프런트 엔드의 정규 표현식에 대한 간략한 토론

1. 개요
JavaScript에서는 //를 사용하여 정규식 개체를 만들 수도 있습니다. new RegExp()JavaScript 中,使用 // 即可创建一个正则表达式对象,当然也可以使用 new RegExp()
常用的跟正则相关的方法有 match、test 和 replace。
其中 match,replace 都是字符串上的方法, test 是正则对象上的方法。
【相关课程推荐:JavaScript视频教程】
下面看具体的图示:

2. 匹配单字符
/reg/可以直接匹配具体的字符串reg。/[arzy]/中的中括号[]则代表匹配arzy中的任意单个字符/[f-h]/中的中杠-代表匹配字母表顺序中f到h中的任意单个字符/[1-3]/则代表匹配数字 1 到 3

3. 正则选项
正则对象的后面也可以跟选项,JavaScript 中常用的选项有:
i- 代表忽略大小写m- 代表多行匹配g- 代表全局匹配(可以匹配多次)

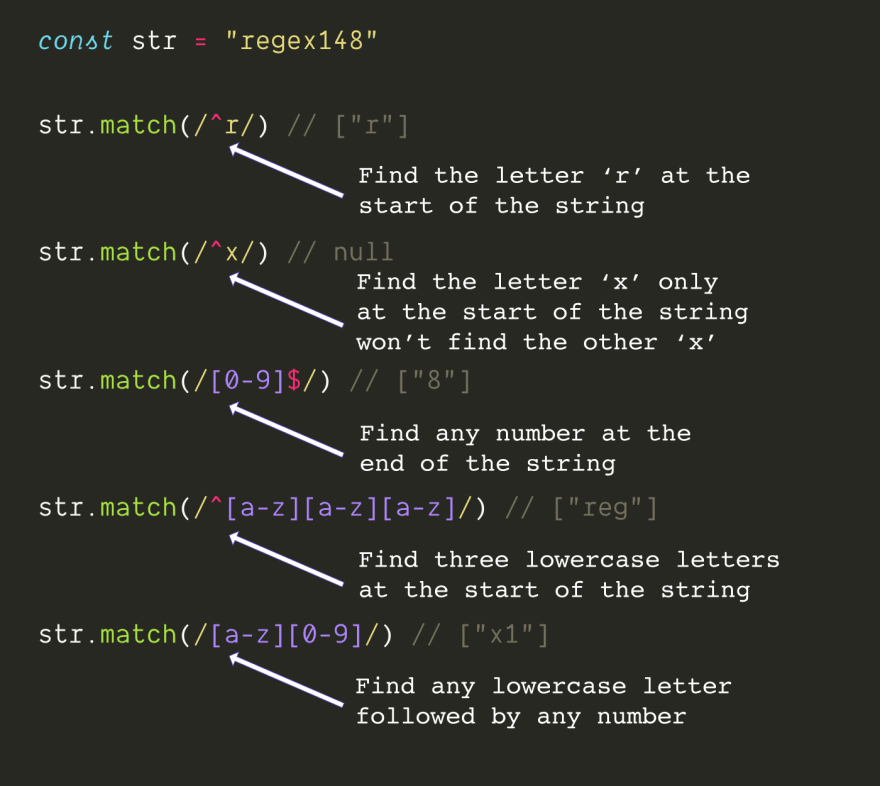
4. 边界匹配
^- 代表匹配字符串的开头$- 代表匹配字符串的结尾

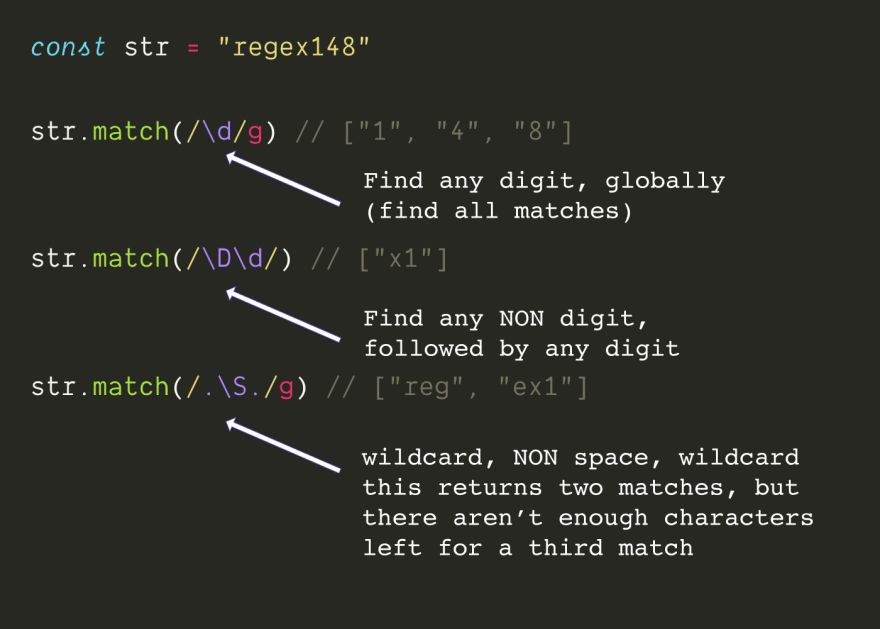
5. 字符匹配
-
.- 可以匹配除了换行符外的任意字符 -
d- 可以匹配任意数字 -
D- 可以匹配任意非数字 -
s- 匹配任意空白字符 -
S- 匹配任意非空白字符 -
n- 匹配换行 -
w- 它其实就等同于[A-Za-z0-9_],即匹配字母数字下划线

