숙련된 드라이버가 JS 클로저의 다양한 함정을 철저하게 이해하도록 도와줄 것입니다.

숙련된 드라이버는 JS 클로저의 다양한 함정을 철저하게 이해하는 데 도움이 될 것입니다.
클로저는 JS 개발에 사용되는 일반적인 기술입니다.
클로저란 다른 함수의 범위에 있는 변수에 액세스할 수 있는 함수를 의미합니다. 명확하게 말하면 클로저는 다른 함수의 범위에 있는 변수에 액세스할 수 있는 함수입니다. 예:
function outer() {
var a = '变量1'
var inner = function () {
console.info(a)
}
return inner // inner 就是一个闭包函数,因为他能够访问到outer函数的作用域
}많은 사람들이 익명 함수와 클로저의 관계를 이해하지 못합니다. 실제로 클로저는 범위의 관점에서 정의됩니다. 왜냐하면 내부는 외부 범위의 변수에 액세스하기 때문입니다. 정의는 매우 간단하지만 이 포인터와 변수의 범위 등 함정이 많습니다. 조금만 부주의하면 메모리 누수가 발생할 수 있습니다. 먼저 문제를 제쳐두고 다음 질문에 대해 생각해 봅시다. 클로저 함수가 다른 함수의 범위에 액세스할 수 있는 이유는 무엇입니까?
스택의 관점에서 js 함수를 살펴보세요
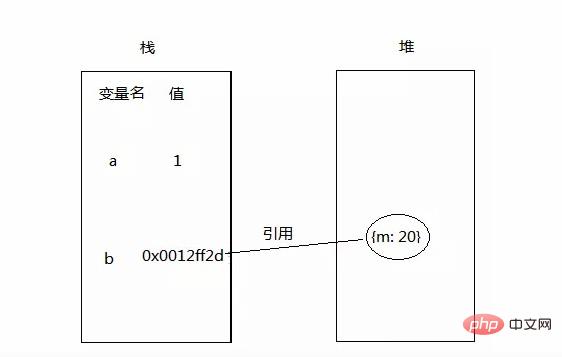
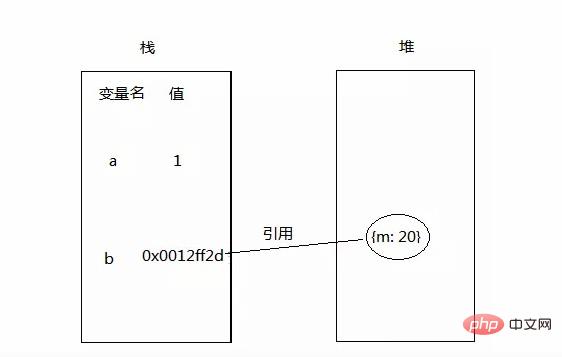
기본 변수의 값은 일반적으로 다음과 같습니다. 스택 메모리에 저장되고 객체 유형의 변수 값은 힙 메모리에 저장되고 스택 메모리에는 해당 공간 주소가 저장됩니다. 기본 데이터 유형: 숫자, 부울, 정의되지 않음, 문자열, Null.
var a = 1 //a是一个基本类型
var b = {m: 20 } //b是一个对象해당 메모리 저장 공간:

b={m:30}을 실행하면 힙 메모리에 새 개체 {m:30}이 있고 스택 메모리의 b는 새 공간 주소를 가리킵니다. ({m:30}을 가리킴), 힙 메모리의 원래 {m:20}은 프로그램 엔진에 의해 가비지 수집되어 메모리 공간을 절약합니다. 우리는 js 함수도 객체이고 힙 및 스택 메모리에도 저장된다는 것을 알고 있습니다. 변환을 살펴보겠습니다.
var a = 1;
function fn(){
var b = 2;
function fn1(){
console.log(b);
}
fn1();
}
fn();
**
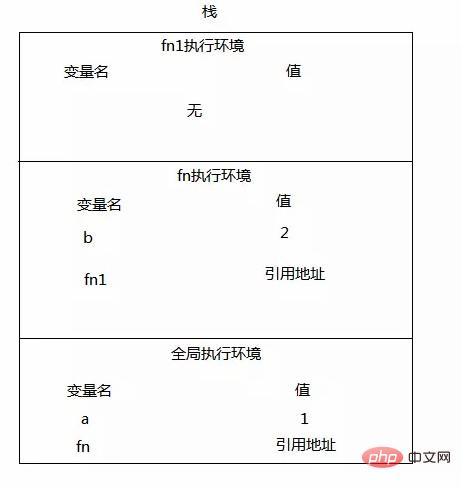
스택은 선입 후출 데이터입니다. 구조:
1이 실행 중입니다. fn 이전에는 전역 실행 환경(브라우저가 창 범위)에 있고 전역 범위에 변수 a가 있습니다.
