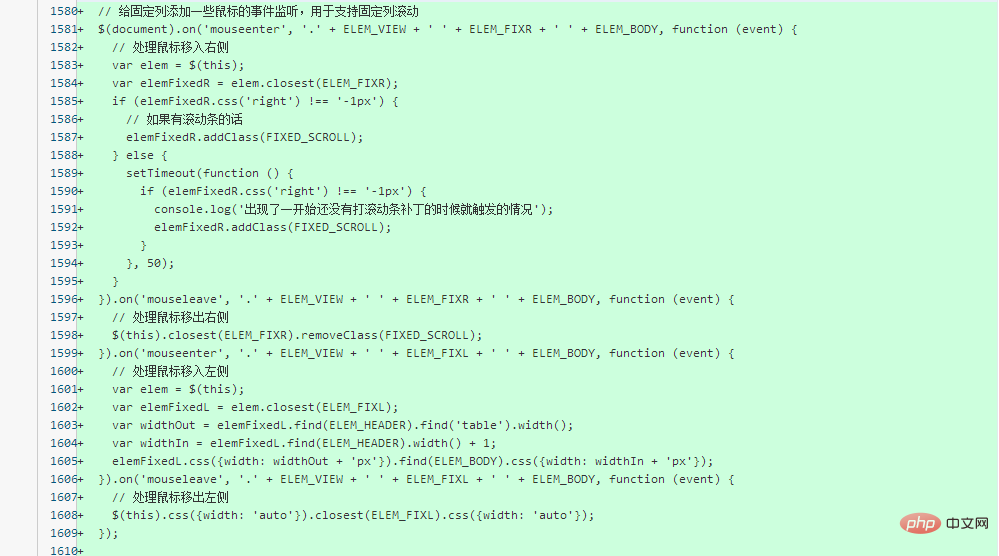
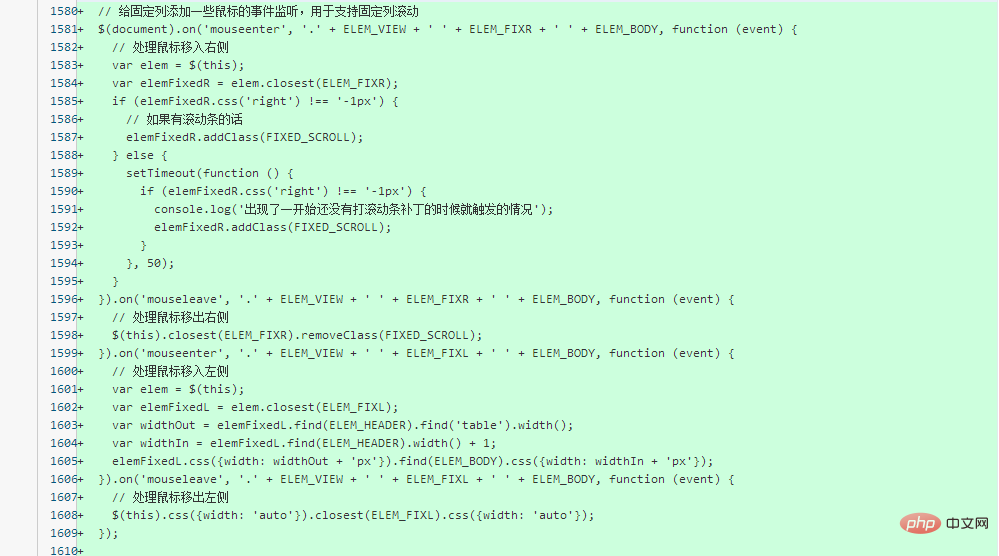
tablePlugv0.1.6 버전에서는 이 부분의 로직 중 일부가 미세 조정되어 주로 이벤트 위임에서 사용할 수 있는 일부 항목과 다음과 같은 다른 선택기로 대체할 수 있는 일부 항목을 구현했습니다. 표시할 필요가 없습니다. 수정 사항은 다음과 같습니다.
이전 고정 열 본문 마우스 움직임의 이벤트 처리를 삭제하고,
 이벤트 위임 방법으로 전환:
이벤트 위임 방법으로 전환:
 호버를 사용합니다. 조인트 스크롤시 이전 마크를 사용하지 마세요. 이 마크를 추가하거나 삭제할 필요가 없습니다. 최종 효과는 동일합니다
호버를 사용합니다. 조인트 스크롤시 이전 마크를 사용하지 마세요. 이 마크를 추가하거나 삭제할 필요가 없습니다. 최종 효과는 동일합니다
위 내용은 스크롤을 모니터링하기 위해 Layui 테이블의 고정 열을 활성화하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 99
99
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 레이유이 실행방법
Apr 04, 2024 am 03:42 AM
레이유이 실행방법
Apr 04, 2024 am 03:42 AM
layui를 실행하려면 다음 단계를 수행합니다. 1.layui 스크립트를 가져옵니다. 3.layui 구성 요소를 사용합니다.(선택 사항) 5.스크립트 호환성을 확인하고 기타 고려 사항에 주의합니다. 이러한 단계를 통해layui의 기능을 사용하여 웹 애플리케이션을 구축할 수 있습니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.