6. 量词匹配
-
*- 匹配 0 次或多次 -
+- 匹配 1 次或多次 -
?- 匹配 0 次或 1 次 -
{3}- 匹配 3 次 -
{2,4}- 匹配 2、3 或 4 次 -
{2,}- 匹配 2 次或多次

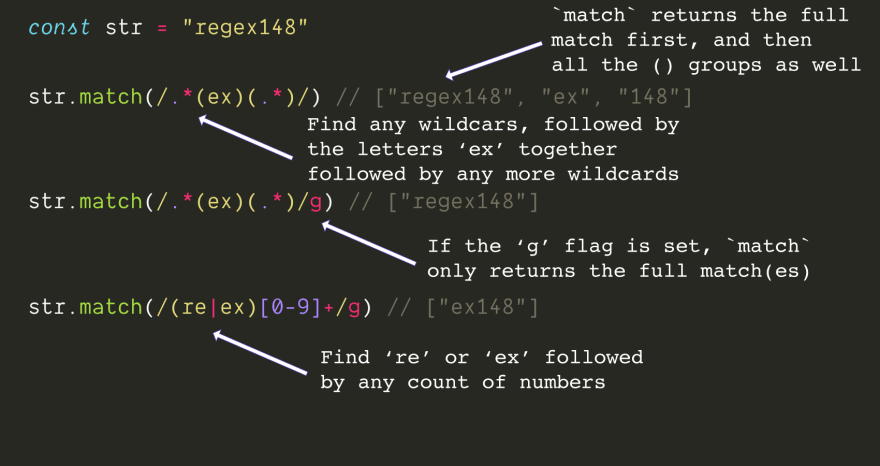
7. 分组
() 小括号在正则中代表分组,一般在 match 方法中用来返回全匹配加上多个分组结果,如果使用了 g 选项,则只返回全匹配。
在小括号中你可以使用管道符号 |,它代表或

8. 特殊字符
匹配特殊符号的时候需要加反斜杠
JS 中的特殊字符有 ^ $ . * + ? () [] {} |
所以如果你需要匹配星号 *,就需要这样写:
*

