JavaScript의 동시성 모델 및 이벤트 루프 메커니즘에 대한 심층적인 이해
JS 언어가 직렬 실행, 차단 및 이벤트 중심이라는 것을 알고 있는데 동시 데이터 처리를 어떻게 지원합니까?

"단일 스레드" 언어
브라우저 구현에서 각 단일 페이지는 JS 엔진, GUI 인터페이스 렌더링, 이벤트 트리거링, 시간 제한 트리거 및 비동기식 다중 스레드를 포함하는 독립적인 프로세스입니다. HTTP 요청.
프로세스는 운영체제에서 CPU와 같은 자원 할당의 가장 작은 단위이며, 프로그램의 실행 개체이자 스레드의 컨테이너입니다.
스레드는 운영 체제가 작업 스케줄링을 수행할 수 있는 가장 작은 단위입니다. 스레드는 프로세스의 단일 제어 흐름 시퀀스를 나타냅니다.
그래서 JS는 "단일 스레드" 언어라고 말할 수 있습니다. 코드는 단일 순서로 순차적으로만 실행될 수 있으며 다른 코드는 실행이 완료되기 전에 차단됩니다.
[관련 강좌 추천: JavaScript 동영상 튜토리얼]
JS 데이터 구조

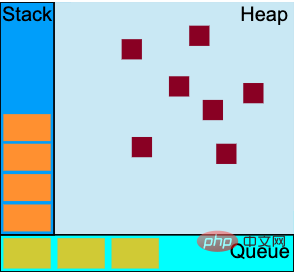
위 그림과 같이 JS에는 몇 가지 중요한 데이터 구조가 있습니다.
● 스택: 사용된 JS 스택이 지워질 때까지 함수 중첩 호출, 후입선출.
● 힙: 객체 등 대용량 데이터 블록을 저장하는 데 사용되는 메모리 영역입니다.
●큐: 큐가 빌 때까지 선입 선출 방식의 이벤트 루프 메커니즘에 사용됩니다.
Event Loop
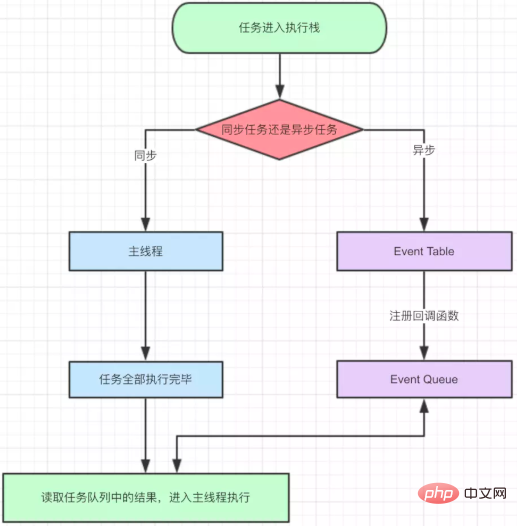
우리의 경험에 따르면 예약된 작업 및 동시 AJAX 요청과 같은 JS가 동시에 실행될 수 있습니다. 실제로 이러한 작업은 모두 멀티스레딩을 시뮬레이션하기 위해 단일 스레드를 사용하는 JS에 의해 수행됩니다.

위 그림과 같이 JS는 메인 스레드 작업을 순차적으로 실행합니다. 타이머와 같은 비동기 작업이 발생하면 메인 스레드 작업이 완료된 후 이를 순회합니다. 이벤트 큐의 첫 번째 작업을 꺼내서 큐가 빌 때까지 실행합니다.
모든 실행이 완료된 후 대기열이 비어 있는지 지속적으로 감지하는 기본 모니터링 프로세스가 있습니다. 그렇지 않으면 이벤트 루프가 계속됩니다.