2가 fn에 들어가면 스택 메모리가 fn의 실행 환경에는 변수 b와 함수 객체 fn1이 있습니다. 여기에는 자체 실행 환경과 전역 실행 환경에서 정의된 변수에 액세스할 수 있습니다.
3 이때 스택 메모리가 푸시됩니다. fn1의 실행 환경에는 다른 변수가 정의되어 있지 않지만 프로그램이 변수에 액세스할 때 기본 스택을 하나씩 검색하므로 fn 및 전역 실행 환경의 변수에 액세스할 수 있습니다. 전역 실행 환경에 해당 변수가 없으면 프로그램에서 미약한 오류가 발생합니다.
4 fn1()이 실행되면 fn1의 실행 환경은 cup에 의해 소멸됩니다. fn()이 실행된 후에는 fn의 실행 환경도 소멸되고 이제 b 변수는 없습니다. , fn1 함수 객체가 있는데, a와 fn만 있습니다(함수 선언 범위는 window 아래에 있음)
**
함수 내에서 변수에 접근하면 함수 범위 체인에 따라 변수 존재 여부가 결정되며, 함수 범위 체인 은 프로그램 함수가 위치한 실행 환경 스택에 따라 초기화되므로 위의 예에서는 fn1에 변수 b를 인쇄하고 fn1의 범위 체인에 따라 fn 실행 환경에 해당하는 변수 b를 찾습니다. . 따라서 프로그램이 함수를 호출하면 다음 작업을 수행합니다. 실행 환경, 초기 함수 범위 체인 및 인수 매개 변수 개체를 준비합니다.
이제 원래 예제 외부 및 내부를 다시 살펴봅니다.
function outer() {
var a = '变量1'
var inner = function () {
console.info(a)
}
return inner // inner 就是一个闭包函数,因为他能够访问到outer函数的作用域
}
var inner = outer() // 获得inner闭包函数
inner() //"变量1"프로그램이 var inner 실행을 마치면 = 외부(), 실제로 외부의 실행 환경은 파괴되지 않았습니다. 내부의 변수 a가 여전히 내부의 함수 범위 체인에 의해 참조되기 때문입니다. 프로그램이 내부() 실행을 완료하면 실행이 종료됩니다. 내부 및 외부 환경은 파괴되고 호출될 것입니다. "JavaScript Advanced 프로그래밍" 책에서는 다음을 권장합니다. 클로저는 이를 포함하는 함수의 범위를 전달하고 다른 함수보다 더 많은 콘텐츠를 차지하므로 클로저를 과도하게 사용하면 과도한 메모리 사용.
이제 우리는 클로저, 해당 범위 및 범위 체인을 이해하고 다음 주제로 돌아갑니다.
Pit point 1: 참조된 변수는 변경될 수 있습니다
function outer() {
var result = [];
for (var i = 0; i<10; i++){
result.[i] = function () {
console.info(i)
}
}
return result
}결과의 각 클로저 함수는 숫자 1 인쇄에 해당하는 것 같습니다. , 2, 3, 4,..., 10은 실제로는 그렇지 않습니다. 각 클로저 함수에서 액세스하는 변수 i는 루프가 종료됨에 따라 외부 실행 환경의 변수 i가 되기 때문입니다. 따라서 각 클로저가 실행될 때 함수가 실행되면 결과는 10, 10, ..., 10을 인쇄합니다.
이 문제를 해결하는 방법은 무엇입니까?
function outer() {
var result = [];
for (var i = 0; i<10; i++){
result.[i] = function (num) {
return function() {
console.info(num); // 此时访问的num,是上层函数执行环境的num,数组有10个函数对象,每个对象的执行环境下的number都不一样
}
}(i)
}
return result
}요점 2: 이것이 문제를 가리킵니다
var object = {
name: ''object",
getName: function() {
return function() {
console.info(this.name)
}
}
}
object.getName()() // underfined
// 因为里面的闭包函数是在window作用域下执行的,也就是说,this指向window요점 3: 메모리 누수 문제
function showId() {
var el = document.getElementById("app")
el.onclick = function(){
aler(el.id) // 这样会导致闭包引用外层的el,当执行完showId后,el无法释放
}
}
// 改成下面
function showId() {
var el = document.getElementById("app")
var id = el.id
el.onclick = function(){
aler(id) // 这样会导致闭包引用外层的el,当执行完showId后,el无法释放
}
el = null // 主动释放el
}팁 1: 클로저를 사용하여 재귀 호출 문제 해결
function factorial(num) {
if(num<= 1) {
return 1;
} else {
return num * factorial(num-1)
}
}
var anotherFactorial = factorial
factorial = null
anotherFactorial(4) // 报错 ,因为最好是return num* arguments.callee(num-1),arguments.callee指向当前执行函数,但是在严格模式下不能使用该属性也会报错,所以借助闭包来实现
// 使用闭包实现递归
function newFactorial = (function f(num){
if(num<1) {return 1}
else {
return num* f(num-1)
}
}) //这样就没有问题了,实际上起作用的是闭包函数f,而不是外面的函数newFactorial** 팁 2: 클로저 사용 패키지는 블록 수준 범위를 모방합니다**
es6가 나오기 전에는 var를 사용하여 변수를 정의할 때 변수 승격 문제가 있었습니다. 예:
for(var i=0; i<10; i++){
console.info(i)
}
alert(i) // 变量提升,弹出10
//为了避免i的提升可以这样做
(function () {
for(var i=0; i<10; i++){
console.info(i)
}
})()
alert(i) // underfined 因为i随着闭包函数的退出,执行环境销毁,变量回收물론 대부분은 이제 es6의 let 및 const를 사용하여 정의됩니다. .