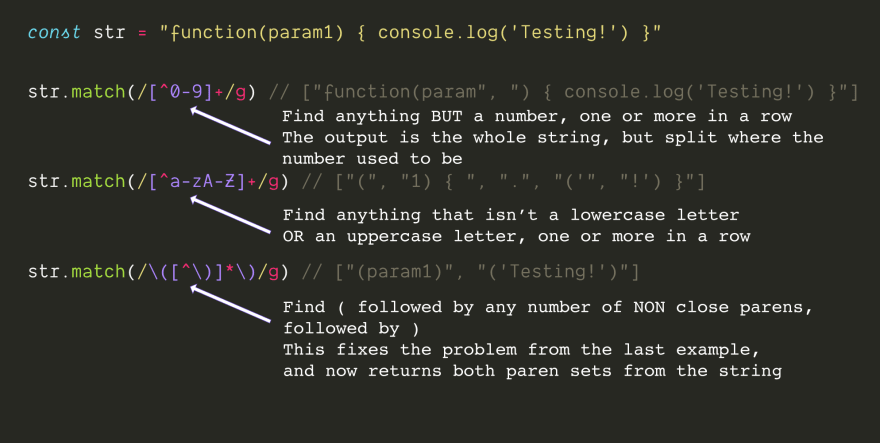
9. 取非匹配
匹配除了某个字符的任意字符,需要在中括号[] 中使用 ^
至此 ^ 具有两个含义:
如果用于正则表达式的开头,代表匹配字符串的开头
-
如果用于中括号
정규 표현식과 관련하여 일반적으로 사용되는 메서드에는[]match,test및replace가 있습니다.
match와 replace는 문자열에 대한 메소드이고, test는 일반 객체에 대한 메소드입니다.  【관련 강좌 추천: JavaScript 동영상 튜토리얼]
【관련 강좌 추천: JavaScript 동영상 튜토리얼]
아래 세부정보를 확인하세요 그림:
- 🎜
/reg/는 특정 문자열reg와 직접 일치할 수 있습니다. 🎜🎜 - 🎜
/[arzy]/대괄호[]는arzy의 단일 문자와 일치함을 의미합니다. 🎜🎜🎜/[f-h]/가운데 막대-는f에서h까지의 일치를 알파벳 순서로 나타냅니다. 🎜🎜 - 🎜
/[1-3]/은 1에서 3까지의 숫자가 일치함을 의미합니다🎜🎜🎜🎜 🎜🎜🎜🎜3. 일반 옵션🎜🎜🎜🎜 일반 개체 뒤에는 옵션이 올 수도 있는데, 이는
🎜🎜🎜🎜3. 일반 옵션🎜🎜🎜🎜 일반 개체 뒤에는 옵션이 올 수도 있는데, 이는 JavaScript에서 일반적으로 사용되는 옵션입니다. 🎜- 🎜
i- 대소문자 무시를 나타냅니다. 🎜🎜 - 🎜
m- 다중을 나타냅니다. -line match🎜🎜 - 🎜
g- 전역 일치를 나타냅니다(여러 번 일치할 수 있음)🎜🎜🎜🎜 🎜🎜🎜🎜4. 경계 일치🎜🎜🎜
🎜🎜🎜🎜4. 경계 일치🎜🎜🎜- 🎜
^- 일치하는 문자열의 시작을 나타냅니다🎜🎜 - 🎜
$- 일치하는 문자열의 끝을 나타냅니다🎜🎜🎜🎜 🎜🎜🎜🎜5. 문자 일치🎜🎜🎜
🎜🎜🎜🎜5. 문자 일치🎜🎜🎜-
.- 줄 바꿈을 제외한 모든 문자와 일치할 수 있습니다🎜d- 모든 숫자와 일치 가능 🎜 -
D- 모든 🎜비🎜숫자🎜 -
s와 일치 가능 - 일치 공백 문자 🎜 -
S- 🎜공백이 아닌 문자🎜 -
n와 일치 - 개행 문자 🎜 -
w와 일치 - 실제로 영숫자 밑줄 🎜🎜🎜 🎜🎜🎜🎜6. 수량자 일치🎜🎜🎜
🎜🎜🎜🎜6. 수량자 일치🎜🎜🎜-
*- 0번 이상 일치🎜 -
+- 1회 이상 일치 🎜 -
?- 0회 또는 1회 일치 🎜 -
{3}- 3회 일치 🎜 -
{2,4}- 2, 3, 4번 일치 🎜 -
{2,}- 2번 이상 일치 🎜🎜🎜🎜🎜🎜🎜7. Grouping🎜🎜🎜🎜()괄호는 일반 그룹화를 나타냅니다. 표현식. 이는 일반적으로 전체 일치와 여러 그룹화 결과를 반환하기 위해match메서드에서 사용됩니다.g옵션을 사용하면 전체 일치만 반환됩니다. 🎜🎜괄호 안에또는를 나타내는 파이프 기호|를 사용할 수 있습니다.🎜🎜 🎜🎜🎜🎜8. 특수 문자 🎜🎜🎜🎜특수 기호 일치 시 백슬래시를 추가해야 합니다
🎜🎜🎜🎜8. 특수 문자 🎜🎜🎜🎜특수 기호 일치 시 백슬래시를 추가해야 합니다 ^ $ * + ? () [] {} |🎜🎜따라서 별표*를 일치시켜야 하는 경우 다음과 같이 작성해야 합니다. 🎜🎜*🎜🎜 🎜🎜🎜🎜9. 🎜🎜🎜🎜일치 특정 문자를 제외한 모든 문자는 대괄호
🎜🎜🎜🎜9. 🎜🎜🎜🎜일치 특정 문자를 제외한 모든 문자는 대괄호 []🎜🎜에^를 사용해야 합니다. 지금까지^에는 두 가지 의미: 🎜- 🎜정규 표현식의 시작 부분에 사용되는 경우 일치하는 문자열의 시작을 나타냅니다🎜🎜
- 🎜 괄호
[] code> 안에는 이 문자가 아닌 문자🎜🎜🎜🎜🎜🎜🎜🎜🎜10과 일치한다는 의미입니다.<p>위에서는 기본적으로 일상적인 개발에 충분한 정규식의 기본 사용법만 소개합니다. <code>贪婪和懒惰、零宽断言和捕获와 같은 좀 더 심층적인 사용법은 관심 있는 친구들이 스스로 학습할 수 있습니다~Regular는 매우 강력하지만 남용될 수 없습니다. 자신만이 이해할 수 있는 매우 복잡한 정규식을 작성한다면 정규식을 사용하지 않고 구현하는 것이 더 좋은 접근 방법입니다~
참조 링크
js tutorial 칼럼에서 학습에 오신 것을 환영합니다!
-
-
- 🎜
- 🎜
위 내용은 프런트 엔드의 정규 표현식에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 82
82
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




