three.js에서 echarts로 생성된 차트 적용에 대한 자세한 설명

최근 그룹의 몇몇 사람들이 three.js 모델에 echarts 차트를 붙여넣는 방법을 문의했습니다. 이 문제는 실제로 매우 간단합니다. 둘 다 캔버스로 렌더링되고 echarts에서 생성된 캔버스를 텍스처로 직접 사용할 수 있기 때문입니다.
방법이 가능한 것으로 확인되면 직접 코딩을 시작하겠습니다.
먼저 3개의 기본 장면을 만들어 보겠습니다. 여기서는 반복하지 않겠습니다.
그런 다음 새 평면을 만들고 이 평면에 그림을 붙여넣을 수 있습니다.
【관련 강좌 추천: JavaScript 동영상 튜토리얼】
addPlane() {
var geometry = new THREE.PlaneGeometry(10,10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}카메라 각도를 설정하세요. 이때 장면에 화이트보드가 있습니다.

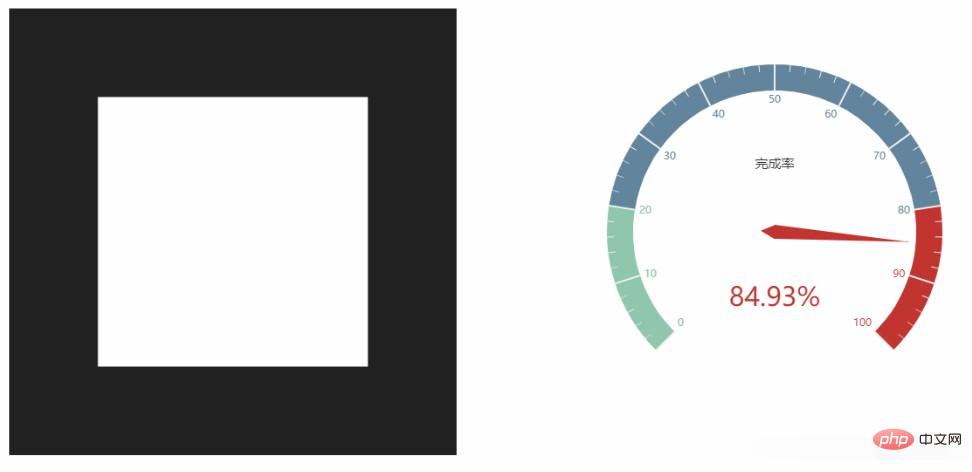
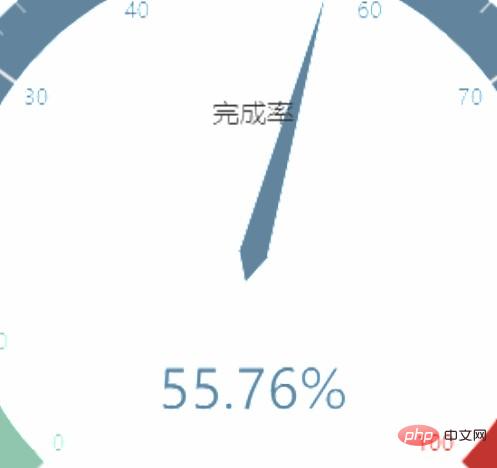
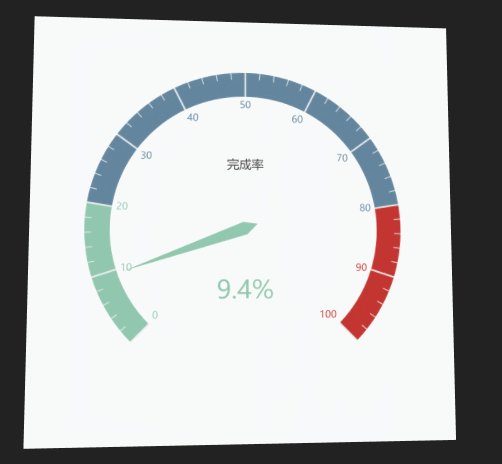
그럼 echarts 공식 홈페이지를 열고 케이스를 찾아 대시보드를 만들어보세요. 코드를 복사하세요. 달리기를 시작하세요.
