3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)

회전 목마/3D 사진 앨범 특수 효과를 구현하는 순수 JavaScript(마우스 드래그 및 회전)
먼저 렌더링을 살펴보겠습니다

구현 아이디어에 대해 이야기해 보겠습니다.
캐러셀은 심도(원근감) 속성이 있는 상자(여기서 상자 ID는 원근감)를 사용하여 웹 페이지 내부까지 확장감을 만들고, 이미지는 z축(translateZ(Xpx))(여기서 Wrap이라고 함)을 따라 변환됩니다. 이는 상자(원근감) 내에서 상자(랩)의 y축을 따라 변환 속성에 의해 생성된 3D 효과를 회전함으로써 달성됩니다. 피사계 심도 속성.
자바 스크립트 비디오 자습서】
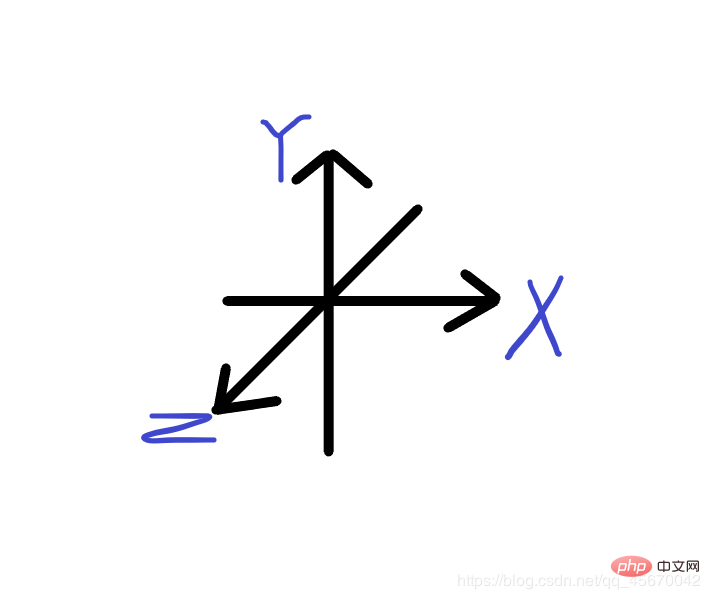
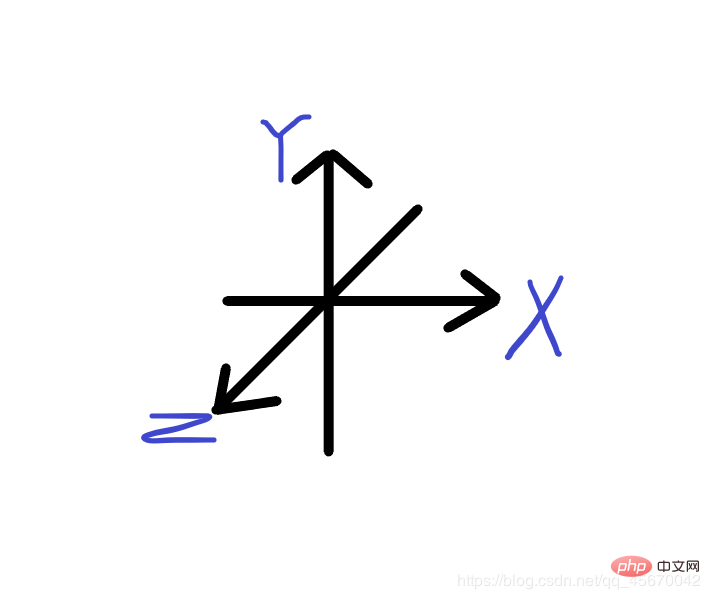
3d 구현 프로세스는 무엇보다도 js

