
이 사양에는 총 4가지 항목이 있습니다. 1. 플러그인의 디렉터리 사용법을 지정합니다. 2. 플러그인 CSS 스타일의 접두사를 지정합니다. 3 . 플러그인의 통합 패키징을 지정합니다. 4. 플러그인 도입 방법을 지정합니다.
1. 목차
목차 사진부터 시작하겠습니다

디렉토리 구조 설명(그림 이해 결합)
mod_name은 플러그인 이름을 나타내고, 작성자는 타사 작성자를 나타냅니다.
layui layui框架目录 ├─ css layui官方样式目录 ├─ font layui官方字体目录 ├─ images layui官方表情目录 ├─ lay layui官方模块目录 │ ├─ mods layui插件目录 │ ├─ extend 项目开发者目录 │ │ ├─ mod_name 项目开发者mod_name插件的目录 │ │ │ ├─ mod_name.js 项目开发者mod_name插件本体 │ │ │ ├─ mod_name.css 项目开发者mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ │ │ ├─ author 第三方作者目录 │ │ ├─ mod_name 第三方mod_name插件的目录 │ │ │ ├─ mod_name.js 第三方mod_name插件本体 │ │ │ ├─ mod_name.css 第三方mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ └─ ... │ ├─ layui.all.js 一次性载入layui └─ layui.js 模块化载入layui
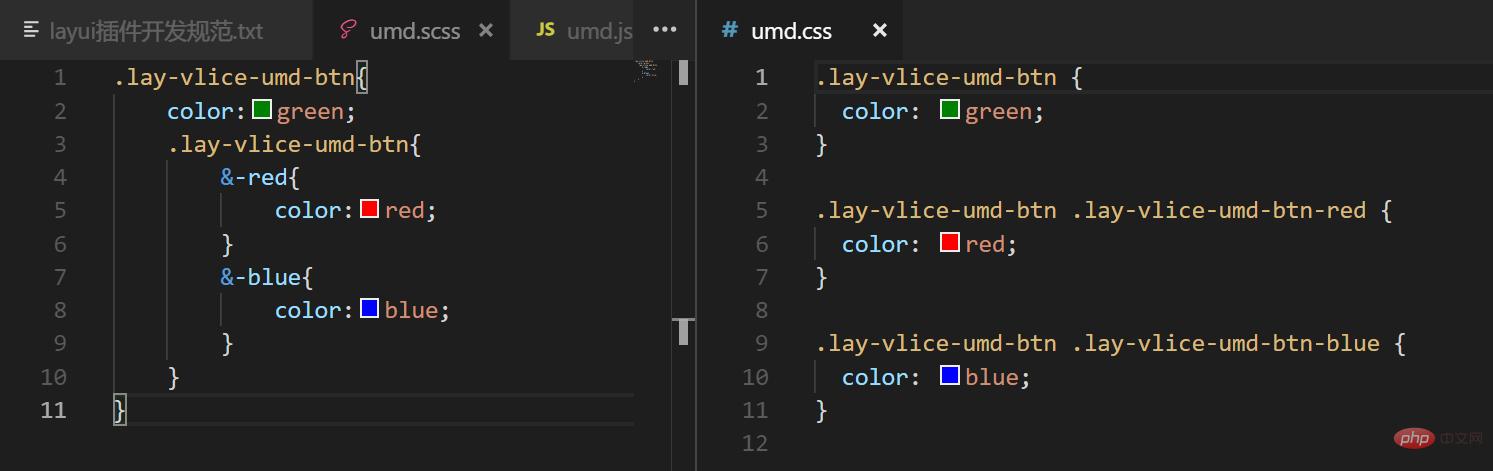
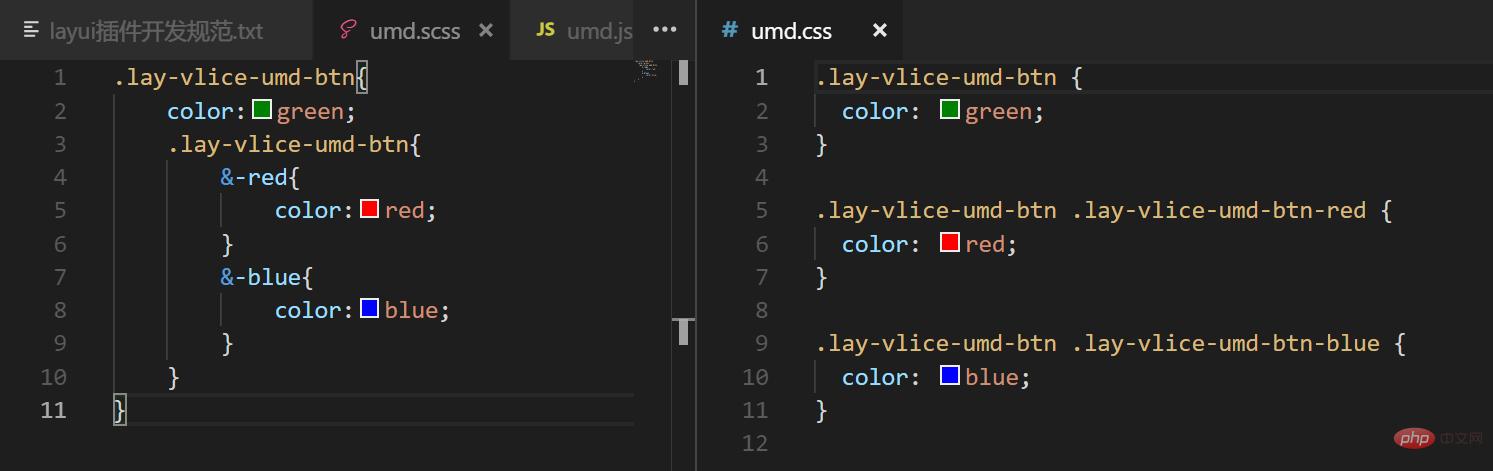
2. 스타일 기사
#🎜🎜 # 여기서 스타일을 위해 Scss를 사용하는 것이 좋습니다. 쓰기, 좋은 중첩을 유지하는 것은 매우 중요합니다. umd3.scss의 데모를 살펴보는 것이 좋습니다. 일반적으로 사용되는 모든 기능을 다루었습니다(데모에 대한 포스트 스크립트 참조). 

(3)layui 기반 UMD 패키징 방식 - 고급 플러그인 