시연의 편의를 위해 본문에 2개의 div를 각각 3개의 컨테이너와 차트로 만들었습니다. 실제 개발에서는 차트의 컨테이너를 표시할 필요도 없고, 본문에 추가할 필요도 없습니다.
<div id="webgl" style="max-width:90%"></div> <div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
//toolbox会在右上角生成两个功能按钮,咱们不需要,直接干掉。
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();이때 다음 페이지가 표시됩니다.

방법 1: CanvasTexture
three.js에는 CanvasTexture라는 API가 있습니다. 캔버스 개체를 전달하고 이 메서드를 사용하여 위 작업을 완료할 수 있습니다.
CanvasTexture( canvas : HTMLElement, mapping : Constant, WrapS : Constant, WrapT : Constant, magFilter : Constant, minFilter : Constant, format : Constant, type : Constant, anisotropy : Number )
changeTextureT(texture){
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}실행 결과는 다음과 같습니다. 정말 불분명합니다. 그들이 직면한 것과 동일한 문제입니다. 전자 차트를 더 크게 그려 보십시오. 그러나 이는 적응형이므로 상상했던 것과는 다른 보기 흉한 대시보드가 생성됩니다. 테이블을 직접 그리면 이런 식으로 처리할 수 있습니다.

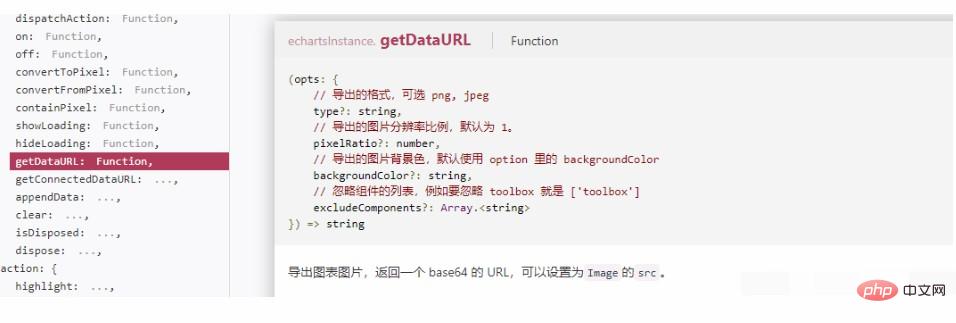
방법 2: getDataURL
echarts도 캔버스 렌더링도 하므로 API를 보면 이미지를 내보내는 방법이 있을 겁니다. 아래 API이며, 해상도를 설정하는 선택적 매개변수가 있습니다.