setTimeout 예약 작업
예약 작업 setTimeout(fn, timeout)은 먼저 브라우저의 타이머 모듈에 전달되며, 지연 시간이 지나면 이벤트가 발생합니다. 대기열에 메인 스레드 실행이 끝난 후 대기열에 다른 작업이 없으면 즉시 처리됩니다.아직 완료되지 않은 작업이 있으면 이전 작업이 모두 완료될 때까지 해당 작업이 실행되지 않습니다. . 따라서 setTimeout의 두 번째 매개 변수는 대기 시간이 아닌 최소 지연 시간입니다. setTimeout(fn, timeout)会先被交给浏览器的定时器模块,等延迟时间到了,再将事件放入到事件队列里,等主线程执行结束后,如果队列中没有其他任务,则会被立即处理,而如果还有没有执行完成的任务,则需要等前面的任务都执行完成才会被执行。因此setTimeout的第2个参数是最少延迟时间,而非等待时间。
当我们预期到一个操作会很繁重耗时又不想阻塞主线程的执行时,会使用立即执行任务:
setTimeout(fn, 0);
特殊场景1:最小延迟为1ms
然而考虑这么一段代码会怎么执行:
setTimeout(()=>{console.log(5)},5)
setTimeout(()=>{console.log(4)},4)
setTimeout(()=>{console.log(3)},3)
setTimeout(()=>{console.log(2)},2)
setTimeout(()=>{console.log(1)},1)
setTimeout(()=>{console.log(0)},0)了解完事件队列机制,你的答案应该是0,1,2,3,4,5,然而答案却是1,0,2,3,4,5,这个是因为浏览器的实现机制是最小间隔为1ms。
// https://github.com/nodejs/node/blob/v8.9.4/lib/timers.js#L456
if (!(after >= 1 && after <p>浏览器以32位bit来存储延时,如果大于 <code>2^32-1 ms(24.8天)</code></p>작업이 무겁고 시간이 많이 걸릴 것으로 예상되지만 메인 스레드의 실행을 차단하고 싶지 않은 경우 즉시 실행 작업을 사용합니다: <h3><pre class="brush:php;toolbar:false">var i=0;
function cb() {
console.log(i, new Date().getMilliseconds());
if (i <strong></strong>특수 시나리오 1: 최소 지연은 1ms0 667 1 669 2 670 3 672 4 676 5 681 6 685
0,1,2,3,4,5여야 합니다. , 그러나 대답은 1,0,2,3, 4,5입니다. 이는 브라우저의 구현 메커니즘에서 최소 간격이 1ms로 되어 있기 때문입니다. 브라우저는 지연을 32비트로 저장합니다.function sleep(ms) { return new Promise(resolve => { setTimeout(resolve, ms); }) } // 使用 async function test() { await sleep(3000); }로그인 후 복사로그인 후 복사
2^32-1ms(24.8일)보다 크면 오버플로가 즉시 실행됩니다. 특별 시나리오 2: 최소 지연은 4ms입니다
타이머의 중첩 호출이 4레벨을 초과하면 최소 간격이 4ms가 됩니다.
function* test() {
yield sleep(3000);
}
// 使用
var g = test();
test.next();처음 4레벨은 실행되지 않는 것을 볼 수 있습니다 4개의 레이어 이후에는 간격이 분명히 4ms보다 커집니다. function sleep(ms) {
console.log('before first microtask init');
new Promise(resolve => {
console.log('first microtask');
resolve()
})
.then(() => {console.log('finish first microtask')});
console.log('after first microtask init');
return new Promise(resolve => {
console.log('second microtask');
setTimeout(resolve, ms);
});
}
setTimeout(async () => {
console.log('start task');
await sleep(3000);
console.log('end task');
}, 0);
setTimeout(() => console.log('add event'), 0);
console.log('main thread');
백그라운드 탭 로딩에 사용되는 리소스를 최적화하기 위해 브라우저는 백그라운드에서 활성화되지 않은 페이지의 타이머 지연을 1초로 제한합니다.