이 기사는 여기서 끝났습니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 JavaScript Video Tutorial 칼럼을 주목하세요!
위 내용은 숙련된 드라이버가 JS 클로저의 다양한 함정을 철저하게 이해하도록 도와줄 것입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++에서 클로저는 외부 변수에 액세스할 수 있는 람다 식입니다. 클로저를 생성하려면 람다 표현식에서 외부 변수를 캡처하세요. 클로저는 재사용성, 정보 숨기기, 지연 평가와 같은 이점을 제공합니다. 이는 클로저가 외부 변수가 파괴되더라도 여전히 접근할 수 있는 이벤트 핸들러와 같은 실제 상황에서 유용합니다.
 C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 표현식은 함수 범위 변수를 저장하고 함수에 액세스할 수 있도록 하는 클로저를 지원합니다. 구문은 [캡처 목록](매개변수)->return-type{function-body}입니다. 캡처 목록은 캡처할 변수를 정의합니다. [=]를 사용하여 모든 지역 변수를 값으로 캡처하고, [&]를 사용하여 모든 지역 변수를 참조로 캡처하거나, [변수1, 변수2,...]를 사용하여 특정 변수를 캡처할 수 있습니다. 람다 표현식은 캡처된 변수에만 액세스할 수 있지만 원래 값을 수정할 수는 없습니다.
 C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
클로저는 외부 함수의 범위에 있는 변수에 액세스할 수 있는 중첩 함수입니다. 클로저의 장점에는 데이터 캡슐화, 상태 보존 및 유연성이 포함됩니다. 단점으로는 메모리 소비, 성능 영향, 디버깅 복잡성 등이 있습니다. 또한 클로저는 익명 함수를 생성하고 이를 콜백이나 인수로 다른 함수에 전달할 수 있습니다.
 클로저로 인한 메모리 누수 문제 해결
Feb 18, 2024 pm 03:20 PM
클로저로 인한 메모리 누수 문제 해결
Feb 18, 2024 pm 03:20 PM
제목: 클로저로 인한 메모리 누수 및 솔루션 소개: 클로저는 내부 함수가 외부 함수의 변수에 액세스할 수 있도록 하는 JavaScript에서 매우 일반적인 개념입니다. 그러나 클로저를 잘못 사용하면 메모리 누수가 발생할 수 있습니다. 이 문서에서는 클로저로 인해 발생하는 메모리 누수 문제를 살펴보고 솔루션과 구체적인 코드 예제를 제공합니다. 1. 클로저로 인한 메모리 누수 클로저의 특징은 내부 함수가 외부 함수의 변수에 접근할 수 있다는 것입니다. 즉, 클로저에서 참조되는 변수는 가비지 수집되지 않습니다. 부적절하게 사용하는 경우,
 함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Go 성능에 미치는 영향은 다음과 같습니다. 함수 포인터: 직접 호출보다 약간 느리지만 가독성과 재사용성이 향상됩니다. 클로저: 일반적으로 느리지만 데이터와 동작을 캡슐화합니다. 실제 사례: 함수 포인터는 정렬 알고리즘을 최적화할 수 있고 클로저는 이벤트 핸들러를 생성할 수 있지만 성능 저하를 가져옵니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java의 클로저를 사용하면 외부 함수가 종료된 경우에도 내부 함수가 외부 범위 변수에 액세스할 수 있습니다. 익명의 내부 클래스를 통해 구현된 내부 클래스는 외부 클래스에 대한 참조를 보유하고 외부 변수를 활성 상태로 유지합니다. 클로저는 코드 유연성을 높이지만 익명 내부 클래스에 의한 외부 변수 참조는 해당 변수를 활성 상태로 유지하므로 메모리 누수의 위험을 인지해야 합니다.