4. 소개  #🎜 🎜 #이 사양을 기반으로 플러그인 로더를 작성하는 데 시간을 투자했습니다. 테스트 후 공식 모듈 및 타사 플러그인을 성공적으로 도입할 수 있지만 컴퓨터 성능 및 네트워크 상태에 따라 지연이 있을 수 있습니다. 약 100~400밀리초 정도입니다. 큰 문제는 아닙니다. 본 사양에 맞춰 개발된 LayUI 플러그인을 소개하는 방법을 알려드리겠습니다.
#🎜 🎜 #이 사양을 기반으로 플러그인 로더를 작성하는 데 시간을 투자했습니다. 테스트 후 공식 모듈 및 타사 플러그인을 성공적으로 도입할 수 있지만 컴퓨터 성능 및 네트워크 상태에 따라 지연이 있을 수 있습니다. 약 100~400밀리초 정도입니다. 큰 문제는 아닙니다. 본 사양에 맞춰 개발된 LayUI 플러그인을 소개하는 방법을 알려드리겠습니다.
먼저 내 로더를 다운로드해야 합니다
mods.js
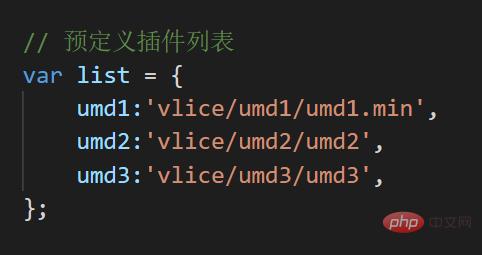
. 로더는 [layui/mods/mods.js]에 있습니다. 컨테이너 내부의 목록 변수를 수정하고 로드합니다.
 layui.use를 사용하여 로더를 소개하세요. 그런 다음 공식 모듈이나 타사 플러그인을 모드에 도입하고 로더의 콜백에 비즈니스 코드를 작성합니다. 자세한 내용은 제가 작성한 데모를 확인해주세요(포스트스크립트에서 다운로드)
layui.use를 사용하여 로더를 소개하세요. 그런 다음 공식 모듈이나 타사 플러그인을 모드에 도입하고 로더의 콜백에 비즈니스 코드를 작성합니다. 자세한 내용은 제가 작성한 데모를 확인해주세요(포스트스크립트에서 다운로드)
layui.use('mods',function(mods){
// umd2和umd3都是扩展插件,所以放到最后。
mods(['layer','form','umd1','umd2','umd3'],function(layer,form,umd1){
var $ = layui.$;
layer.msg();
form.render();
umd1.func();
$.umd2();
$('body').umd2();
// umd3扩展
layer.maxopen();
});
});Example
https://cdn.vlice.cn/layui/layui-2.3.0.zip#🎜 🎜#layui에 대한 더 많은 지식은 layui 사용법 튜토리얼
컬럼을 주목해주세요.위 내용은 LayUI 타사 플러그인 개발 사양에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!