현재 페이지에서 Google Analytics 등과 같은 추적 스크립트의 경우 지연 제한은 여전히 4ms이고 배경 탭은 10초입니다.setInterval 예약 작업
이때 우리는 setInterval이 각 타이머 지연 시간이 만료된 후 새 이벤트 fn을 이벤트 큐에 넣는다는 것을 알게 됩니다. 이전 작업을 실행하는 데 너무 오래 걸리면, 미리 설정된 시간 간격을 느끼지 않고 연속적으로 fn 이벤트가 실행됩니다. 🎜🎜따라서 setInterval 사용을 피하고 대신 setTimeout을 사용하여 순환 타이밍 작업을 시뮬레이션해야 합니다. 🎜🎜🎜🎜Sleep 함수🎜🎜🎜🎜JS에는 항상 수면 구문이 부족했습니다. ES6의 새로운 구문을 사용하면 이 함수를 시뮬레이션할 수 있지만 setTimeout을 사용하기 때문에 동일한 방법으로 정확한 수면 지연을 보장할 수 없습니다.function sleep(ms) {
return new Promise(resolve => {
setTimeout(resolve, ms);
})
}
// 使用
async function test() {
await sleep(3000);
}async await机制
async函数是Generator函数的语法糖,提供更方便的调用和语义,上面的使用可以替换为:
function* test() {
yield sleep(3000);
}
// 使用
var g = test();
test.next();但是调用使用更加复杂,因此一般我们使用async函数即可。但JS时如何实现睡眠函数的呢,其实就是提供一种执行时的中间状态暂停,然后将控制权移交出去,等控制权再次交回时,从上次的断点处继续执行。因此营造了一种睡眠的假象,其实JS主线程还可以在执行其他的任务。
Generator函数调用后会返回一个内部指针,指向多个异步任务的暂停点,当调用next函数时,从上一个暂停点开始执行。
协程
协程(coroutine)是指多个线程互相协作,完成异步任务的一种多任务异步执行的解决方案。他的运行流程:
● 协程A开始执行
● 协程A执行到一半,进入暂停,执行权转移到协程B
● 协程B在执行一段时间后,将执行权交换给A
● 协程A恢复执行
可以看到这也就是Generator函数的实现方案。
宏任务和微任务
一个JS的任务可以定义为:在标准执行机制中,即将被调度执行的所有代码块。
我们上面介绍了JS如何使用单线程完成异步多任务调用,但我们知道JS的异步任务分很多种,如setTimeout定时器、Promise异步回调任务等,它们的执行优先级又一样吗?
答案是不。JS在异步任务上有更细致的划分,它分为两种:
宏任务(macrotask)包含:
● 执行的一段JS代码块,如控制台、script元素中包含的内容。
● 事件绑定的回调函数,如点击事件。
● 定时器创建的回调,如setTimeout和setInterval。
微任务(microtask)包含:
● Promise对象的thenable函数。
● Nodejs中的process.nextTick函数。
● JS专用的queueMicrotask()函数。
宏任务和微任务都有自身的事件循环机制,也拥有独立的事件队列(Event Queue),都会按照队列的顺序依次执行。但宏任务和微任务主要有两点区别:
1、宏任务执行完成,在控制权交还给主线程执行其他宏任务之前,会将微任务队列中的所有任务执行完成。
2、微任务创建的新的微任务,会在下一个宏任务执行之前被继续遍历执行,直到微任务队列为空。
浏览器的进程和线程
浏览器是多进程式的,每个页面和插件都是一个独立的进程,这样可以保证单页面崩溃或者插件崩溃不会影响到其他页面和浏览器整体的稳定运行。
它主要包括:
1、主进程:负责浏览器界面显示和管理,如前进、后退,新增、关闭,网络资源的下载和管理。
2、第三方插件进程:当启用插件时,每个插件独立一个进程。
3、GPU进程:全局唯一,用于3D图形绘制。
4、Renderer渲染进程:每个页面一个进程,互不影响,执行事件处理、脚本执行、页面渲染。
单页面线程
浏览器的单个页面就是一个进程,指的就是Renderer进程,而进程中又包含有多个线程用于处理不同的任务,主要包括:
1、GUI渲染线程:负责HTML和CSS的构建成DOM树,渲染页面,比如重绘。
2、JS引擎线程:JS内核,如Chrome的V8引擎,负责解析执行JS代码。
3、事件触发线程:如点击等事件存在绑定回调时,触发后会被放入宏任务事件队列。
4、定时触发器线程:setTimeout和setInterval的定时计数器,在时间到达后放入宏任务事件队列。
5、异步HTTP请求线程:XMLHTTPRequest请求后新开一个线程,等待状态改变后,如果存在回调函数,就将其放入宏任务队列。
需要注意的是,GUI渲染进程和JS引擎进程互斥,两者只会同时执行一个。主要的原因是为了节流,因为JS的执行会可能多次改变页面,页面的改变也会多次调用JS,如resize。因此浏览器采用的策略是交替执行,每个宏任务执行完成后,执行GUI渲染,然后执行下一个宏任务。