changeTextureE(texture){
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
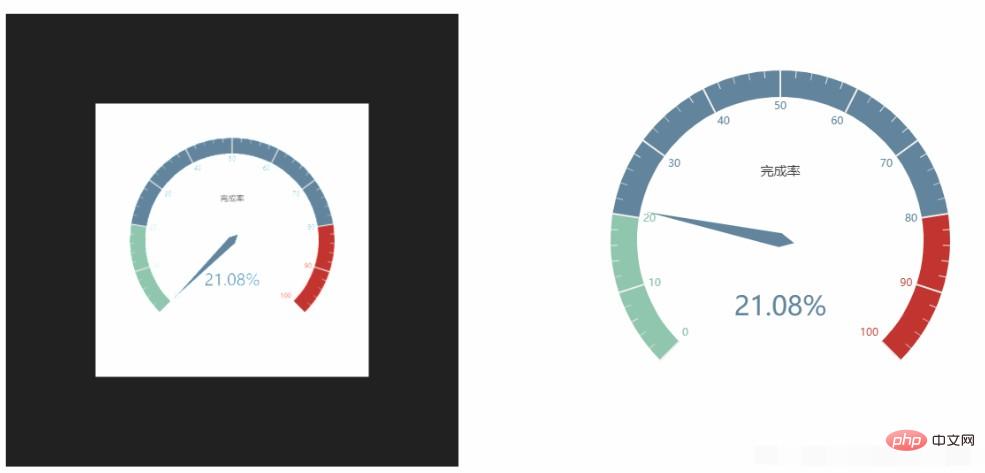
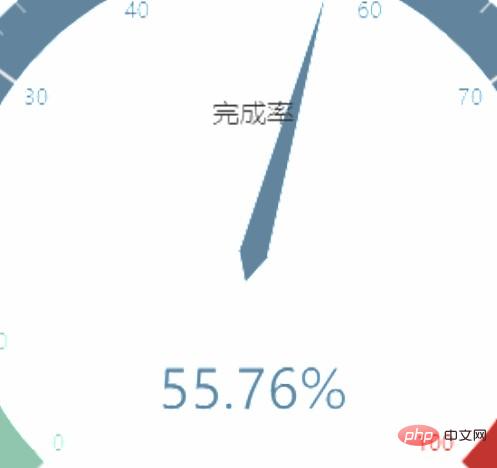
scene.changeTextureE(texture)해상도를 4로 설정하는 것이 실제로 훨씬 더 명확합니다.

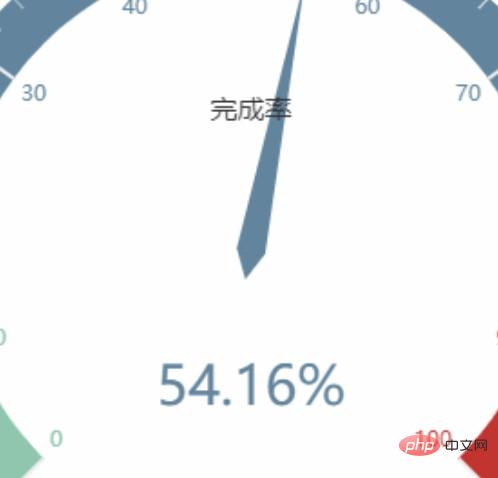
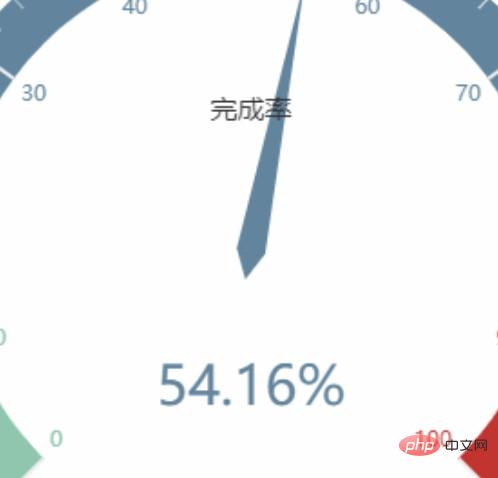
다음 세 장의 사진은 각각 해상도 1, 해상도 4, 방법 1의 효과를 비교한 것입니다.



세 사진의 차이는 명백합니다. 방법 2 > 방법 1입니다. 어떤 방법을 사용할지는 이미 명확합니다.
다음은 동적 그림입니다. 처음에는 텍스처가 없습니다. 이후에는 방법 1로 생성된 텍스처가 붙여진 다음 깜박이고 방법 2와 해상도 4로 생성된 텍스처로 대체됩니다. 확대해도 여전히 매우 선명합니다.

마지막 질문: echarts의 많은 차트에는 실시간으로 지도를 새로 고치고 싶은 경우 가능합니까? 프레임 속도를 유지할 수 있나요?