의 변환에서 xyz 축의 의미를 알아야합니다. 먼저 div를 설정하고 나중에 효과를 쉽게 관찰할 수 있도록 원근감 속성(공간 확장)을 추가합니다
/* 场景景深 */
#perspective{
perspective: 700px;/*此属性是实现旋转木马的要点,能产生空间上的距离/延伸感。
在此盒子中放置图片的盒子便可以实现向网页内部延伸的感觉*/
}2. 두 번째로 그림 상자가 들어 있는 컨테이너 랩을 중앙에 표시하도록 설정하고 위치 속성:상대적이므로 그 안에 그림의 위치가 지정됩니다. 나중에 사용할 변환 속성을 추가합니다.
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题,之后会说到*/
transform: rotateX(0deg) rotateY(0deg) ;//为盒子的3d效果和旋转效果做准备。
}이미지를 추가하고 스타일을 설정한 후 position:absolute를 사용하여 겹치게 만듭니다. 배열 형태로 가져와 배열 길이 길이를 기준으로 이미지의 회전 각도를 계산합니다.
#wrap img{
position: absolute;
width: 200px;
}
<script>
var oImg = document.getElementsByTagName('img');
var Deg = 360/oImg.length;
oWrap = document.getElementById('wrap'); /*顺便拿一下容器*/
</script>배열을 반복하면서 y축을 따라 각도만큼 회전합니다. 여기서는 프로토타입이 사용되었으며 foreach 메서드를 사용하여 배열을 탐색하므로 배열의 각 그림이 함수(el, index)를 실행합니다. 인덱스 아래 첨자를 사용하여 배열의 각 그림이 회전해야 하는 다양한 각도를 구분합니다. (첫 번째 그림은 0°(Deg * 0) 두 번째 그림은 Deg 각도(Deg * 1) 세 번째 그림(Deg * 2) 각도입니다. ...)
/*oImg表示数组对象,function(el,index)表示数组内每个对象要执行的函数,index为其下标。*/
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)";
})Array.prototype 속성은 Array 생성자의 프로토타입을 나타내며 이를 통해 모든 Array 객체에 새로운 속성과 메서드를 추가할 수 있습니다.
forEach() 메서드는 배열의 각 요소에 대해 제공된 함수를 한 번씩 실행합니다.
여기서 xxx.xx.transform = "rotateY("+Deg*index+"deg)";
deg 단위를 추가해야 하며 괄호는 큰따옴표로 묶어야 합니다. 나온 후 결과는 다음과 같습니다.
이전 단계를 완료한 후 상자 안의 이미지를 Z축을 따라 이동시키고 TranslateZ(350px) 속성을 사용하여 처음에 3D 효과를 확인합니다. 그러나 이때 계층적 문제가 있음을 알 수 있습니다( Zindex) 컨테이너의 이미지 배열로 인해 예상되는 사진을 뒷면에 표시할 수 있습니다.
이 효과를 무시하고 계층적 문제를 방지하는 방법은 다음과 같습니다.
/*加上沿z扩散*/
<script>
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)"; //沿z轴扩散350px
})
</script>
-------执行完毕后--------加上属性观察效果---------
#wrap{
width: 200px;
height: 200px;
position: relative;
margin:150px auto;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题*/
}
#wrap img{
position: absolute;
width: 200px;
box-shadow: 0px 0px 1px #000000; /* 用box-shadow配合transform-style: preserve-3d;可以忽略层级问题 */
}이때 이미지가 포함된 상자에 변환:rotateX(-15deg)를 추가하면 보다 완전한 3D 효과를 볼 수 있습니다. 상자가 y축을 중심으로 회전하면 캐러셀 효과를 얻을 수 있습니다.
모션 프로세스 구현
상자를 간단히 회전시키면 캐러셀을 구현할 수 있습니다. setinterval을 사용하면 계속해서 회전할 수 있습니다.
마우스 드래그를 사용하여 캐러셀을 구현하려면 상자가 포함된 컨테이너(랩)가 마우스 좌표 변경에 따라 컨테이너(랩) 자체의 y축을 중심으로 회전할 수 있도록 일부 코드를 추가해야 합니다. .
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
//鼠标移动后当前坐标会变为旧坐标,此处先保存,在算鼠标位移距离差的时候会用到。
lastX = ev.clientX;
lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得移动时的当前坐标
minusX = nowX - lastX;//坐标差
minusY = nowY - lastY;//坐标差
//累计差值,如果不累计的话转轮在每次点击-->移动后都会从第一张开始。
roY += minusX;
roX -= minusY;//累计差值
//转动容器的x轴和y轴,使其转动度数(数值,不带单位)等于鼠标坐标差。
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}완전한 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{overflow: hidden;
background: #000000;
}
/* 场景景深 */
#perspective{
perspective: 700px;
}
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d;
transform: rotateX(-15deg) rotateY(0deg) ;/*景深可以简写在此属性里*/
}
#wrap img{
position: absolute;
width: 200px;
transform: rotateX(0deg) rotateY(0deg);
box-shadow: 0px 0px 1px #000000;
/* 用box-shadow可以忽略层级问题 */
}
</style>
</head>
<body>
<div id="perspective">
<div id="wrap">
<img src="/static/imghw/default1.png" data-src="img3/preview1.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview2.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview3.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview4.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview5.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview6.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview7.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview8.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview9.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview10.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
<img src="/static/imghw/default1.png" data-src="img3/preview11.jpg" class="lazy" alt="3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)" >
</div>
</div>
<script type="text/javascript">
window.onload=function(){
var oImg = document.getElementsByTagName('img'),
oWrap = document.getElementById('wrap');
var Deg = 360/(oImg.length);
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)";
// el.style.zIndex = -index;
el.style.transition = "transform 1s "+ index*0.1 +"s";
});
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
lastX = ev.clientX;lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得当前坐标
minusX = nowX - lastX;minusY = nowY - lastY;//坐标差
roY += minusX;//累计差值
roX -= minusY;//累计差值
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}
</script>
</body>
</html>이 기사는 js tutorial 칼럼에서 가져온 것입니다. 배우신 것을 환영합니다!
위 내용은 3D 사진앨범 구현을 위한 순수 js (소스코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.