Webworker线程
因为JS只有一个引擎线程,同时和GUI渲染线程互斥,因此在繁重任务执行时会导致页面卡住,所以在HTML5中支持了Webworker,它用于向浏览器申请一个新的子线程执行任务,并通过postMessage API来和worker线程通信。所以我们在繁重任务执行时,可以选择新开一个Worker线程来执行,并在执行结束后通信给主线程,这样不会影响页面的正常渲染和使用。
总结
1、JS是单线程、阻塞式执行语言。
2、JS通过事件循环机制来完成异步任务并发执行。
3、JS将任务细分为宏任务和微任务来提供执行优先级。
4、浏览器单页面为一个进程,包含的JS引擎线程和GUI渲染线程互斥,可以通过新开Web Worker线程来完成繁重的计算任务。
最后给大家出一个考题,可以猜下执行的输出结果来验证学习成果:
function sleep(ms) {
console.log('before first microtask init');
new Promise(resolve => {
console.log('first microtask');
resolve()
})
.then(() => {console.log('finish first microtask')});
console.log('after first microtask init');
return new Promise(resolve => {
console.log('second microtask');
setTimeout(resolve, ms);
});
}
setTimeout(async () => {
console.log('start task');
await sleep(3000);
console.log('end task');
}, 0);
setTimeout(() => console.log('add event'), 0);
console.log('main thread');输出为:
main thread start task before first microtask init first microtask after first microtask init second microtask finish first microtask add event end task
本文来自 js教程 栏目,欢迎学习!
위 내용은 JavaScript의 동시성 모델 및 이벤트 루프 메커니즘에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 golang 함수와 goroutine 간의 부모-자식 관계
Apr 25, 2024 pm 12:57 PM
golang 함수와 goroutine 간의 부모-자식 관계
Apr 25, 2024 pm 12:57 PM
Go에는 함수와 고루틴 사이에 부모-자식 관계가 있습니다. 부모 고루틴은 자식 고루틴을 생성하며, 자식 고루틴은 부모 고루틴의 변수에 액세스할 수 있지만 그 반대의 경우는 불가능합니다. go 키워드를 사용하여 하위 고루틴을 생성하고, 하위 고루틴은 익명 함수 또는 명명된 함수를 통해 실행됩니다. 상위 고루틴은 모든 하위 고루틴이 완료되기 전에 프로그램이 종료되지 않도록 하기 위해 sync.WaitGroup을 통해 하위 고루틴이 완료될 때까지 기다릴 수 있습니다.
 Golang API 디자인에 동시성 및 코루틴 적용
May 07, 2024 pm 06:51 PM
Golang API 디자인에 동시성 및 코루틴 적용
May 07, 2024 pm 06:51 PM
동시성과 코루틴은 GoAPI 설계에서 다음을 위해 사용됩니다. 고성능 처리: 성능 향상을 위해 여러 요청을 동시에 처리합니다. 비동기 처리: 코루틴을 사용하여 작업(예: 이메일 보내기)을 비동기적으로 처리하고 메인 스레드를 해제합니다. 스트림 처리: 코루틴을 사용하여 데이터 스트림(예: 데이터베이스 읽기)을 효율적으로 처리합니다.
 C++ 동시 프로그래밍: 스레드 고갈과 우선순위 반전을 방지하는 방법은 무엇입니까?
May 06, 2024 pm 05:27 PM
C++ 동시 프로그래밍: 스레드 고갈과 우선순위 반전을 방지하는 방법은 무엇입니까?
May 06, 2024 pm 05:27 PM
스레드 부족을 방지하려면 공정한 잠금을 사용하여 리소스를 공정하게 할당하거나 스레드 우선순위를 설정할 수 있습니다. 우선순위 역전 문제를 해결하려면 리소스를 보유한 스레드의 우선순위를 일시적으로 높이는 우선순위 상속을 사용하거나 리소스가 필요한 스레드의 우선순위를 높이는 잠금 승격을 사용할 수 있습니다.