모든 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>three.js使用Echarts贴图</title>
<script src="../js/three.js"></script>
<script src="../js/controls/OrbitControls.js"></script>
<script src="./echarts.js"></script>
</head>
<body>
<div id="webgl" style="width:512px;height: 512px;float: left;"></div>
<div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
<script>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
class Basescene {
constructor(dom) {
this.id = (new Date()).getTime();
this.dom = dom;
this.divWidth = this.dom.offsetWidth;
this.divHeight = this.dom.offsetHeight;
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, this.divWidth / this.divHeight, 1, 2000);
this.renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.init();
}
init() {
this.camera.position.set(0, 0, 20);
this.camera.lookAt(this.scene.position);
this.renderer.setClearColor(0x222222);
this.renderer.setSize(this.divWidth, this.divHeight);
this.dom.appendChild(this.renderer.domElement);
// this.scene.add(new THREE.AxesHelper(10));
this.animate();
this.addLight();
console.log(this.scene);
}
addLight() {
const light = new THREE.AmbientLight(0xffffff);
this.scene.add(light);
}
render() {
this.renderer.render(this.scene, this.camera);
}
animate = () => {
this.request = requestAnimationFrame(this.animate);
this.render();
}
addPlane() {
var geometry = new THREE.PlaneGeometry(10, 10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}
changeTextureE(texture) {
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
changeTextureT(texture) {
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
}
}
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();
setTimeout(() => {
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}, 2000);
setTimeout(() => {
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)
}, 4000);
</script>
</body>
</html>이 기사는 js tutorial 칼럼에서 가져온 것입니다. 배우신 것을 환영합니다!
위 내용은 three.js에서 echarts로 생성된 차트 적용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 ECharts 및 Java 인터페이스: 선형 차트, 막대 차트, 원형 차트 등과 같은 통계 차트를 빠르게 구현하는 방법
Dec 17, 2023 pm 10:37 PM
ECharts 및 Java 인터페이스: 선형 차트, 막대 차트, 원형 차트 등과 같은 통계 차트를 빠르게 구현하는 방법
Dec 17, 2023 pm 10:37 PM
ECharts 및 Java 인터페이스: 특정 코드 예제가 필요한 꺾은선형 차트, 막대형 차트, 원형 차트 등의 통계 차트를 빠르게 구현하는 방법은 인터넷 시대의 도래와 함께 데이터 분석이 더욱 중요해졌습니다. 통계 차트는 매우 직관적이고 강력한 표시 방법입니다. 차트는 데이터를 보다 명확하게 표시하여 사람들이 데이터의 의미와 패턴을 더 잘 이해할 수 있게 해줍니다. Java 개발에서는 ECharts 및 Java 인터페이스를 사용하여 다양한 통계 차트를 빠르게 표시할 수 있습니다. ECharts는 Baidu에서 개발한 소프트웨어입니다.
 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계에는 특정 코드 예제가 필요합니다. 요약: ECharts는 Python 인터페이스를 통해 데이터 처리 및 그래픽 그리기를 쉽게 수행할 수 있는 뛰어난 데이터 시각화 도구입니다. 이 기사에서는 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 구체적인 단계를 소개하고 샘플 코드를 제공합니다. 키워드: ECharts, Python 인터페이스, 대시보드, 데이터 시각화 소개 대시보드는 일반적으로 사용되는 데이터 시각화 형식으로,
 PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
데이터 시각화가 점점 더 중요해지는 오늘날의 상황에서 많은 개발자들은 데이터를 더 잘 표시하고 의사 결정자가 빠른 판단을 내릴 수 있도록 다양한 도구를 사용하여 다양한 차트와 보고서를 신속하게 생성하기를 희망합니다. 이러한 맥락에서 Php 인터페이스와 ECharts 라이브러리를 사용하면 많은 개발자가 시각적 통계 차트를 신속하게 생성하는 데 도움이 될 수 있습니다. 이 기사에서는 Php 인터페이스와 ECharts 라이브러리를 사용하여 시각적 통계 차트를 생성하는 방법을 자세히 소개합니다. 구체적인 구현에서는 MySQL을 사용합니다.
