Layui 프레임워크의 테이블 필드 필터링 기능 소개

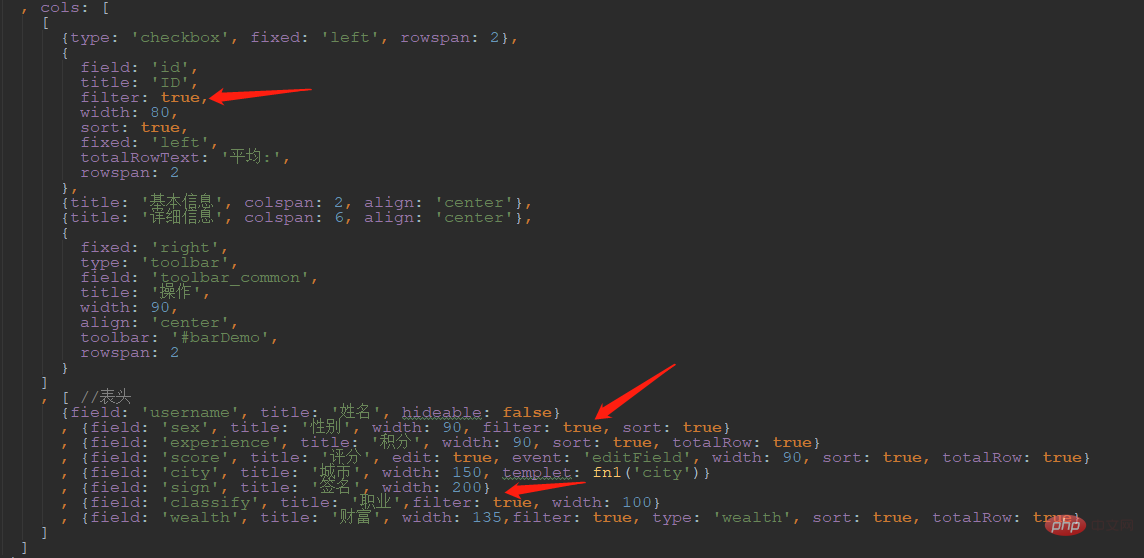
우선 필드용이므로 필터링 기능이 필요한 열을 결정하기 위해 열에 새 구성 항목을 추가합니다. 일반적으로 데이터를 여러 분포로 요약할 수 있는 열만 이 작업을 수행할 수 있습니다. 예제의 성별 열, 직업 열, ID 열과 같은 필터링 요구 사항은 물론 일부는 필수 사항이 아닙니다.
새 구성 항목 필터: true/false/null
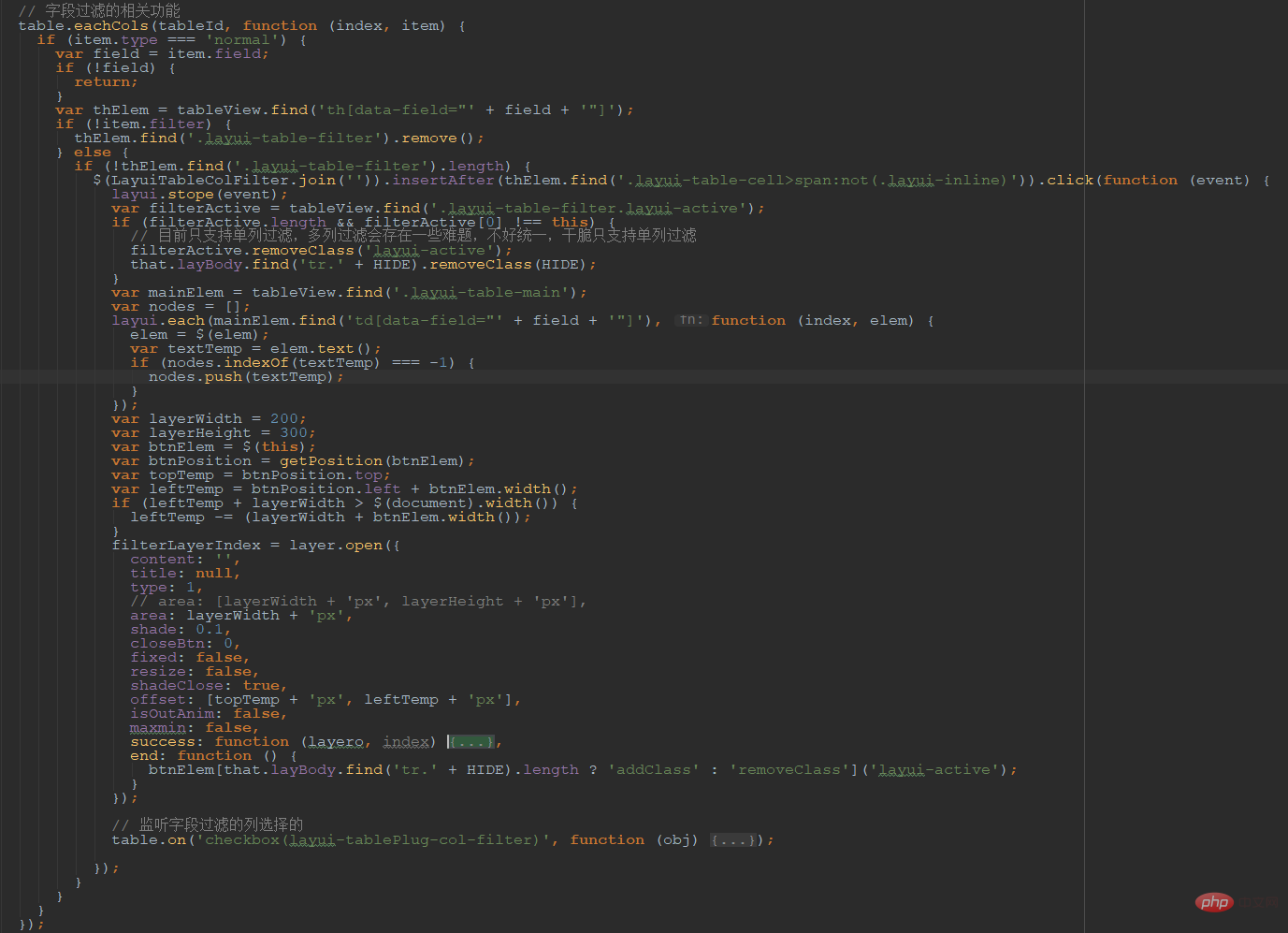
 그런 다음 테이블이 렌더링된 후 필터링된 아이콘과 이벤트를 테이블 헤더의 해당 필드에 추가하세요
그런 다음 테이블이 렌더링된 후 필터링된 아이콘과 이벤트를 테이블 헤더의 해당 필드에 추가하세요
 이것이 코드가 다음과 같은 주된 이유입니다. 너무 길다 모두 표시할 방법이 없습니다. 간략한 소개는 table.eachCols를 사용하여 테이블 헤더를 탐색하고 추가해야 할 항목에 아이콘을 추가하는 것입니다. 이때 확인란을 클릭하여 확인합니다. 나중에 콘텐츠가 생성되지 않습니다.