 Golang 코루틴과 고루틴의 관계
Apr 15, 2024 am 10:42 AM
Golang 코루틴과 고루틴의 관계
Apr 15, 2024 am 10:42 AM
코루틴은 작업을 동시에 실행하기 위한 추상적인 개념이고, 고루틴은 코루틴의 개념을 구현한 Go 언어의 경량 스레드 함수입니다. 둘은 밀접하게 관련되어 있지만 고루틴 리소스 소비가 적고 Go 스케줄러에 의해 관리됩니다. 고루틴은 웹 요청을 동시에 처리하고 프로그램 성능을 향상시키는 등 실제 전투에서 널리 사용됩니다.
 Golang 코루틴의 수명주기를 제어하는 방법은 무엇입니까?
May 31, 2024 pm 06:05 PM
Golang 코루틴의 수명주기를 제어하는 방법은 무엇입니까?
May 31, 2024 pm 06:05 PM
Go 코루틴의 수명 주기는 다음과 같은 방법으로 제어할 수 있습니다. 코루틴 만들기: go 키워드를 사용하여 새 작업을 시작합니다. 코루틴 종료: 모든 코루틴이 완료될 때까지 기다리고 sync.WaitGroup을 사용합니다. 채널 폐쇄 신호를 사용하십시오. 컨텍스트 context.Context를 사용하십시오.
 C++ 동시 프로그래밍: 스레드 종료 및 취소를 수행하는 방법은 무엇입니까?
May 06, 2024 pm 02:12 PM
C++ 동시 프로그래밍: 스레드 종료 및 취소를 수행하는 방법은 무엇입니까?
May 06, 2024 pm 02:12 PM
C++의 스레드 종료 및 취소 메커니즘은 다음과 같습니다. 스레드 종료: std::thread::join()은 대상 스레드가 실행을 완료할 때까지 현재 스레드를 차단합니다. std::thread::detach()는 스레드 관리에서 대상 스레드를 분리합니다. 스레드 취소: std::thread::request_termination()은 대상 스레드에 실행을 종료하도록 요청합니다. std::thread::get_id()는 대상 스레드 ID를 획득하고 std::terminate()와 함께 사용하여 대상을 즉시 종료할 수 있습니다. 실. 실제 전투에서 request_termination()은 스레드가 종료 시점을 결정하도록 허용하고, Join()은 이를 메인 라인에서 보장합니다.
 Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
동시 및 비동기 프로그래밍 동시 프로그래밍은 동시에 실행되는 여러 작업을 처리하며, 비동기 프로그래밍은 작업이 스레드를 차단하지 않는 일종의 동시 프로그래밍입니다. asyncio는 프로그램이 메인 스레드를 차단하지 않고 I/O 작업을 수행할 수 있도록 하는 Python의 비동기 프로그래밍용 라이브러리입니다. 이벤트 루프 asyncio의 핵심은 I/O 이벤트를 모니터링하고 해당 작업을 예약하는 이벤트 루프입니다. 코루틴이 준비되면 이벤트 루프는 I/O 작업을 기다릴 때까지 이를 실행합니다. 그런 다음 코루틴을 일시 중지하고 다른 코루틴을 계속 실행합니다. 코루틴 코루틴은 실행을 일시 중지하고 다시 시작할 수 있는 함수입니다. asyncdef 키워드는 코루틴을 만드는 데 사용됩니다. 코루틴은 I/O 작업이 완료될 때까지 기다리기 위해 wait 키워드를 사용합니다. 다음과 같은 asyncio의 기본 사항
 Go 언어의 스레드와 프로세스의 차이점 분석
Apr 03, 2024 pm 01:39 PM
Go 언어의 스레드와 프로세스의 차이점 분석
Apr 03, 2024 pm 01:39 PM
Go 언어의 프로세스 및 스레드: 프로세스: 자체 리소스와 주소 공간을 가지고 독립적으로 실행되는 프로그램 인스턴스입니다. 스레드: 프로세스 리소스와 주소 공간을 공유하는 프로세스 내의 실행 단위입니다. 특징: 프로세스: 높은 오버헤드, 우수한 격리, 독립적인 스케줄링. 스레드: 낮은 오버헤드, 공유 리소스, 내부 스케줄링. 실제 사례: 프로세스: 장기 실행 작업 격리. 스레드: 대량의 데이터를 동시에 처리합니다.