 지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 열 지도를 사용하여 ECharts에서 도시 열을 표시하는 방법 ECharts는 지도 열 지도를 포함하여 개발자가 사용할 수 있는 다양한 차트 유형을 제공하는 강력한 시각적 차트 라이브러리입니다. 지도 열지도는 도시나 지역의 인기도를 표시하는 데 사용할 수 있으므로 다양한 장소의 인기도나 밀도를 빠르게 이해하는 데 도움이 됩니다. 이 기사에서는 ECharts에서 지도 열 지도를 사용하여 도시 열을 표시하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 지리정보가 포함된 지도 파일인 EC가 필요합니다.
 달력 차트를 사용하여 ECharts에 시간 데이터를 표시하는 방법
Dec 18, 2023 am 08:52 AM
달력 차트를 사용하여 ECharts에 시간 데이터를 표시하는 방법
Dec 18, 2023 am 08:52 AM
달력 차트를 사용하여 ECharts에서 시간 데이터를 표시하는 방법 ECharts(Baidu의 오픈 소스 JavaScript 차트 라이브러리)는 강력하고 사용하기 쉬운 데이터 시각화 도구입니다. 꺾은선형 차트, 막대형 차트, 원형 차트 등 다양한 차트 유형을 제공합니다. 달력 차트는 ECharts의 매우 독특하고 실용적인 차트 유형으로, 시간 관련 데이터를 표시하는 데 사용할 수 있습니다. 이 기사에서는 ECharts에서 달력 차트를 사용하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저, 다음을 사용해야 합니다.
 ECharts 및 golang 기술 가이드: 다양한 통계 차트 생성을 위한 실용적인 팁
Dec 17, 2023 pm 09:56 PM
ECharts 및 golang 기술 가이드: 다양한 통계 차트 생성을 위한 실용적인 팁
Dec 17, 2023 pm 09:56 PM
ECharts 및 golang 기술 가이드: 다양한 통계 차트를 만들기 위한 실용적인 팁, 구체적인 코드 예제가 필요합니다. 소개: 현대 데이터 시각화 분야에서 통계 차트는 데이터 분석 및 시각화를 위한 중요한 도구입니다. ECharts는 강력한 데이터 시각화 라이브러리인 반면 golang은 빠르고 안정적이며 효율적인 프로그래밍 언어입니다. 이 기사에서는 ECharts와 golang을 사용하여 다양한 유형의 통계 차트를 만드는 방법을 소개하고 이 기술을 익히는 데 도움이 되는 코드 예제를 제공합니다. 준비
 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법 소개: 최신 웹 애플리케이션 개발에서 데이터 시각화는 데이터를 직관적으로 표시하고 분석하는 데 도움이 되는 매우 중요한 링크입니다. ECharts는 다양한 차트 유형과 풍부한 대화형 기능을 제공하며 다양한 통계 차트를 쉽게 생성할 수 있는 강력한 오픈 소스 JavaScript 차트 라이브러리입니다. 이 기사에서는 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. ECha 개요
 ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존해야 합니까? 자세한 해석을 위해서는 특정 코드 예제가 필요합니다. ECharts는 다양한 차트 유형과 대화형 기능을 제공하고 웹 개발에 널리 사용되는 뛰어난 데이터 시각화 라이브러리입니다. ECharts를 사용할 때 많은 사람들은 다음과 같은 질문을 갖게 됩니다. ECharts는 jQuery에 의존해야 합니까? 이 기사에서는 이에 대해 자세히 설명하고 구체적인 코드 예제를 제공합니다. 우선, ECharts 자체는 jQuery에 의존하지 않습니다.