이것이 코드가 다음과 같은 주된 이유입니다. 너무 길다 모두 표시할 방법이 없습니다. 간략한 소개는 table.eachCols를 사용하여 테이블 헤더를 탐색하고 추가해야 할 항목에 아이콘을 추가하는 것입니다. 이때 확인란을 클릭하여 확인합니다. 나중에 콘텐츠가 생성되지 않습니다.
사실 이는 모두 후속 클릭 이벤트에 의해 처리됩니다. 클릭 이벤트에서는 현재 열의 값 세트를 얻기 위해 순회됩니다.
주의! 여기에는 데이터가 아닌 최종적으로 표시되는 콘텐츠 모음이 있습니다. 필드에는 변환할 수 있는 템플릿이 있으므로 그 뒤에 있는 값이 다를 수 있더라도 최종 표시되는 값은 동일할 수 있으며, A 카테고리로 요약됩니다.
이 필터를 클릭했을 때 무엇을 하셨나요?
위에서 언급한 세트를 얻는 것 외에도 이 세트를 테이블의 데이터로 사용하고 로직을 기반으로 초기에 선택되었는지 여부를 얻은 다음 레이어에서 팝업 상자를 띄워 테이블을 렌더링합니다. 그것에.
여기서 중요한 것은 다중 열 필터링을 지원할지 여부입니다. 즉, 먼저 열을 선택한 다음 다른 열을 클릭하여 이전 필터를 기반으로 이 열을 필터링할 수 있습니다. 현재 이 요구 사항은 다음과 같기 때문에 직접 거부됩니다. 너무 복잡하고 설명하기 어렵습니다.
모두 서로 영향을 미치기 때문에 여기 열이 숨겨지고 나면 저기 열이 부분적으로 분류될 수 있으며 해당 데이터의 일부는 표시되고 일부는 숨겨집니다.
이제 무엇을 해야 할까요?
더 엄격한 유일한 방법은 절반 선택 상태라는 새로운 상태를 추가하는 것입니다. 그러나 실제 적용 시나리오는 발생하지 않아야 하지만 구현하기가 상당히 힘들어서 단순히 지원되지 않는 것 같습니다. 엑셀에서도 똑같다는데 한계가 있어서 기억이 잘 안나네요.
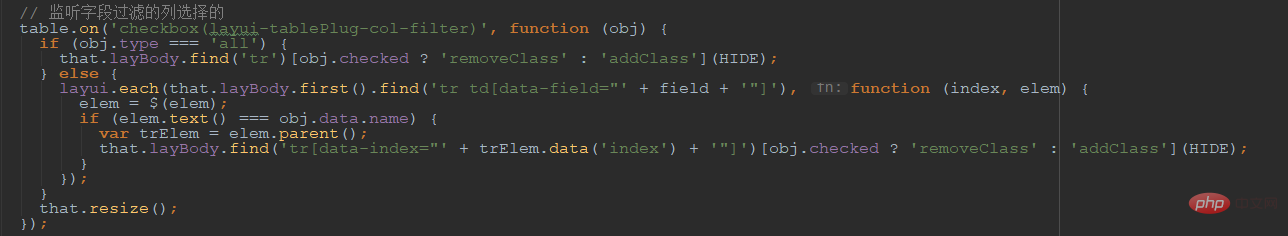
마지막 단계는 이 테이블의 확인 이벤트를 모니터링하는 것입니다. 그 뒤에 있는 실제 논리는 해당 tr을 표시하거나 숨기는 것입니다. 그런 다음 이 필터링 옵션을 클릭하여 열면 테이블 내부의 tr 표시 및 숨기기에 따라 기본적으로 선택되었는지 선택 취소되었는지도 결정됩니다.
 Laui에서 제공하는 아이콘에서는 찾을 수 없기 때문에 이를 지원하기 위해 새로운 스타일 파일이 추가됩니다. 추가에 주의하세요:
Laui에서 제공하는 아이콘에서는 찾을 수 없기 때문에 이를 지원하기 위해 새로운 스타일 파일이 추가됩니다. 추가에 주의하세요:
 문제가 있습니다: 조심한다면, 그것을 봐야 합니다. 아래 통계 열은 필드 필터링 후에 업데이트되지 않습니다. 이는 실제로 잘못된 것입니다. 일부 열은 필터링 후에 표시되지 않으므로 해당 통계는 우리가 보는 열의 통계여야 합니다.
문제가 있습니다: 조심한다면, 그것을 봐야 합니다. 아래 통계 열은 필드 필터링 후에 업데이트되지 않습니다. 이는 실제로 잘못된 것입니다. 일부 열은 필터링 후에 표시되지 않으므로 해당 통계는 우리가 보는 열의 통계여야 합니다.
제 생각은 데이터를 계산한 후 해당 DOM 노드로 업데이트할 수 있는 테이블 통계 방법을 캡슐화하는 것입니다. 원본 테이블에서 제공하는 통계의 가장 큰 역할은 아래에 고정된 컨테이너 노드를 생성하는 것입니다.
내부 콘텐츠는 실제로 중요하지 않습니다. 많은 친구들이 Layui가 통계 행 데이터를 제공하고 백그라운드 반환을 지원할 수 있는지 묻습니다. 실제로 이러한 내용은 위에서 언급한 캡슐화 방법으로 처리할 수도 있습니다. 매우 자유롭고, 합산뿐만 아니라 다양한 계산 등도 가능하지만, 이는 이번 포스팅의 초점은 아니고 차후에 구현하도록 하겠습니다.
테스트 페이지: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
gitee 프로젝트: https://gitee.com/sun_zoro/layuiTablePlug
위 내용은 Layui 프레임워크의 테이블 필드 필터링 기능 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.
 레이유이 실행방법
Apr 04, 2024 am 03:42 AM
레이유이 실행방법
Apr 04, 2024 am 03:42 AM
layui를 실행하려면 다음 단계를 수행합니다. 1.layui 스크립트를 가져옵니다. 3.layui 구성 요소를 사용합니다.(선택 사항) 5.스크립트 호환성을 확인하고 기타 고려 사항에 주의합니다. 이러한 단계를 통해layui의 기능을 사용하여 웹 애플리케이션을 구축할 수 있습니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.




